小程序的路由可以理解为:根据路由规则(路径)从一个页面跳转到另一个页面的规则。
一、微信小程序中页面跳转的方法:
(1)wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
示例代码:
wx.navigateTo({
url:'test?id=1'//实际路径要写全
})
//test.js
Page({
onload:function(option){
console.log(option.query)
}
})
(2)wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用的某个页面。
示例代码:
wx.redirectTo({
url:'test?id=1'
})
(3)wx.switchTab(OBJECT)
跳转到tabBar页面,并关闭其他所有非tabBar页面
示例代码:
{
'tabBar': {
'list': [{
'pagePath':'index',
'test':'首页'
},{
'pagePath':'other',
'test':'其他'
}]
}
}
wx.switchTab({
url:'/index'
})
(4)wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层。
示例代码:
//注意:调用navigateTo跳转时,调用该方法的页面会被加入堆栈,而redirectTo方法则不会。
//此处是A页面
wx.navigateTo({
url:'B?id=1'
})
//此处是B页面
wx.navigateTo({
url:'C?id=1'
})
//在C页面内navigateBack,将返回A页面
wx.navigateBack({
delta:2
})
(5)使用标签实现页面跳转
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | string | 应用内的跳转链接 | |
| redirect | Boolean | false | 打开方式为页面重定向,对应wx.redirectTo(将被废除,推荐使用open-type) |
| open-type | string | navigate | 可选值‘navigate’、’redirect’、’switchTab’,对应于wx.navigateTo、wx.redirectTo、wx.switchTab功能 |
| hover-class | Strig | navigator-hover | 指定点击时的样式表,当hover-class=”none”时,没有点击效果 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 600 | 手指松开点击态保留时间,单位毫秒 |
示例代码:
跳转到新页面 在当前页打开 切换
二、如何正确使用页面跳转
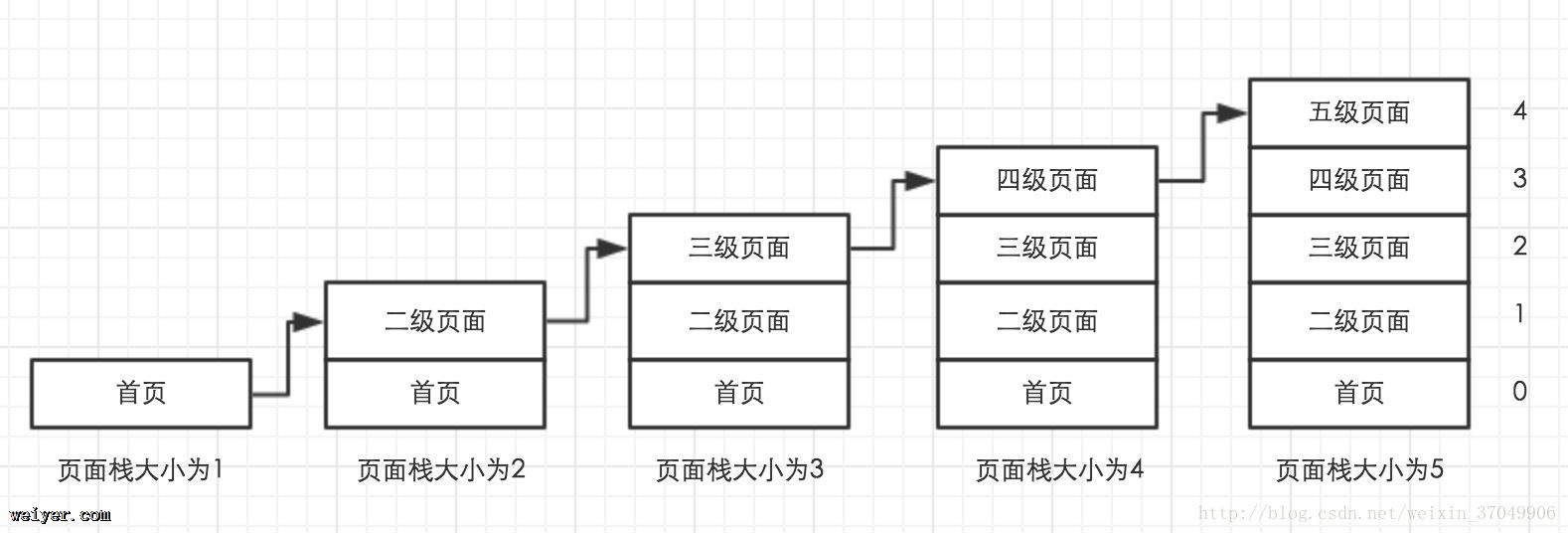
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况下,最多新开五个页面,页面深度为5。
对于可逆操作,使用wx.navigateTo,比如从首页跳转到二级页面,从二级页面返回是不需要重新渲染页面 对于不可逆操作,使用wx.redirectTo,比如用户登录成功后,关闭登录页面,不能返回到登录界面。 对于一些介绍性等不常用页面,使用wx.redirectTo或wx.navigateBack 对于类似九宫格、列表项,使用三、页面栈
页面栈以栈(先进后出)的形式维护页面与页面之间的关系;
