奇或偶数行高亮显示及鼠标划过高亮显示类
2010/9/7 12:08:00
奇或偶数行高亮显示及鼠标莫过高亮显示,一个经常用到的效果,也能谷歌到大把的这种效果JS,但好像还没有一个封装成类直接用的.想象自己当初谷歌这个类时,还真没少折腾时间. 花了点时间...
奇或偶数行高亮显示及鼠标莫过高亮显示,一个经常用到的效果,也能谷歌到大把的这种效果JS,但好像还没有一个封装成类直接用的.想象自己当初谷歌这个类时,还真没少折腾时间. 花了点时间...
一个简单的鼠标划过切换效果
2010/9/7 11:23:00
上次帮朋友写过的一个简单切换效果,超级简单,但也比较适用.因为用到了CSS Sprite技术,DEMO中附带了IE6兼容png的JS.核心javascript代码:点此查看...
上次帮朋友写过的一个简单切换效果,超级简单,但也比较适用.因为用到了CSS Sprite技术,DEMO中附带了IE6兼容png的JS.核心javascript代码:点此查看...
推荐两款富文本编辑器:NicEdit和Kindeditor
2010/9/5 22:03:00
做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本...
做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本...
CSS3中边框相关的特性
2010/9/5 13:16:00
1.圆角 border-radiusCSS2中的圆角只能通过比较特殊的方法或是图片实现,在CSS3中终于可以直接使用了。指令为:Code highlighting produced...
1.圆角 border-radiusCSS2中的圆角只能通过比较特殊的方法或是图片实现,在CSS3中终于可以直接使用了。指令为:Code highlighting produced...
一个用纯CSS实现的下拉菜单
2010/9/5 13:16:00
用CSS也可以实现下拉菜单,而且代码量更少,最起码不用那一大堆的JS控制代码。代码如下:Code highlighting produced by Actipro CodeHigh...
用CSS也可以实现下拉菜单,而且代码量更少,最起码不用那一大堆的JS控制代码。代码如下:Code highlighting produced by Actipro CodeHigh...
jQuery Dialog 弹出层对话框插件
2010/9/5 13:15:00
原理很简单,通过JS动态构建一个div层,将其插入到body中,然后通过调整position的CSS属性为absolute或fixed,使其脱离原来的文档流的位置。再通过适当的加工...
原理很简单,通过JS动态构建一个div层,将其插入到body中,然后通过调整position的CSS属性为absolute或fixed,使其脱离原来的文档流的位置。再通过适当的加工...
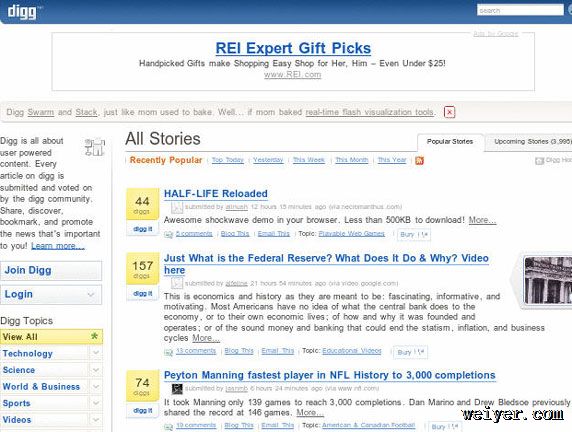
了解 digg.com 和 Reddit 这两个 Slashdot 的后继者
2010/9/4 10:12:00
slashdot.org 是一个社会网站,用户通过提交带有简要注释的 URL 就可以在这家网站上找到任何感兴趣的东西(URL 与注释的组合以后再讨论)。对于这类网站的很多用户来说,...
slashdot.org 是一个社会网站,用户通过提交带有简要注释的 URL 就可以在这家网站上找到任何感兴趣的东西(URL 与注释的组合以后再讨论)。对于这类网站的很多用户来说,...
商务web应用程序的界面设计
2010/9/3 22:20:00
在smashingmagazine上看到这篇文章,讲的是Web应用程序设计流程和准则等方面,也许对大家有所帮助。翻译比较仓促,错误地方请多指教,查看原文点这里。 商务Web应用程...
在smashingmagazine上看到这篇文章,讲的是Web应用程序设计流程和准则等方面,也许对大家有所帮助。翻译比较仓促,错误地方请多指教,查看原文点这里。 商务Web应用程...
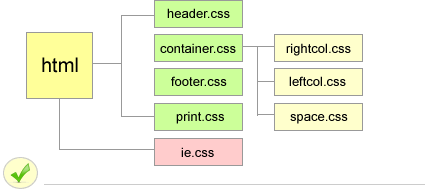
模块化 CSS – 更有效地管理CSS
2010/9/2 21:05:00
在刚学习CSS初期,就接触了'模块化CSS'这样的概念,不过,一直没有很好的理解。说起来,理由很简单:因为几乎所有的代码都是为了博客的设计,而像博客这么小的架构,CSS文件根本不用...
在刚学习CSS初期,就接触了'模块化CSS'这样的概念,不过,一直没有很好的理解。说起来,理由很简单:因为几乎所有的代码都是为了博客的设计,而像博客这么小的架构,CSS文件根本不用...
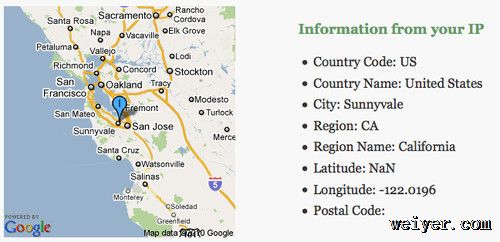
Web 地理定位(Geo-Location)知识大全
2010/9/2 20:26:00
在线地图已经是很平常的应用,Google Map 甚至可以用作驾驶导航仪,然而,这些应用的实现涉及到千丝万缕的艰辛工作,仅仅是定位你现在的位置,就有很多技术,有幸的是,如今在你的 ...
在线地图已经是很平常的应用,Google Map 甚至可以用作驾驶导航仪,然而,这些应用的实现涉及到千丝万缕的艰辛工作,仅仅是定位你现在的位置,就有很多技术,有幸的是,如今在你的 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1