重构之美-浴火重生的火凤凰CSS3
2010/10/17 22:34:00
叮叮叮,铛铛铛,上课了上课了,同学们挨个坐好,爆老师要点名啦! 额,在上课之前先说一下,本套课程所有图例或示例包括以后涉及到的动画,我都将使用CSS3来设计,不采用一张图片,所以...
叮叮叮,铛铛铛,上课了上课了,同学们挨个坐好,爆老师要点名啦! 额,在上课之前先说一下,本套课程所有图例或示例包括以后涉及到的动画,我都将使用CSS3来设计,不采用一张图片,所以...
JQuery优缺点分析说明
2010/10/15 8:17:00
1、jQuery实现脚本与页面的分离在HTML代码中,我们还经常看到类似这样的代码:form id='myform' onsubmit=return validate();'即使v...
1、jQuery实现脚本与页面的分离在HTML代码中,我们还经常看到类似这样的代码:form id='myform' onsubmit=return validate();'即使v...
WEB前端开发规范文档
2010/10/14 7:19:00
为新项目写的一份规范文档, 分享给大家. 我想前端开发过程中, 无论是团队开发, 还是单兵做站, 有一份开发文档做规范, 对开发工作都是很有益的. 本文档由本人编写, 部分意见来源...
为新项目写的一份规范文档, 分享给大家. 我想前端开发过程中, 无论是团队开发, 还是单兵做站, 有一份开发文档做规范, 对开发工作都是很有益的. 本文档由本人编写, 部分意见来源...
Unobtrusive Ajax 的两种境界
2010/10/14 7:16:00
王国维在《人间词话》说:古今之成大事业、大学问者,必经过三种之境界:昨夜西风凋碧树。独上高楼,望尽天涯路。 衣带渐宽终不悔,为伊消得人憔悴。 众里寻他千百度,蓦然回首,那人却在,灯...
王国维在《人间词话》说:古今之成大事业、大学问者,必经过三种之境界:昨夜西风凋碧树。独上高楼,望尽天涯路。 衣带渐宽终不悔,为伊消得人憔悴。 众里寻他千百度,蓦然回首,那人却在,灯...
有关网站UI实现的几种方式的讨论
2010/10/14 7:13:00
抛砖引玉,提出一些知道的做法,欢迎大家提出更多做法。 对于网站来说,UI最终的形式无非是(X)HTML + 脚本 + 样式,现在的问题是怎么样生成这些前端的元素,在以下几个方面达...
抛砖引玉,提出一些知道的做法,欢迎大家提出更多做法。 对于网站来说,UI最终的形式无非是(X)HTML + 脚本 + 样式,现在的问题是怎么样生成这些前端的元素,在以下几个方面达...
javascript类型检测
2010/10/12 14:30:00
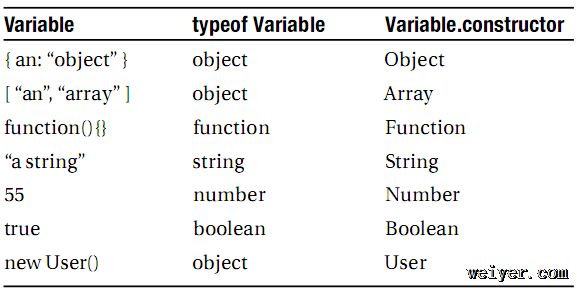
开门见山,我们先来看一下代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www....
开门见山,我们先来看一下代码:Code highlighting produced by Actipro CodeHighlighter (freeware)http://www....
Web设计中的5大经典争议
2010/10/9 18:03:00
从Web 0.2到Web 2.0,Web技术发生了翻天覆地的变化,而在Web 2.0空前繁荣的今天,不仅仅是技术,在Web设计方面也产生了很多不同的观点,有的很快达成一致,有的则一...
