- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- CyrusBeCK参数化裁剪算法基于opengl的实现教程 2018-06-21 点击:83 评论:0
- 关于事件冒泡和事件捕获的问题讲解 2018-06-21 点击:27 评论:0
- webpaCK4.X的初学:安装、服务、热更新和处理css文件讲解 2018-06-15 点击:38 评论:0
- Vue-cli3项目配置Vue.config.js实例教程 2018-06-15 点击:52 评论:0
- 注册页面内出现登陆页面的问题解析 2018-06-14 点击:30 评论:0
- Vue×DoCKer服务器在部署Vue时遇到的问题分析 2018-06-14 点击:43 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:45 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- wiCKet常用控件和控件的使用方法介绍 2018-06-14 点击:45 评论:0
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
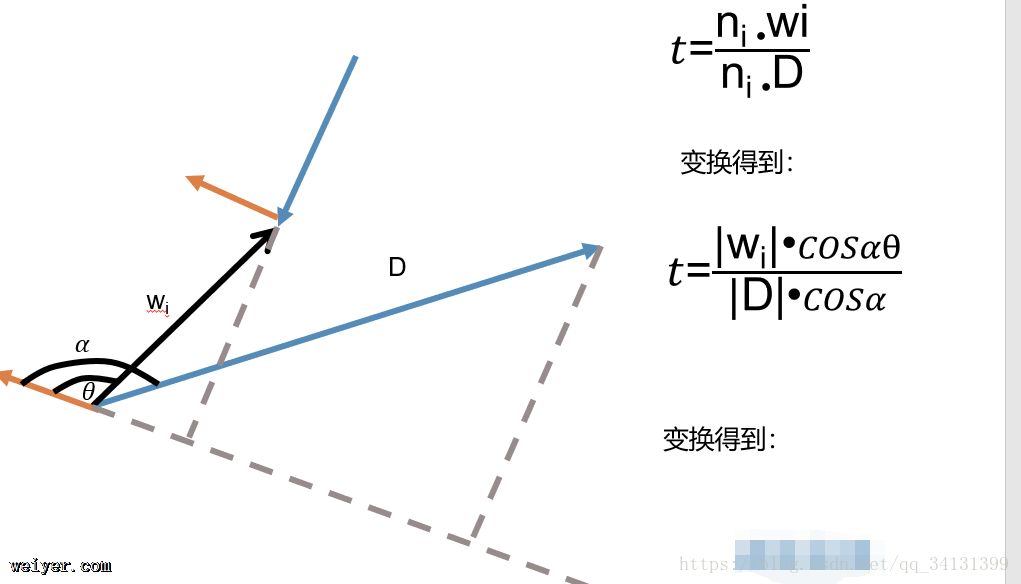
Cyrus Beck裁剪算法是计算机图形学中的一个实验,这个实验的难点在于理解,而不在于实现。这个算法也是基础算法里比较有趣的一个。CB算法只针对凸多边形,对于凹多边形不适用。Cy...
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
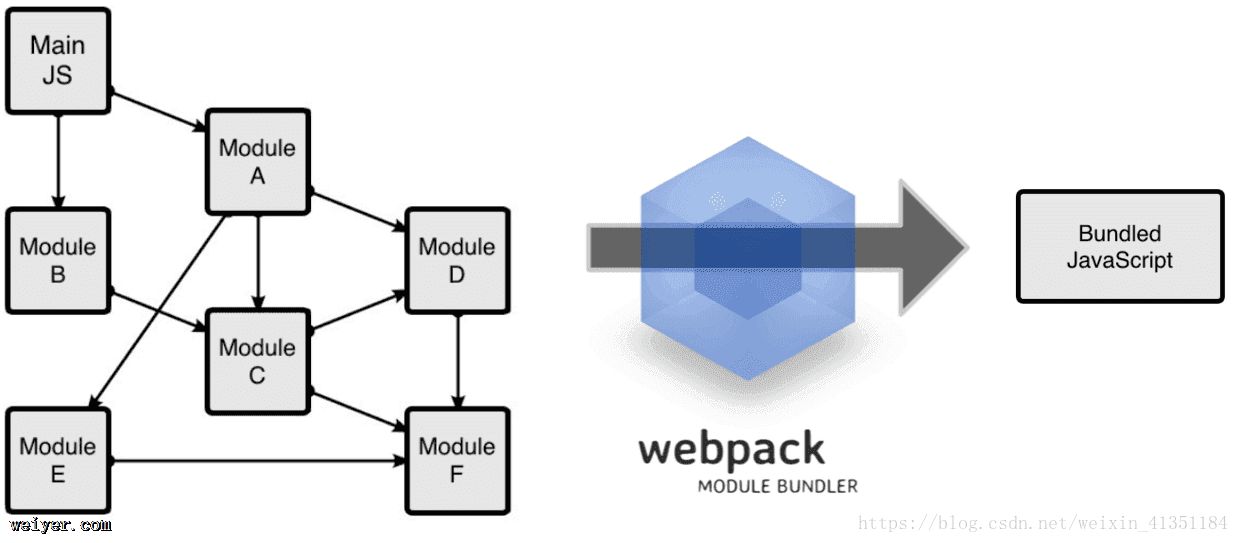
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
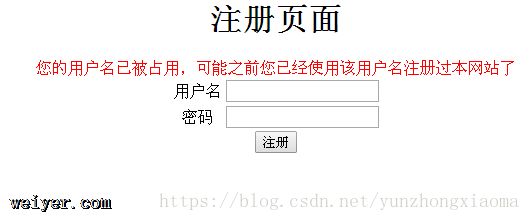
问题:注册页面内出现登陆页面1.需求:用户输完用户名,失去焦点后提示用户名是否被占用。2.思路:onblur=checkUsername(),用失去焦点事件去数据库查询3.运行结果...
项目之前一直在电脑本地做的,废弃了很久才想起来部署到服务器上。因为是第一次用vue,发布时遇到了很多问题,用了5个小时才解决掉。主要问题有两个:1. 不清楚如何发布vue项目,服务...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...