- WEBKIT BOX实现水平垂直居中的代码教程 2018-05-28 点击:33 评论:0
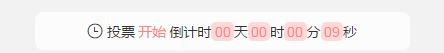
- 用代码实现倒计时活动效果 2018-05-25 点击:42 评论:0
- 介绍几款常用的高质量web前端框架 2018-05-25 点击:37 评论:0
- 介绍几款常用的高质量web前端框架 2018-05-25 点击:106 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
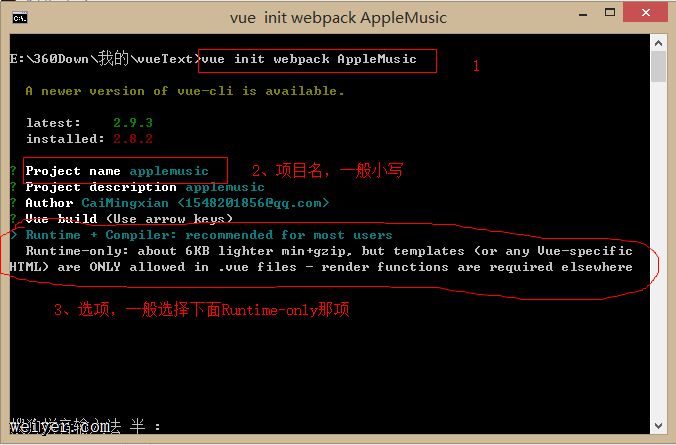
- vue的环境搭建教程 2018-05-24 点击:40 评论:0
- moCK数据测试实例及原理分析 2018-05-22 点击:72 评论:0
- 教你写一个简单的node程序(实例分析) 2018-05-17 点击:37 评论:0
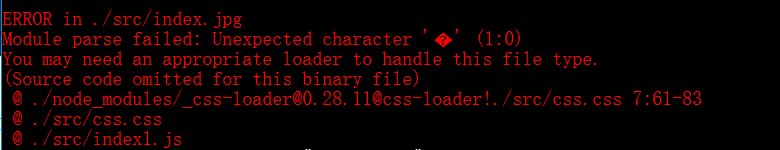
- webpaCK4.x打包图片时报错如何解决? 2018-05-17 点击:261 评论:0
display: -webkit-box; 使用flexbox 布局-webkit-box-pack: center; 实现容器内容垂直居中-webkit-box-align: c...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。Q...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...
一、背景测试过程中,我们常常会遇到需要mock测试数据的情况:接口未开发完成提前介入测试、由于种种原因无法获得真实账号真实数据去测试,本次mock的是后端A返回数据,展示逻辑是后端...
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...