小程序提供了getCurrentPages()函数获取页面栈,第一个元素为首页,最后一个元素为当前页面。
1、使用wx.navigateTo每新开一个页面,页面栈大小加1,直到页面栈大小为5为止;

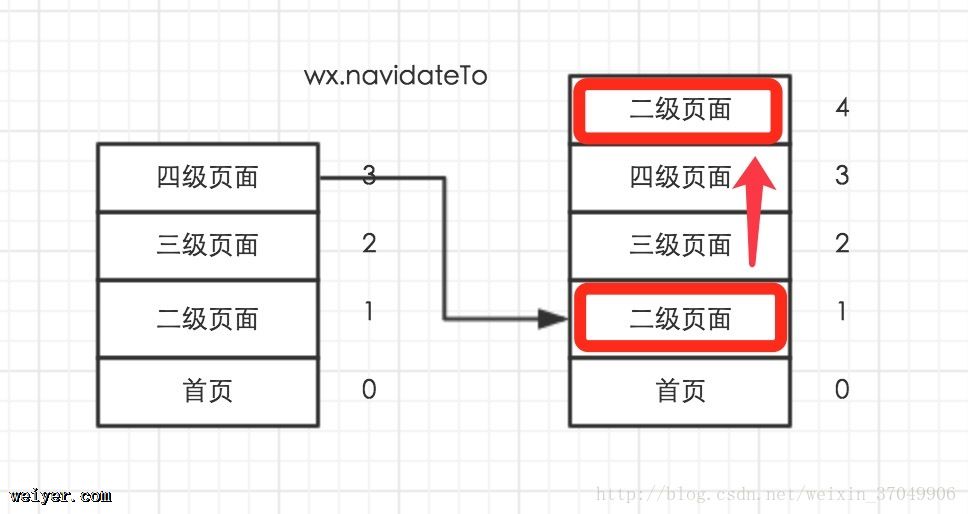
2、使用wx.navigateTo重复打开页面

上图中,假如使用wx.navigateTo从四级页面跳转到二级页面,此时会在页面栈顶添加一个与二级页面初始状态一样的界面,但两个页面状态是独立的。页面栈大小会加1,如果页面栈大小为5,则wx.navigateTo无效
使用wx.redirectTo重定向
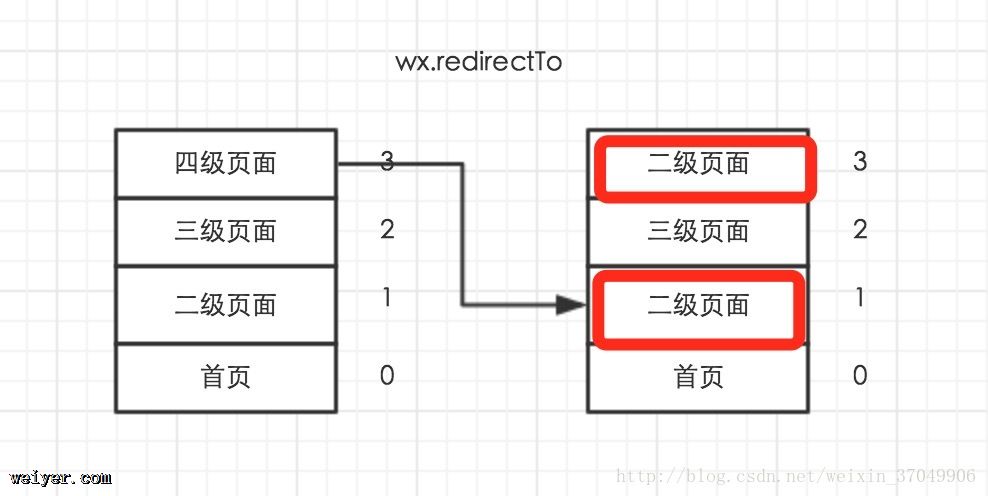
3、使用wx.redirectTo重定向

上图中,假如使用wx.redirectTo从四级页面重定向到二级页面,此时会将关闭四级页面,并使用二级页面替换四级页面,但两个页面状态是独立的。此时的页面栈大小不变,请注意和使用wx.navigateTo的区别。
使用wx.navigateBack返回
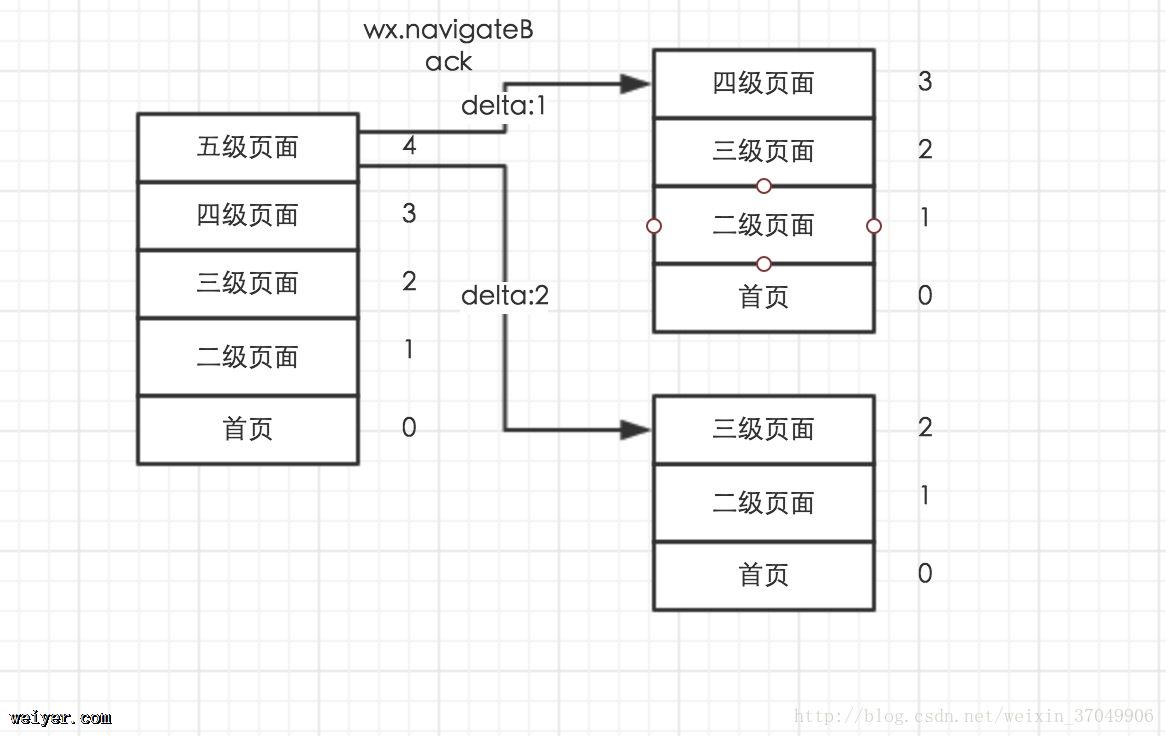
4、使用wx.navigateBack返回

上图中,假如当前页面为五级页面,使用wx.navigateBack:
当delta为1,关闭五级页面,当前页面为四级页面,页面栈大小减1;
当delta为2,关闭依次五级页面和四级页面,当前页面为三级页面,页面栈大小减2;
以此类推,直到栈底为止,也就是首页。
总结
wx.navigateTo会增加页面栈大小,直到页面栈大小为5 wx.redirectTo不会增加页面栈大小wx.navigateBack会减少页面栈大小,直到页面栈大小为1
































