核心提示:1、双飞翼布局(-)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title双飞翼布局1/title style type=text/css *{...
1、双飞翼布局(-)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局1</title>
<style type="text/css">
*{padding: 0;margin: 0;}
header{width: 100%;height: 40px;background-color: #09C;}
.container{height: 200px;}
.middle{width: 100%;height:200px;background-color:#F66;float: left;}
.left{width: 200px;height: 200px;background-color: #ff6;float: left;}
.right{width: 200px;height: 200px;background-color: #9c6;float:left;}
footer{width:100%;height: 30px;background-color: #CCC;clear: left;}
</style>
</head>
<!-- 第一步:给出html结构,注意务先写中间盒子,因为中间盒子优先渲染。并设置其自适应,即width:100% -->
<!-- 第二步:给出每个盒子的样式 -->
<body>
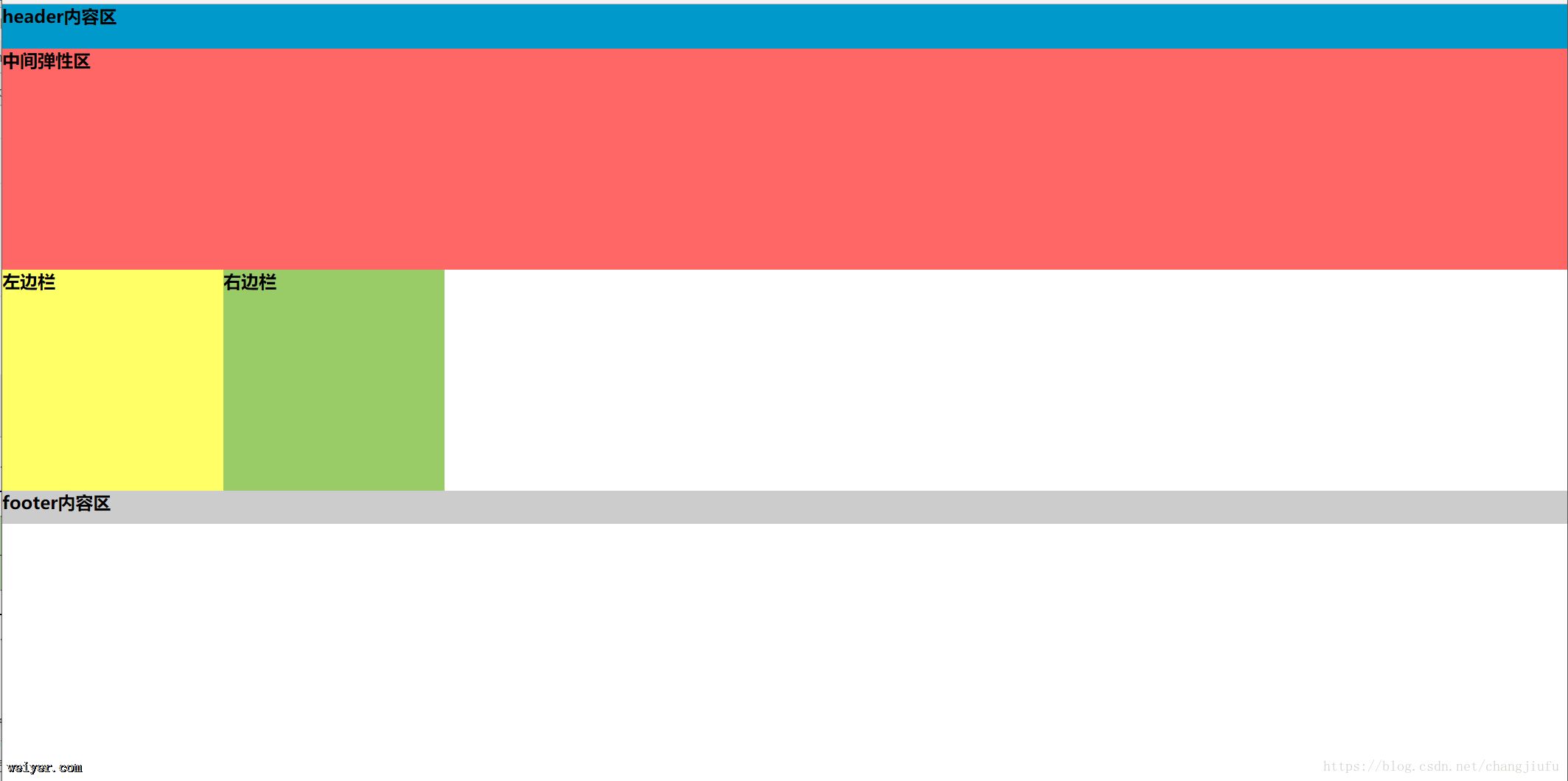
<header><h4>header内容区</h4></header>
<p class="container">
<p class="middle"><h4>中间弹性区</h4></p>
<p class="left"><h4>左边栏</h4></p>
<p class="right"><h4>右边栏</h4></p>
</p>
<footer><h4>footer内容区</h4></footer>
</body>
</html>

2、双飞翼布局(两侧固定,中间区域弹性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局2</title>
