针对主流浏览器的CSS-HACK写法及IE常用条件注释
2010/9/9 21:24:00
对于前端工作者,最痛苦的事莫过于浏览器兼容性的调试,而这最痛苦的事中,最变态的莫过于微软的三个版本IE6.0/IE7.0/IE8.0. 为了让所写代码在各主流浏览器中正常运行,我们...
对于前端工作者,最痛苦的事莫过于浏览器兼容性的调试,而这最痛苦的事中,最变态的莫过于微软的三个版本IE6.0/IE7.0/IE8.0. 为了让所写代码在各主流浏览器中正常运行,我们...
自己写的web标准教程,帮你走进web标准设计的世界——第四讲(css篇1)
2010/9/9 21:24:00
本节概况: 1. css简介 2. css编译器 3. css调试工具 4. css命名规范 5. 一款css取色小工具 6. css 与 id 、class 和 e...
本节概况: 1. css简介 2. css编译器 3. css调试工具 4. css命名规范 5. 一款css取色小工具 6. css 与 id 、class 和 e...
Web前端应用常用技术大盘点
2010/9/9 21:22:00
Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序,Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间去...
Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序,Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间去...
Web前端应用十种常用技术
2010/9/9 21:21:00
Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序, Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间...
Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序, Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间...
一些常用且实用的原生javascript函数
2010/9/9 21:18:00
css及html方面的技巧总结,点此前往: 前端开发中一些常用技巧总结, 你还可以前往兰芝博客, 查看由淘宝UED整理的前端tips: http://www.12sui.cn/ca...
css及html方面的技巧总结,点此前往: 前端开发中一些常用技巧总结, 你还可以前往兰芝博客, 查看由淘宝UED整理的前端tips: http://www.12sui.cn/ca...
自己写的web标准教程,帮你走进web标准设计的世界——第五讲(css篇2)
2010/9/9 9:55:00
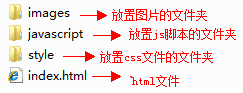
本节概况: 1.前端网页项目文件的基本结构 2.在html中插入css的三种方式 3.如果网页禁用了css? 4.css定义格式 5.css注释格式 6.css实例讲解 前端网...
本节概况: 1.前端网页项目文件的基本结构 2.在html中插入css的三种方式 3.如果网页禁用了css? 4.css定义格式 5.css注释格式 6.css实例讲解 前端网...
改善登陆界面的用户体验: 自动聚焦表单
2010/9/9 9:52:00
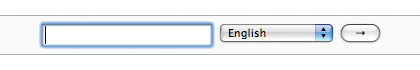
在登陆界面中,通常,最重要的部分为登陆的Form表。一个非常棒的提升体验的做法是,在载入页面时自动聚焦到第一个提供用户输入的表单框,让用户不用再多一个点击,就可以输入。这被很多网站...
在登陆界面中,通常,最重要的部分为登陆的Form表。一个非常棒的提升体验的做法是,在载入页面时自动聚焦到第一个提供用户输入的表单框,让用户不用再多一个点击,就可以输入。这被很多网站...
10个最容易犯的HTML标签错误
2010/9/8 23:22:00
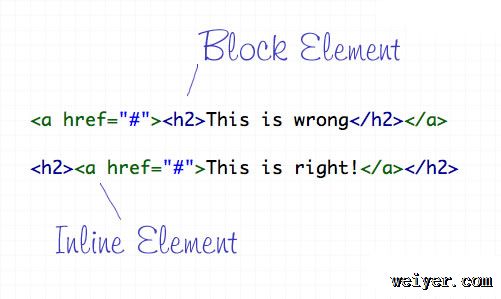
保持良好的代码风格是每个Coder必学的课程,同样在HTML设计的时候也要特别注意代码的规范性,虽然说不规范的代码不会直接造成严重的后果,但很有可能对用户体验造成一定的干扰,同时也...
保持良好的代码风格是每个Coder必学的课程,同样在HTML设计的时候也要特别注意代码的规范性,虽然说不规范的代码不会直接造成严重的后果,但很有可能对用户体验造成一定的干扰,同时也...
使用SimpleXML 处理XML 文件
2010/9/8 14:57:00
1 SimpleXML 简介 要处理XML 文件,有两种传统的处理思路:SAX 和DOM。SAX 基于事件触发机制,对XML 文件进行一次扫描,完成要进行的处理;DOM 则将整个...
1 SimpleXML 简介 要处理XML 文件,有两种传统的处理思路:SAX 和DOM。SAX 基于事件触发机制,对XML 文件进行一次扫描,完成要进行的处理;DOM 则将整个...
前端开发中一些常用技巧总结
2010/9/7 12:20:00
1. 文章标题列表中日期居右显示的两种方法,方法A相对方法B省资源,但比方法B要多写两句代码,使用时请视情况而定:方法A(经典论坛ariesjia提供的思路.感谢~):Code h...
1. 文章标题列表中日期居右显示的两种方法,方法A相对方法B省资源,但比方法B要多写两句代码,使用时请视情况而定:方法A(经典论坛ariesjia提供的思路.感谢~):Code h...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1