核心提示:1,左右两栏采用绝对定位,固定于页面左右两侧, 中间主体使用margin值撑开距离;优点:简单易理解,受内部元素影响破坏布局的概率低;三栏位置可以任意调整;缺点是:如果中间栏有最小宽度限制,或者含有宽...
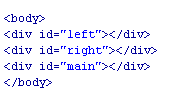
1,左右两栏采用绝对定位,固定于页面左右两侧, 中间主体使用margin值撑开距离;
优点:简单易理解,受内部元素影响破坏布局的概率低;三栏位置可以任意调整;
缺点是:如果中间栏有最小宽度限制,或者含有宽度的内部元素,则当浏览器宽度小到一定程度会发生层重叠的情况


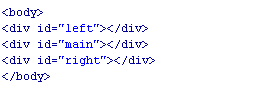
2,margin负值法
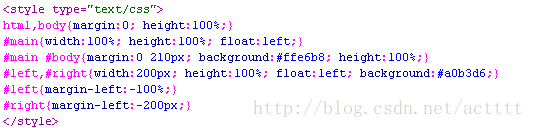
中间栏双层p,外层宽度100%,并浮动;内层是真正的主体内容,左右margin210px;
左右栏都采用margin负值定位;
优点:三栏相互关联,是真正意义的自适应,布局不易受内部影响
缺点:代码相对复杂,出现百分比宽度,过多的负值定位,不易排查bug


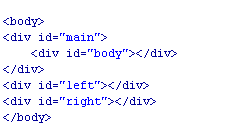
3自身浮动法
应用了标签浮动跟随的特性,左栏左浮动,右栏右浮动,主体直接放在后面
这里,主体p必须在两侧p后面;
优点:代码简单高效
缺点:中间主体不能有clear:both属性,使用此方法要避免明显的clear样式