<style type="text/css">
*{padding: 0;margin: 0;}
header{width: 100%;height: 40px;background-color: #09C;}
.container{height: 200px;}
.middle{width: 100%;height:200px;background-color:#F66;float: left;}
.left{width: 200px;height: 200px;background-color: #ff6;float: left;margin-left:-100%;}
.right{width: 200px;height: 200px;background-color: #9c6;float:left;margin-left: -200px;}
footer{width:100%;height: 30px;background-color: #CCC;clear: left;}
</style>
</head>
<!-- 第一步:给出html结构,注意务先写中间盒子,因为中间盒子优先渲染。并设置其自适应,即width:100% -->
<!-- 第二步:给出每个盒子的样式 -->
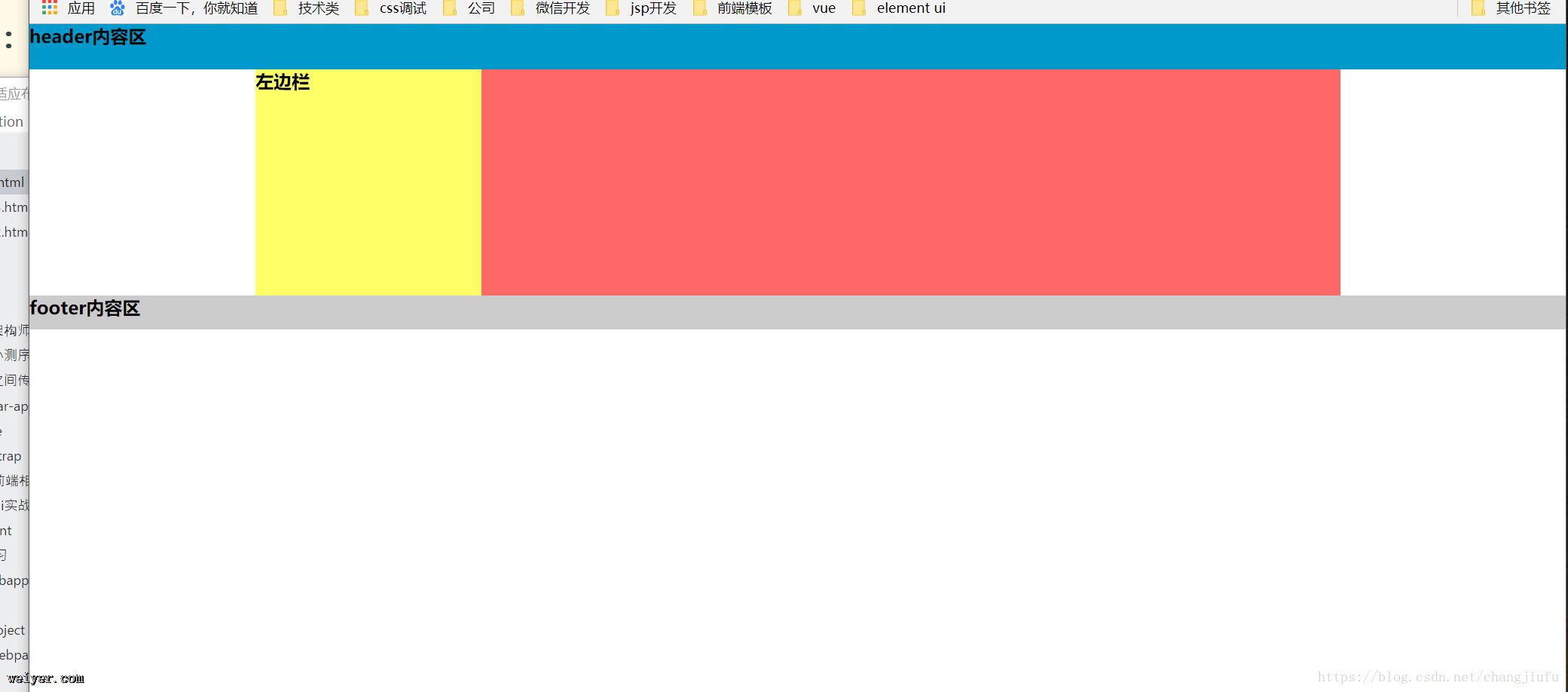
<!-- 第三步:采用负边距negative margin,让左边的盒子先上去(margin-left:-100%),再让右边的盒子上去(margin-left:-200px;) -->
<!-- 中间盒子被左右盒子压住了一部分(示例) -->
<body>
<header><h4>header内容区</h4></header>
<p class="container">
<p class="middle"><h4>中间弹性区hahahahha哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</h4></p>
<p class="left"><h4>左边栏</h4></p>
<p class="right"><h4>右边栏</h4></p>
</p>
<footer><h4>footer内容区</h4></footer>
</body>
</html>

3、双飞翼布局(两侧留白,且左侧固定,中间弹性盒子)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局3</title>
