核心提示:一、CSS简介CSS三种创建和六种选择器。层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言,CSS目前最新版为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言,相对于传统HT...
一、CSS简介
CSS三种创建和六种选择器。层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言,CSS目前最新版为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言,相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制。
二、三种创建
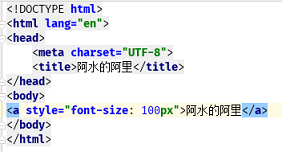
1、使用元素内嵌样式表

2、使用文档内嵌样式表

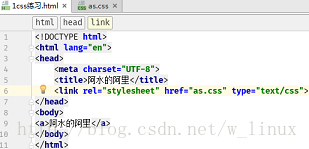
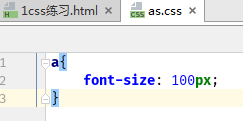
3、使用外部样式表


注明:
1.元素内嵌样式表不同属性值需要用分号分开,例如

2.文档内嵌样式表一般放在< head>里面
3.外部样式表需要创建一个新的CSS文档,上面为as.css,引入至html文档方式如下:< link rel=”stylesheet” type=”text/css” href=”as.css”>
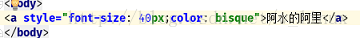
4.三种样式表优先级:元素内嵌样式表>文档内嵌样式表>外部样式表
三、六种选择器
1.选择所有元素
style内:*{}
2.根据类型选择元素
style内:a{}
body内:< a>阿水的阿里< /a>
3.根据类选择元素
style内:.class1{}
body内:< p class=”class1”>阿水的阿里< /p>
4.根据ID选择元素
style内:#id1{}
body内:< p id=”id1”>阿水的阿里< /p>
5.根据属性选择元素
style内:[href]{}
body内:< a href=”URL”>阿水的阿里< /a>
6.其他选择器
。。。
注:
1.选择器只出现在文档内嵌样式表和外部样式表中
2.id和class的区别在于:id又称唯一选择器,是某个元素的身份证,即在网页内或者网页内嵌网页中此id属性的属性值只能出现一次,不能重复使用(即使多次使用不会出现问题).而类选择器(class)可以多次使用
































