设计模式-自动完成
2010/11/2 14:56:00
Jabob Nielsen提出的10个可用性原则中有一个原则-防止出错(Error Prevention)。官网中有对这一原则的具体解释,这里不再复述。笔者认为还有一个防止出错的方...
Jabob Nielsen提出的10个可用性原则中有一个原则-防止出错(Error Prevention)。官网中有对这一原则的具体解释,这里不再复述。笔者认为还有一个防止出错的方...
跨浏览器开发:CSS代码的金科玉律
2010/11/2 14:33:00
作为Web设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形,一...
作为Web设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形,一...
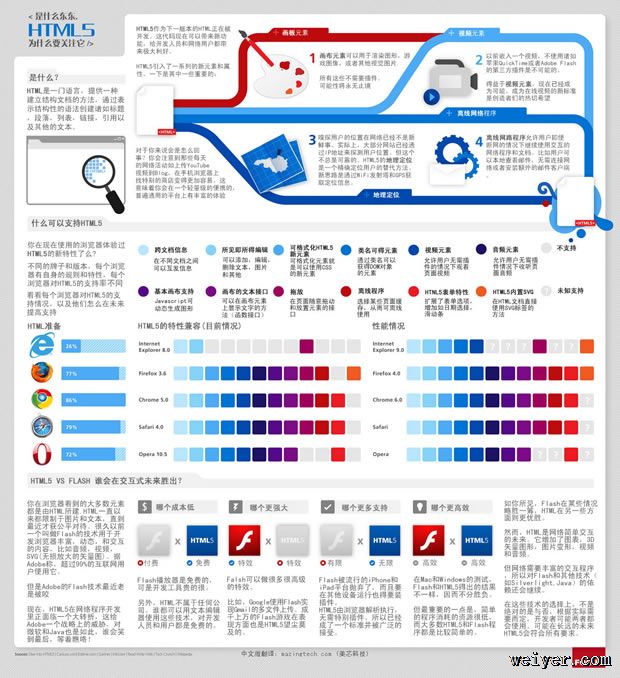
看图学HMTL5:HMTL5是什么?
2010/11/1 11:51:00
点击查看清晰大图...
点击查看清晰大图...
J2ME平台中Cookie技术的应用
2010/10/28 15:48:00
要想维持客户端和服务器端的状态则必须使用URL重写的方式。URL重写操作起来比较麻烦,所以研究一下cookie的原理并在JavaME平台上实现cookie是不错的尝试。 Cook...
要想维持客户端和服务器端的状态则必须使用URL重写的方式。URL重写操作起来比较麻烦,所以研究一下cookie的原理并在JavaME平台上实现cookie是不错的尝试。 Cook...
jQuery高级应用:优化Web应用程序的最后绝招
2010/10/28 15:42:00
jQuery让编写基于javascript的良好Web应用程序变得简单明了,但是要想将好的Web应用程序变得更出色还需要额外几个步骤。本文详细阐述几个让Web应用程序变得更...
jQuery让编写基于javascript的良好Web应用程序变得简单明了,但是要想将好的Web应用程序变得更出色还需要额外几个步骤。本文详细阐述几个让Web应用程序变得更...
javascript类库的顶层对象名用户体验分析
2010/10/28 15:39:00
针对jQuery、Ext、KISSY三者类库的对比及分析已经很多了,但多数是从功能和设计的角度切入,因此本篇文章决定换一个特殊的角度,从各类库的顶层对象名的键盘输入的体验上来对这三...
针对jQuery、Ext、KISSY三者类库的对比及分析已经很多了,但多数是从功能和设计的角度切入,因此本篇文章决定换一个特殊的角度,从各类库的顶层对象名的键盘输入的体验上来对这三...
如何分析Flex应用的内存泄露问题?
2010/10/28 15:34:00
随着Web 2.0技术的深入发展,Flex成为很多企业级应用的前端展示层。虽然Flex应用运行于FlashPalyer虚拟机之上,但是开发人员仍然会遇到一些内存泄露问题,那么如何分...
随着Web 2.0技术的深入发展,Flex成为很多企业级应用的前端展示层。虽然Flex应用运行于FlashPalyer虚拟机之上,但是开发人员仍然会遇到一些内存泄露问题,那么如何分...
CSS技巧之圆角背景与三角形
2010/10/28 11:54:00
前端开发中两个很不错的小技巧, CSS三角形与圆角背景. 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色...
前端开发中两个很不错的小技巧, CSS三角形与圆角背景. 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色...
对javascript开发中困扰的思考
2010/10/21 17:48:00
Web项目大大小小也做过十几个了,javascript代友也写了上万行。发现在前端开发上,大家都没有统一的想法。首先是框架选择,现在看来,除了那种只有几个页面的小网站,毫无...
Web项目大大小小也做过十几个了,javascript代友也写了上万行。发现在前端开发上,大家都没有统一的想法。首先是框架选择,现在看来,除了那种只有几个页面的小网站,毫无...
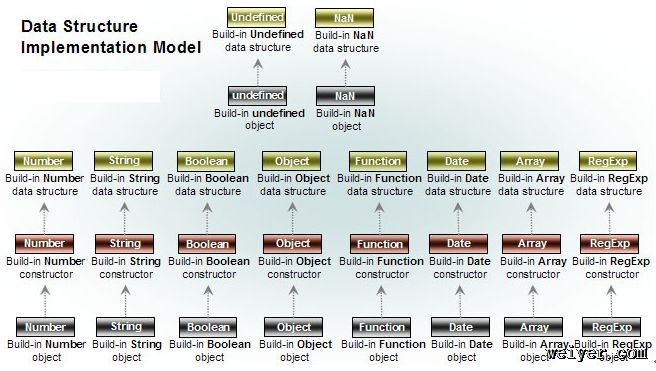
理解javascript
2010/10/18 21:31:00
本文主要描述javascript的数据模型,即对javascript所支持的数据类型的一个全局概缆。文章比较的理论化,非常深入,因此不易理解,但务必对数据模型有一个...
本文主要描述javascript的数据模型,即对javascript所支持的数据类型的一个全局概缆。文章比较的理论化,非常深入,因此不易理解,但务必对数据模型有一个...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1