CSS的优先级机制总结
2010/10/1 0:12:00
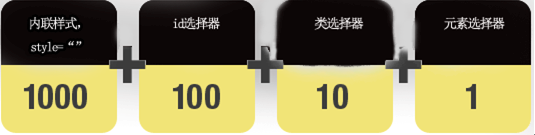
样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)Ex...
样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下:(外部样式)Ex...
环球企业家:下一站浏览器
2010/9/26 15:26:00
当谷歌不遗余力地宣传其Android平台的应用程序商店Android Market已拥有超过10万款应用程序且直逼苹果App Store的时候,它也为这条道路的未来敲响了丧钟:谷歌...
当谷歌不遗余力地宣传其Android平台的应用程序商店Android Market已拥有超过10万款应用程序且直逼苹果App Store的时候,它也为这条道路的未来敲响了丧钟:谷歌...
javascript 设计模式 :安全沙箱模式
2010/9/26 15:22:00
命名空间 javascript本身中没有提供命名空间机制,所以为了避免不同函数、对象以及变量名对全局空间的污染,通常的做法是为你的应用程序或者库创建一个唯一的全局对象,然...
命名空间 javascript本身中没有提供命名空间机制,所以为了避免不同函数、对象以及变量名对全局空间的污染,通常的做法是为你的应用程序或者库创建一个唯一的全局对象,然...
大话HTML DOM与XML DOM的区别与联系
2010/9/21 22:10:00
本文内容的主题便是,为什么开发者要认为DOM Level 1规范的架构是至关重要的,其突出的重要性在哪里等等,以及还有HTML DOM和XML DOM之间微妙的区别及内在的联系。 ...
本文内容的主题便是,为什么开发者要认为DOM Level 1规范的架构是至关重要的,其突出的重要性在哪里等等,以及还有HTML DOM和XML DOM之间微妙的区别及内在的联系。 ...
javascript中Get和Set访问器的实现
2010/9/21 21:44:00
标准的Get和Set访问器的实现:Code highlighting produced by Actipro CodeHighlighter (freeware)http://ww...
标准的Get和Set访问器的实现:Code highlighting produced by Actipro CodeHighlighter (freeware)http://ww...
javascript 图片3D展示空间(3DRoom)
2010/9/21 21:44:00
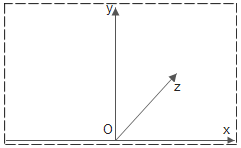
一般的平面效果,通过改变水平和垂直坐标就能实现,再加上深度,就能在视觉上的产生3D(三维)的效果。程序就是模拟这样一个三维空间,里面的图片会根据三维坐标显示在这个空间。很久以前就看...
一般的平面效果,通过改变水平和垂直坐标就能实现,再加上深度,就能在视觉上的产生3D(三维)的效果。程序就是模拟这样一个三维空间,里面的图片会根据三维坐标显示在这个空间。很久以前就看...
网页设计中的默认字体样式详解
2010/9/19 22:02:00
浏览器默认的样式往往在不同的浏览器、不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的rese...
浏览器默认的样式往往在不同的浏览器、不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的rese...
javascript调用函数的方法
2010/9/19 22:01:00
一次又一次的,我发现,那些有bug的 作为初学者,我们来测试五种函数调用的方法,从表面来看我们会认为那些函数与C#中函数的作用非常相似,但是我们一会儿可以看到还是有非常重要的不同...
一次又一次的,我发现,那些有bug的 作为初学者,我们来测试五种函数调用的方法,从表面来看我们会认为那些函数与C#中函数的作用非常相似,但是我们一会儿可以看到还是有非常重要的不同...
网站页面设计基本尺寸
2010/9/19 21:59:00
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视...
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,就不会出现水平滚动条,高度则视...
手把手教你自己写一个js表单验证框架
2010/9/19 13:35:00
其实我自己也就能简单用用js而已,但是呢,相对很多初学者来说多懂了点Know How所以斗胆孟浪一下,将一些所得记录下来,以供更多的初学者能够知道一个东西的实现过程,省去在源码里摸...
其实我自己也就能简单用用js而已,但是呢,相对很多初学者来说多懂了点Know How所以斗胆孟浪一下,将一些所得记录下来,以供更多的初学者能够知道一个东西的实现过程,省去在源码里摸...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1