- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
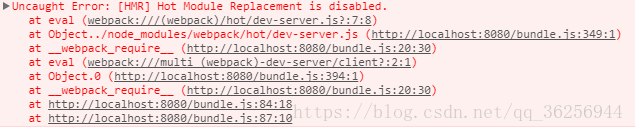
- 遇到Hot Module Replacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- webpaCK基础讲解之webpaCK配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- VUE获取当前点击元素的方法 2018-06-12 点击:25 评论:0
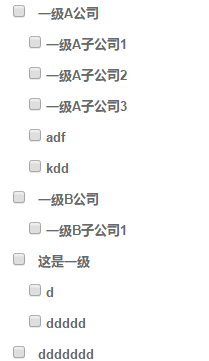
- 树形菜单的多选框勾选问题分析及代码实例 2018-06-07 点击:36 评论:0
- npm install安装某个指定的版本的方法 2018-06-07 点击:41 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- Vue项目中像素边框的问题和某些浏览器上 cliCK 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:34 评论:0
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
获取:@click=fn($event)使用:fn (event) {console.log(event.currentTarget); // event.currentTarge...
今天写这个勾选,因为第一次写,所以花了我不少时间,所以json数据是树形的结构,但是代码显示并不是按照树形来弄的。这是勾选的代码// 勾选一级菜单函数 function check...
在npm中安装固定的版本号package,只需要在其后加 @版本号npm install--saveesri-loader@1.0.0 ...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...