从Web 0.2到Web 2.0,Web技术发生了翻天覆地的变化,而在Web 2.0空前繁荣的今天,不仅仅是技术,在Web设计方面也产生了很多不同的观点,有的很快达成一致,有的则一...
需警惕CSS3属性的书写顺序
2010/10/9 17:28:00
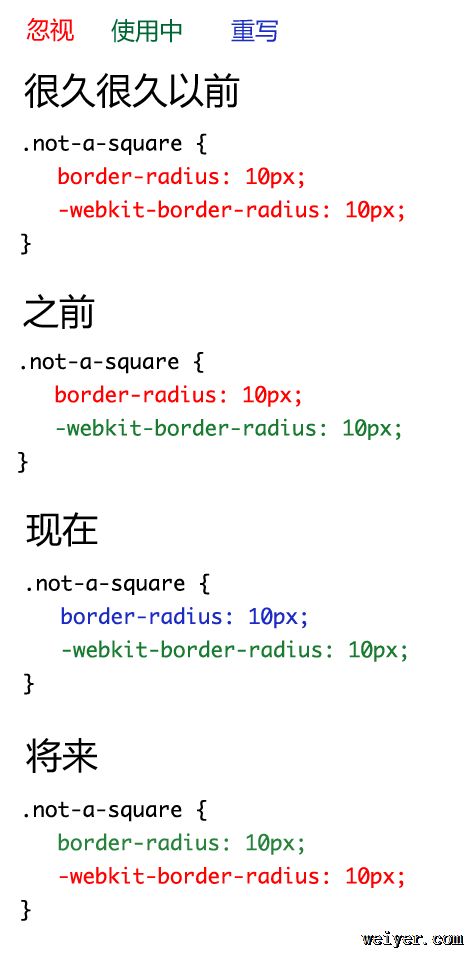
一、不同书写顺序示例 首先是比较聪明和值得推荐的写法:Code highlighting produced by Actipro CodeHighlighter (freewar...
一、不同书写顺序示例 首先是比较聪明和值得推荐的写法:Code highlighting produced by Actipro CodeHighlighter (freewar...
CSS reset的重新审视 – 避免样式重置
2010/10/2 19:57:00
一、CSS reset(CSS重置)的历史 根据淘宝射雕的叙述,最早的一份CSS reset来自Tantek 的undohtml.css,很简单的代码,Tantek 根据自己的需...
一、CSS reset(CSS重置)的历史 根据淘宝射雕的叙述,最早的一份CSS reset来自Tantek 的undohtml.css,很简单的代码,Tantek 根据自己的需...
我的javascript之旅——this到底是啥?
2010/10/1 0:12:00
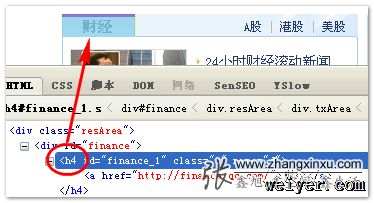
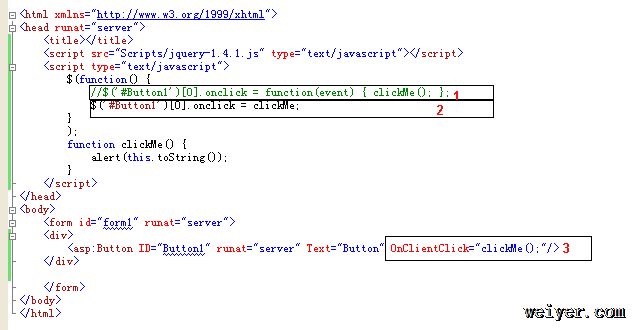
下图是在ASP.NET中为button挂上客户端onclick事件的两种办法:图中的2和3/1。结果发现两种方式调用同样一个函数clickMe,this却不一样。 如果采用3...
下图是在ASP.NET中为button挂上客户端onclick事件的两种办法:图中的2和3/1。结果发现两种方式调用同样一个函数clickMe,this却不一样。 如果采用3...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1