- 常见的inline元素、bloCK元素、inline-bloCK元素分析介绍 2018-06-02 点击:61 评论:0
- webpaCK中跨域请求proxy代理实例讲解 2018-06-02 点击:43 评论:0
- [调试]UncaughtReferenceError:isnotdefined的解决办法 2018-06-02 点击:35 评论:0
- 关于webpaCK安装及安装出现的错误的解决办法 2018-05-31 点击:86 评论:0
- 3DES的前后端加密代码实例 2018-05-31 点击:43 评论:0
- vue项目中使 用better-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- webpaCK4的配置详细教程及报错问题分析 2018-05-31 点击:114 评论:0
- html标签的bloCK、inline分类总结分享 2018-05-31 点击:73 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
- vue-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
1.背景介绍2.知识解析3.常见问题4.解决方案5.编码实战6.扩展思考7.参考文献1.背景介绍历史这三个元素到底是怎么产生的。line和block可能是类似于1+1=2的基础概念...
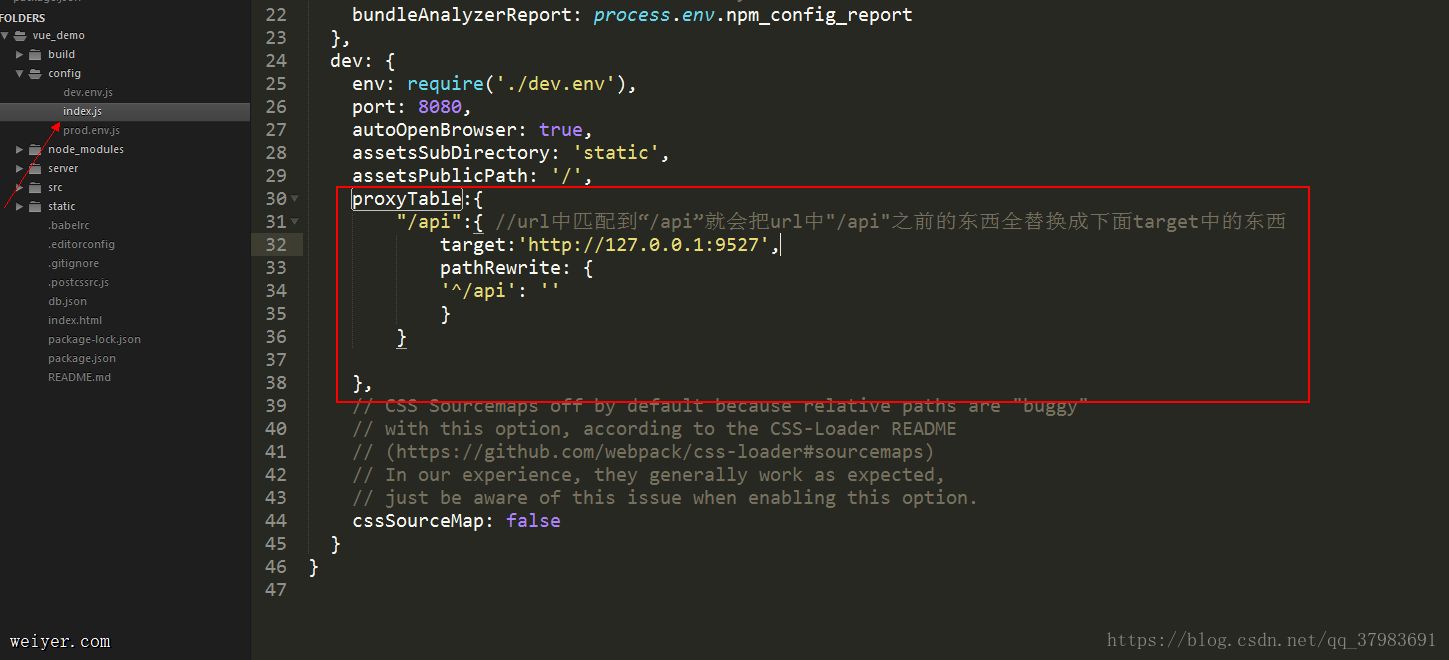
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...
1. 先说下什么是WebPack?WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sas...
分享一下 3DES 的前后端加密。Java:package com.core.util;import javax.crypto.Cipher;import javax.crypto...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装webp...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
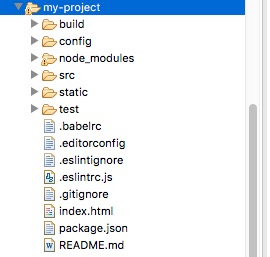
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...