angular核心:
用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。
模块/module
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
declarations - 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。 exports - declarations 的子集,可用于其它模块的组件模板。 imports - 本模块声明的组件模板需要的类所在的其它模块。 providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。 bootstrap - 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。
组件/component
组件负责控制屏幕上的一小块区域,我们称之为视图。
ngOnInit():页面初始化 会执行的函数 selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找
模板/Templates
模板以 HTML 形式存在,告诉 Angular 如何渲染组件
元数据/metadata
你向代码中添加元数据,以便 Angular 知道该怎么做。decalare之类的都是元数据
数据绑定/Data binding
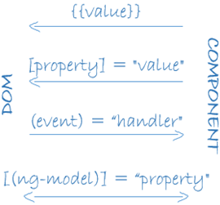
数据绑定的语法有四种形式。每种形式都有一个方向 —— 绑定到 DOM 、绑定自 DOM 以及双向绑定

{{hero.name}}插值表达式在<li>标签中显示组件的hero.name属性的值。
[hero]属性绑定把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中。
(click) 事件绑定在用户点击英雄的名字时调用组件的selectHero方法。
双向数据绑定是重要的第四种绑定形式,它使用ngModel指令组合了属性绑定和事件绑定的功能。
在双向绑定中,数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
指令 /Directives
指令 /Directives指令:结构型指令和属性 (attribute) 型指令。
服务/Service
在ngModule中providers,在组件中导入和依赖注入使用
@Injectable():service中要使用Injectable注解
常会把服务添加到根模块上,以便在任何地方都使用服务的同一个实例。
依赖注入/Dependency injection
constructor(private service: HeroService) { }:实例化的过程
当 Angular 创建组件时,会首先为组件所需的服务请求一个注入器 (injector)。
注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular。 当所有请求的服务都被解析完并返回时,Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
































