- 微信小程序中如何从普通页面跳转到tagbar页面?(代码教程) 2017-12-27 点击:43 评论:0
- 导致微信JSSDK自定义分享内容接口失效的原因分析 2017-11-29 点击:28 评论:0
- 微信小程序怎么简单实现tabs选项卡效果? 2017-10-23 点击:26 评论:0
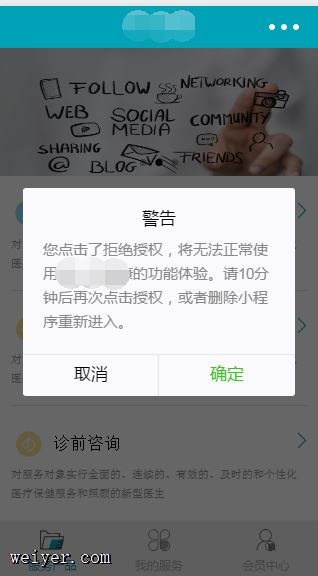
- 微信小程序用户拒绝授权、微信登录、登录保存等问题解决方案 2017-10-20 点击:52 评论:0
- 小程序开发教程之内部参数传递方法 2017-10-02 点击:27 评论:0
- 微信jssdk调用地图(openLocation)小坑 2017-09-13 点击:93 评论:0
- 菜鸟学习微信小程序之文件目录 2017-09-08 点击:58 评论:0
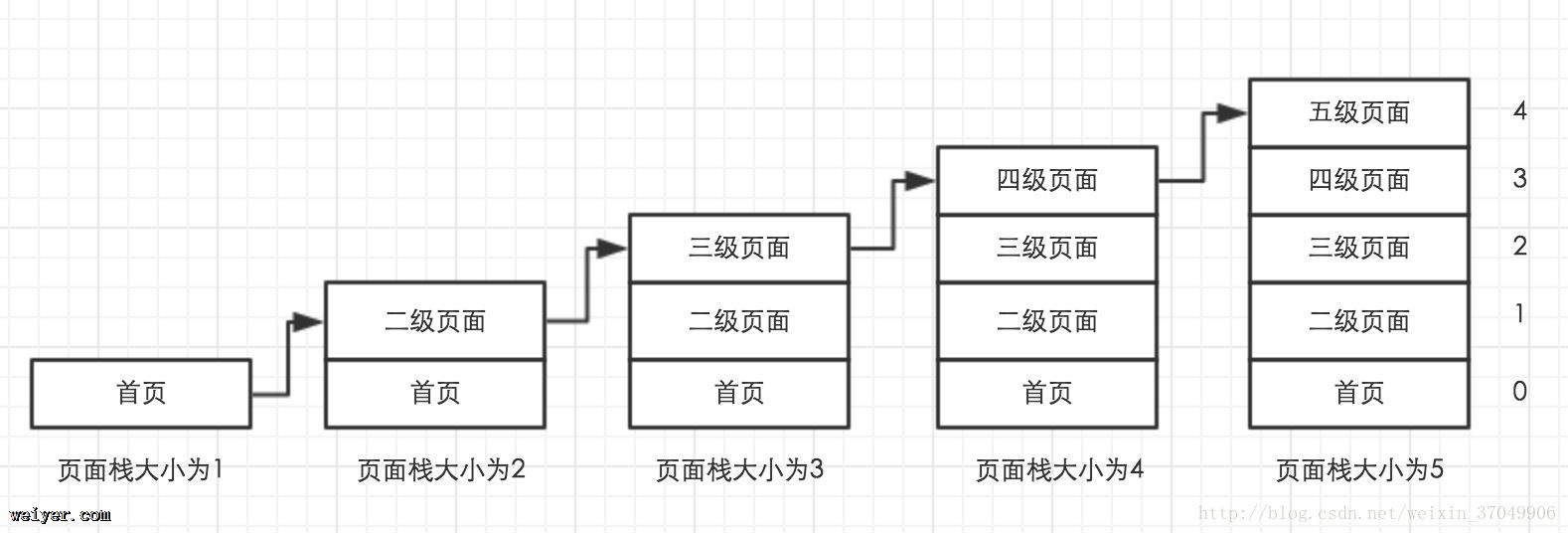
- 微信小程序之页面路由 2017-08-15 点击:42 评论:0
- 微信小程序WX.uploadFile无法上传解决办法 2017-08-05 点击:71 评论:0
- 微信小程序WX.uploadFile无法上传解决办法 2017-08-04 点击:56 评论:0
微信小程序中如何从普通页面跳转到tagbar页面微信小程序中普通页面的跳转可以通过 wx.navigateTo({url: ../testUI/testUI})这样的方式进行跳转。...
在微信开发者工具上调试分享接口成功,真机测试的时候却失败了。后来发现是手机反应比较慢wx.config()还未执行成功后面绑定分享按钮事件的代码就开始执行了导致绑定失败因此在页面加...
微信内部很多组件都已经封装好了,但是却没有tab选项卡的组件,选项卡还是很常用的,下面是一个简单的效果wxmlview class=swiper-tabview class=swi...
在微信小程序开发时,当我们调用API wx.getUserInfo(OBJECT) 时,需要用户授权。但如果用户拒绝授权,我们如何兼容用户拒绝授权状态,拥有更好的用户体验呢?先看看...
小程序开发教程之内部参数传递方法,本文讲 pay 支付页面的制作。本文的知识点有:参数在小程序内部的传递方法pay.wxss 代码/* pages/pay/pay.wxss */....
今天发现微信jssdk里调用微信地图的一个小坑,记录一下。具体调用如下:wx.openLocation(function(){longitude: longitude,latitu...
在微信小程序开发者工具的左侧,包含了一些文件,最关键也是必不可少的。app.js、app.json、app.wxss这三个。其中.js后缀的是脚本文件,.json后缀的是配置文件,...
小程序的路由可以理解为:根据路由规则(路径)从一个页面跳转到另一个页面的规则。一、微信小程序中页面跳转的方法:(1)wx.navigateTo(OBJECT)保留当前页面,跳转到应...
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...
微信小程序 wx.uploadFile无法上传解决办法微信安卓客户端无法使用wx.uploadFile上传文件的问题有不少开发者都遇到。我也因为一直不能解决,硬着头皮提交审核最后被...