- WXss实现样式切换的2种方法分享 2018-05-28 点击:69 评论:0
- WXss实现样式切换的2种方法分享 2018-05-28 点击:43 评论:0
- 小程序数据绑定知识讲解 2018-05-09 点击:39 评论:0
- WX图形化的尺寸器布局代码实例 2018-05-07 点击:46 评论:0
- WX图形化模块以及基本代码介绍 2018-05-05 点击:29 评论:0
- 小程序WX.getUserInfo如何得到中文? 2018-04-06 点击:81 评论:0
- 微信小程序页面的跳转实现教程 2018-01-31 点击:76 评论:0
- 微信小程序之画布画时针转盘代码教程 2018-01-24 点击:70 评论:0
- 微信小程序switch组件(开关选择器)效果实现 2018-01-02 点击:37 评论:0
- 微信小程序progress组件实例讲解 2017-12-30 点击:30 评论:0
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
今天学习了小程序的数据绑定部分,当你的程序需要更改数据的时候这个时候改变数据需要重新打包小程序发布,所以有了数据绑定的概念。条件渲染: wx:if,对js文件中的数据赋值或者做判断...
wx图形化的尺寸器布局代码实例# -*- coding:utf-8 -*-之前的组件由于是通过pos参数确定位置,而不会根据主组件的改变而改变,是固定死的,不灵活所以我们需要使各组...
wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx...
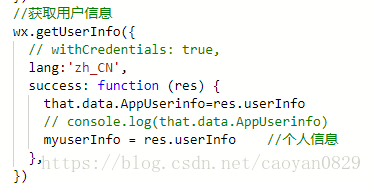
小程序wx.getUserInfo如何得到中文?添加参数 lang:zh_CN 就可以了结果如下:官方文档有写 ...
页面的跳转在第一个小程序页面,预留了一个按钮,这是为了跳转到其他的页面,在微信小程序里面跳转的方法主要有下面三种:- wx.navigateTo()- wx.redirectTo(...
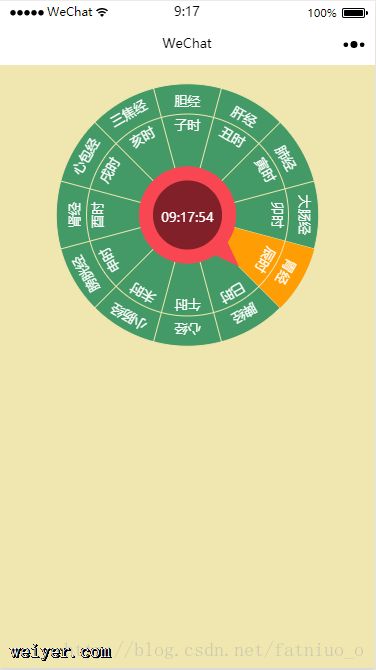
需求:使用微信小程序画一个12时辰的转盘,每两一个小时转盘上的指针跳动一次,每隔两个小时转盘分区跳动一次。canvas.wxmlview class=canvas-content ...
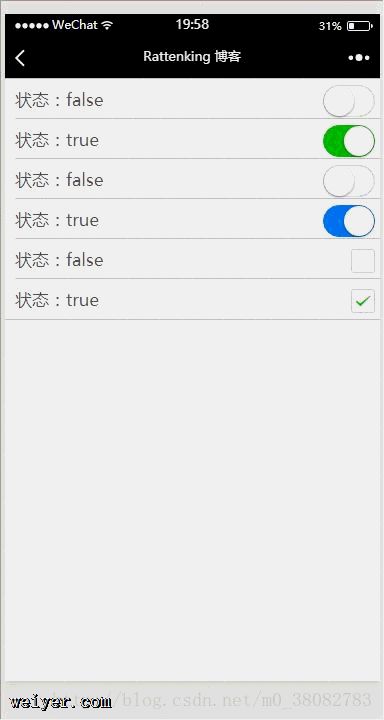
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...
效果图WXMLview class=tui-contentview class=tui-menu-listtextshow-info在进度条右侧显示百分比/textprogress...