理解javascript
2010/10/18 21:31:00
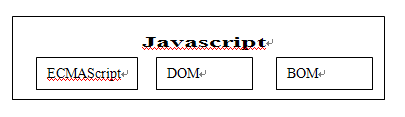
今天让我们站在语言的高度来看一下javascript都有点什么。因为是全局性的俯瞰,所以不针对细节作详细的讲解。 先来看一张图吧: 解释一下: 核心(ECMAScri...
今天让我们站在语言的高度来看一下javascript都有点什么。因为是全局性的俯瞰,所以不针对细节作详细的讲解。 先来看一张图吧: 解释一下: 核心(ECMAScri...
理解javascript
2010/10/18 21:31:00
来自普遍的回答: 其实在 ECMAScript 的原始类型中,是有Undefined 和 Null 类型的。 这两种类型都分别对应了属于自己的唯一专用值,即undefined 和...
来自普遍的回答: 其实在 ECMAScript 的原始类型中,是有Undefined 和 Null 类型的。 这两种类型都分别对应了属于自己的唯一专用值,即undefined 和...
理解javascript
2010/10/18 21:31:00
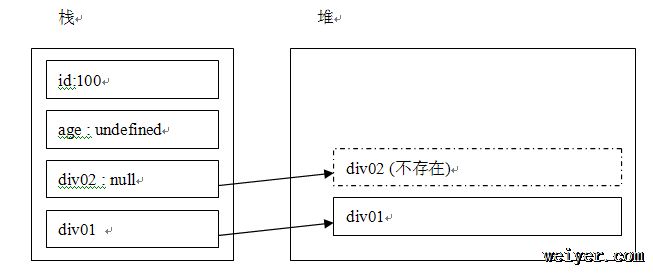
在正式开始之前,我想先说两句,理解 原始值和引用值 在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。原始值指的就是代表原始数据类型(基本数据类型)的值,即...
在正式开始之前,我想先说两句,理解 原始值和引用值 在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值。原始值指的就是代表原始数据类型(基本数据类型)的值,即...
理解javascript
2010/10/18 21:30:00
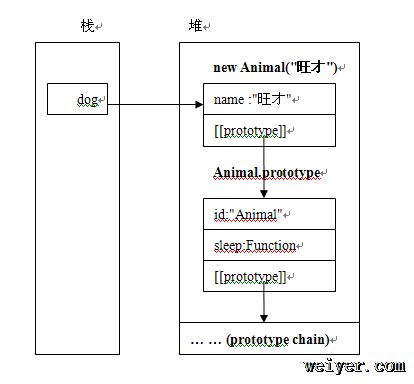
在《理解javascript_05_原型继承原理》一文中已经详细的讲解了原型链的实现原理,大家都知道原型链是基于对象创建的(没有对象,哪来原型),那么今天就来解析一下对象的...
在《理解javascript_05_原型继承原理》一文中已经详细的讲解了原型链的实现原理,大家都知道原型链是基于对象创建的(没有对象,哪来原型),那么今天就来解析一下对象的...
理解javascript
2010/10/18 21:30:00
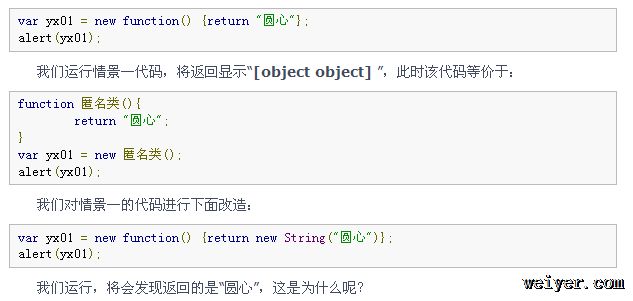
如果你无法理解博文在讲什么,请回顾前面的系列博文。文章比较深入,如有不对之处,望请指正,谢谢。 函数对象 首先,大家得明确一个概念:函数就是对象,代表函数的对象就是函数对象。既...
