核心提示:字体图标字体文件类型:.woff、.ttf、.svg、.eot例:style type=text/css@font-face {font-family:myFontName;src: url(.eot...
字体图标
字体文件类型:.woff、.ttf、.svg、.eot
例:
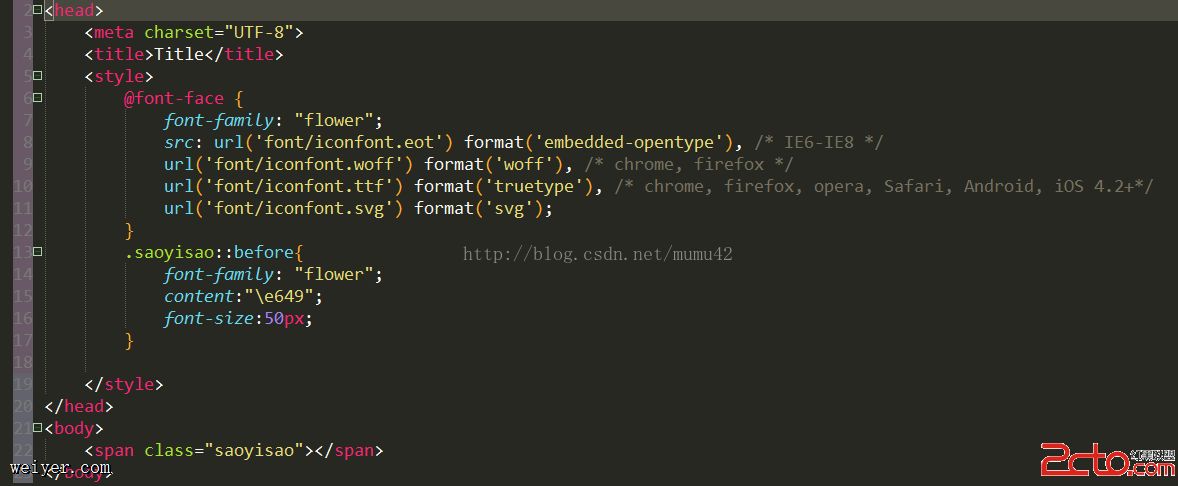
<style type="text/css">
@font-face {
font-family:"myFontName";
src: url("…….eot") format('embedded-opentype'), /* IE6-IE8 */
url('…….woff') format('woff'), /* chrome, firefox */
url('…….ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('…….svg') format('svg');
//为了兼容各个版本,所以写四个
}
.className::before{ //引用
content: "\ega";//任意其他表示字体图标的编码,从网站中下载的文件中有,也可以到相应网站查找
font-family: "myFontName"; //必须要与@font-face中的font-family相同
}
</style>
代码:

从网站中下载的文件(放在font文件夹下);

































