- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:59 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:40 评论:0
- angular_1x前端导出excel的方法教程 2018-06-29 点击:38 评论:0
- 百度地图创建标注标签maker与Label的实战教程 2018-06-29 点击:332 评论:0
- SublimeCodeIntel插件的安装和配置教程 2018-06-26 点击:117 评论:0
- angular装饰器与WebpaCK安装及使用教程 2018-06-26 点击:70 评论:0
- 用WebpaCK来实现代码打包(代码实例教程) 2018-06-26 点击:37 评论:0
- vscode:VisualStudioCode常用快捷键汇总 2018-06-26 点击:38 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
- CSSdispaly属性的值和描述讲解 2018-06-26 点击:45 评论:0
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
1、描述:今天在angular 前端要做一个导出excel的功能。找到一个比较简单的办法就是通过alasql+xlsx导出excel。2、前提需要引入两个min.js在 packg...
地图API中存在弹出窗展示信息,下面介绍的为tip信息,效果如下:1.创建百度地图//百度地图API功能var map = new BMap.Map(map_demo, {enab...
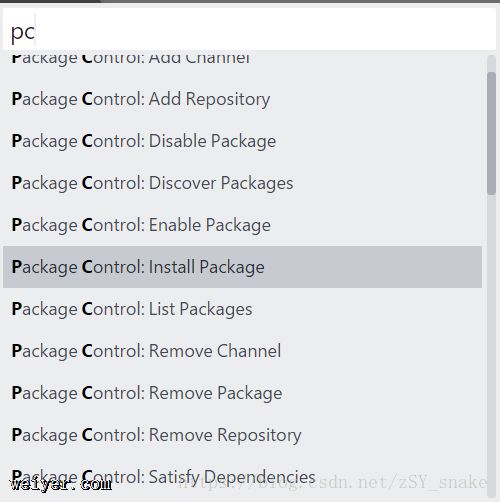
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
CSSdispaly属性的值和描述讲解 值 描述 none 此元素不会被显示。 block 此元素将显示为块级元素,此元素前后会带有换行符。(独占一行) in...