如果你无法理解博文在讲什么,请回顾前面的系列博文。文章比较深入,如有不对之处,望请指正,谢谢。 函数对象 首先,大家得明确一个概念:函数就是对象,代表函数的对象就是函数对象。既...
理解javascript
2010/10/18 21:30:00
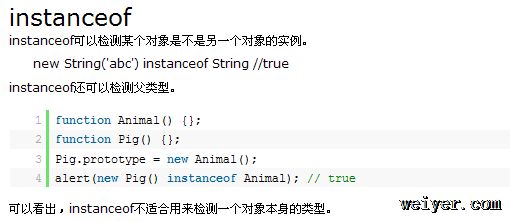
在《javascript类型检测》一文中讲到了用instanceof来用做检测类型,让我们来回顾一下: 那么instanceof的这种行为到底是如何实现的呢,现在让我们揭...
在《javascript类型检测》一文中讲到了用instanceof来用做检测类型,让我们来回顾一下: 那么instanceof的这种行为到底是如何实现的呢,现在让我们揭...
理解javascript
2010/10/18 21:30:00
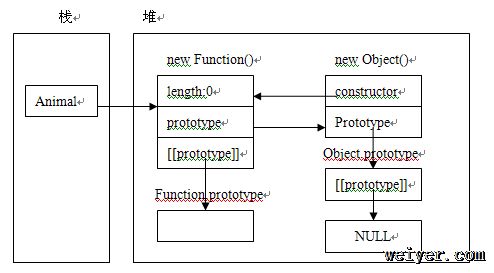
对于面向对象的基础语法在此我就不重复了,对面向对象不熟悉的朋友可以参看《使用面向对象的技术创建高级 Web 应用程序》一文。 prototype与[[prototype]] 在...
对于面向对象的基础语法在此我就不重复了,对面向对象不熟悉的朋友可以参看《使用面向对象的技术创建高级 Web 应用程序》一文。 prototype与[[prototype]] 在...
理解javascript
2010/10/18 21:29:00
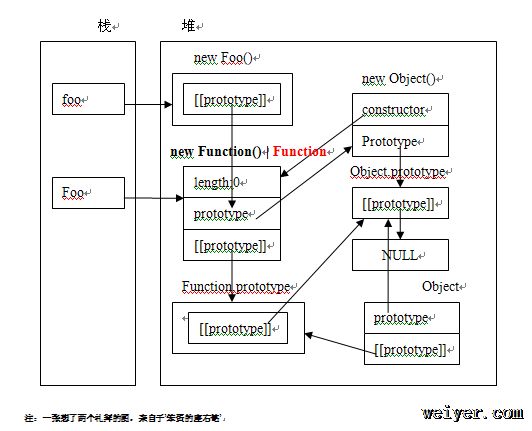
在《理解javascript_08_函数对象》中讲解了很多函数对象的问题,同时也留下了许多疑问,今天让我们来解答部分问题。 注:理论过于深入,本人不改保证所有的理论都是正...
在《理解javascript_08_函数对象》中讲解了很多函数对象的问题,同时也留下了许多疑问,今天让我们来解答部分问题。 注:理论过于深入,本人不改保证所有的理论都是正...
精简高效的CSS命名准则/方法
2010/10/18 21:08:00
一、无的哲学 佛家讲究因果报应,有果必有应。此段看似与主题没有血缘关系,实际讲的是因。 我个人比较喜欢老子的道家思想,并喜欢以其思想解释学习与工作中遇到的一些问题。例如我之前写...
一、无的哲学 佛家讲究因果报应,有果必有应。此段看似与主题没有血缘关系,实际讲的是因。 我个人比较喜欢老子的道家思想,并喜欢以其思想解释学习与工作中遇到的一些问题。例如我之前写...
30个提高Web程序执行效率的好经验
2010/10/17 22:44:00
尽量避免使用DOM。当需要反复使用DOM时,先把对DOM的引用存到javascript本地变量里再使用。使用设置innerHTML的方法来替换document.create...
尽量避免使用DOM。当需要反复使用DOM时,先把对DOM的引用存到javascript本地变量里再使用。使用设置innerHTML的方法来替换document.create...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1