<style type="text/css">
*{padding: 0;margin: 0;}
header{width: 100%;height: 40px;background-color: #09C;}
.container{height: 200px;padding:0 200px;}
.middle{width: 100%;height:200px;background-color:#F66;float: left;}
.left{width: 200px;height: 200px;background-color: #ff6;float: left;margin-left:-100%;}
.right{width: 200px;height: 200px;background-color: #9c6;float:left;margin-left: -200px;}
footer{width:100%;height: 30px;background-color: #CCC;clear: left;}
</style>
</head>
<!-- 第一步:给出html结构,注意务先写中间盒子,因为中间盒子优先渲染。并设置其自适应,即width:100% -->
<!-- 第二步:给出每个盒子的样式 -->
<!-- 第三步:采用负边距negative margin,让左边的盒子先上去(margin-left:-100%),再让右边的盒子上去(margin-left:-200px;) -->
<!-- 中间盒子被左右盒子压住了一部分(示例) -->
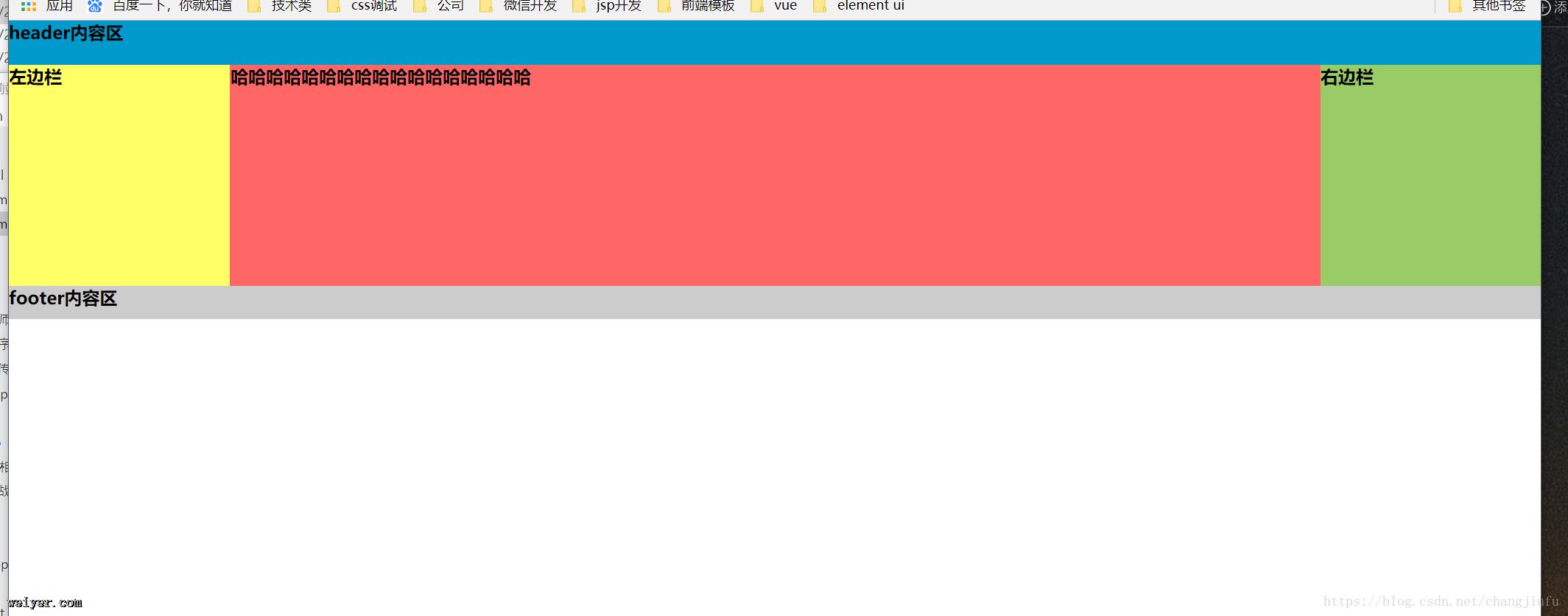
<!-- 第四步:让中间自适应的盒子安全显示:利用父级元素container设置内边距,使三个子盒子往中间挤 -->
<body>
<header><h4>header内容区</h4></header>
<p class="container">
<p class="middle"><h4>中间弹性区</h4></p>
<p class="left"><h4>左边栏</h4></p>
<p class="right"><h4>右边栏</h4></p>
</p>
<footer><h4>footer内容区</h4></footer>
</body>
</html>