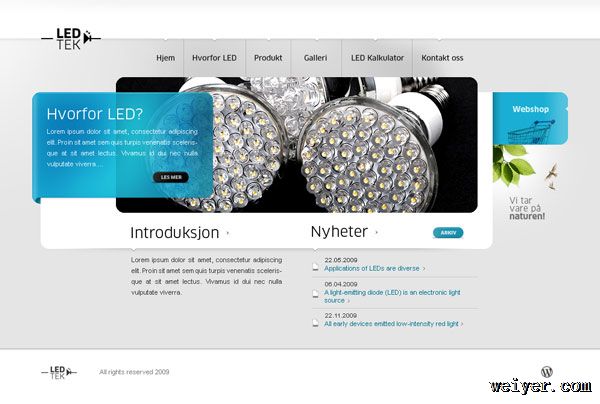
盖座漂亮的“楼”–浅谈网页设计中的构图
2010/9/19 7:26:00
网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,你可能记不起东方明珠塔和艾菲尔铁塔是用什么颜色或什么材料涂的外墙,但我想你一定记得起它们的什么样的形状。同...
网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,你可能记不起东方明珠塔和艾菲尔铁塔是用什么颜色或什么材料涂的外墙,但我想你一定记得起它们的什么样的形状。同...
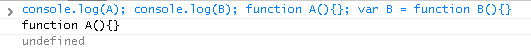
我的javascript之旅——“闭包”是什么时候创建的
2010/9/19 7:26:00
直接看代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighl...
直接看代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighl...
Dreamweaver编写CSS必会技巧
2010/9/17 8:12:00
本文和大家讨论一下在DW8中使用CSS以及突出某一特定CSS特性时的一些建议,一般地讲,样式表(stylesheet)就是控制网页内容外观的格式化的规则的集合。可以以三种不同的方式...
本文和大家讨论一下在DW8中使用CSS以及突出某一特定CSS特性时的一些建议,一般地讲,样式表(stylesheet)就是控制网页内容外观的格式化的规则的集合。可以以三种不同的方式...
加载xml文档的函数(原生javascript版及 jQuery版)
2010/9/17 7:56:00
近几天折腾了个摄影页面,记录平时拍的一些影像碎片,修改Wordpress的Filkr相册插件嫌麻烦,于是所有图片的地址都是以静态形式写进去。觉着很麻烦,特别是添加图片时。怎么办?我...
近几天折腾了个摄影页面,记录平时拍的一些影像碎片,修改Wordpress的Filkr相册插件嫌麻烦,于是所有图片的地址都是以静态形式写进去。觉着很麻烦,特别是添加图片时。怎么办?我...
jQuery插件--图片轮换
2010/9/14 21:55:00
今天利用jQuery实现了一个图片轮换插件,支持样式配置,支持弹出浮层查看单个图片看看效果:图1:默认配置时的效果图2:默认配置时的效果图3:单击图片,可以弹出浮层查看图片 配置...
今天利用jQuery实现了一个图片轮换插件,支持样式配置,支持弹出浮层查看单个图片看看效果:图1:默认配置时的效果图2:默认配置时的效果图3:单击图片,可以弹出浮层查看图片 配置...
带你走进Firefox的插件世界
2010/9/14 21:39:00
浏览器的发展已经从当初单纯的web显示,发展到今天的集各种周边功能于一身的一个大型应用软件集合,比较典型的应用包括:浏览器在线收藏、广告过滤、浏览安全、智能填表、扩展插件的支持、个...
浏览器的发展已经从当初单纯的web显示,发展到今天的集各种周边功能于一身的一个大型应用软件集合,比较典型的应用包括:浏览器在线收藏、广告过滤、浏览安全、智能填表、扩展插件的支持、个...
HTTP请求中浏览器的缓存机制
2010/9/12 22:31:00
流程 当资源第一次被访问的时候,HTTP头部如下Code highlighting produced by Actipro CodeHighlighter (freeware)h...
流程 当资源第一次被访问的时候,HTTP头部如下Code highlighting produced by Actipro CodeHighlighter (freeware)h...
Firefox常用web开发插件
2010/9/12 22:30:00
Web Developer 以工具栏的形式对网页的(X)HTML、脚本、多媒体、CSS、缓存、图象等多方面的实用工具。使我们能轻易的获得网页的更多信息,使我们进一步的了解当前所浏...
Web Developer 以工具栏的形式对网页的(X)HTML、脚本、多媒体、CSS、缓存、图象等多方面的实用工具。使我们能轻易的获得网页的更多信息,使我们进一步的了解当前所浏...
HTML和XHTML的不同
2010/9/12 22:29:00
MIME[1]类型(MIME Types)解析(Parsing)语法(Syntax)标记(Markup)字符编码(Character Encoding)脚本(Scripts)样式表...
MIME[1]类型(MIME Types)解析(Parsing)语法(Syntax)标记(Markup)字符编码(Character Encoding)脚本(Scripts)样式表...
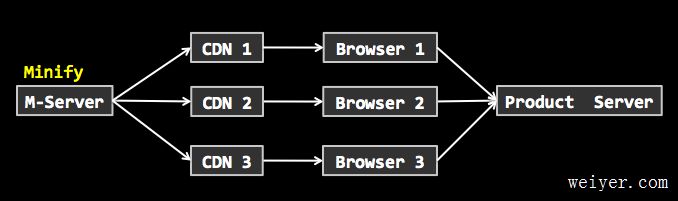
在服务端合并和压缩javascript和CSS文件
2010/9/12 13:12:00
Web性能优化最佳实践中最重要的一条是减少HTTP请求,它也是YSlow中比重最大的一条规则。减少HTTP请求的方案主要有合并javascript和CSS文件、CSS Sp...
Web性能优化最佳实践中最重要的一条是减少HTTP请求,它也是YSlow中比重最大的一条规则。减少HTTP请求的方案主要有合并javascript和CSS文件、CSS Sp...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1