Web 2.0 技术中的可访问性
2010/9/2 14:19:00
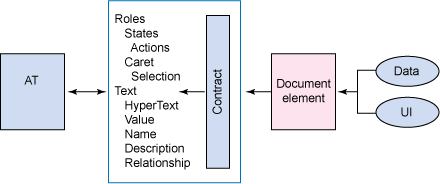
简介可访问性移除了特定群体访问信息的障碍,它正在成为 Web 应用程序的公共需求。可访问 Web 应用程序要帮助的目标群体包括残疾人、老年用户和其他难以操作程序的可视及物理元素的人...
简介可访问性移除了特定群体访问信息的障碍,它正在成为 Web 应用程序的公共需求。可访问 Web 应用程序要帮助的目标群体包括残疾人、老年用户和其他难以操作程序的可视及物理元素的人...
Web开发者必须收藏的十大网站
2010/9/1 22:24:00
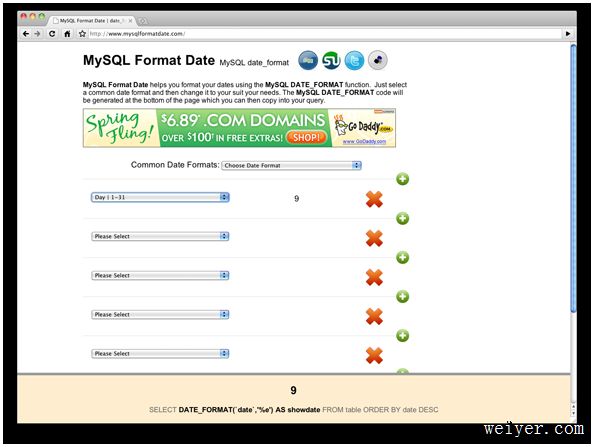
对我们这些Web开发者来说,不计其数的网站,其中有些对我们来说是相当有用的工具。在本文中,我汇编了10个顶有用的网站,可以说每个开发者都应当将这些网站存为自己的书签。Mysql F...
对我们这些Web开发者来说,不计其数的网站,其中有些对我们来说是相当有用的工具。在本文中,我汇编了10个顶有用的网站,可以说每个开发者都应当将这些网站存为自己的书签。Mysql F...
Web 2.0应用客户端性能问题十大根源
2010/8/29 19:55:00
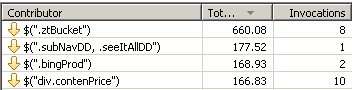
Web 2.0应用的推广为用户带来了全新的体验,同时也让开发人员更加关注客户端性能问题。最近,资深Web性能诊断专家、知名工具dynatrace的创始人之一Andreas Grab...
Web 2.0应用的推广为用户带来了全新的体验,同时也让开发人员更加关注客户端性能问题。最近,资深Web性能诊断专家、知名工具dynatrace的创始人之一Andreas Grab...
IE6在HTML标准下出现的bug小技巧
2010/8/29 19:55:00
在IE8发布不久之后,Opera首席执行官Jon von Tetzchner曾经对外公开表示,微软的IE8浏览器还会对网络标准继续破坏。不过随着大家对IE8浏览器越来越了解,发现I...
在IE8发布不久之后,Opera首席执行官Jon von Tetzchner曾经对外公开表示,微软的IE8浏览器还会对网络标准继续破坏。不过随着大家对IE8浏览器越来越了解,发现I...
网页按钮设计技巧
2010/8/22 19:44:00
说起按钮,不得不先提一下链接,因为在大部分人看来,似乎按钮与链接差不多,都是完成一个页面的跳转。其实不然,按钮与链接还是有一定的区别,先简单说说他们的区别吧。 按钮:按钮代表着做...
说起按钮,不得不先提一下链接,因为在大部分人看来,似乎按钮与链接差不多,都是完成一个页面的跳转。其实不然,按钮与链接还是有一定的区别,先简单说说他们的区别吧。 按钮:按钮代表着做...
你可能不知道的CSS语法技巧
2010/8/22 14:05:00
1. CSS字体定义简写规则 一般的写法会是这样:font-weight: bold;font-style: italic;font-varient: small-caps;fo...
1. CSS字体定义简写规则 一般的写法会是这样:font-weight: bold;font-style: italic;font-varient: small-caps;fo...
Html中表格Table的相关知识
2010/8/13 20:11:00
table标签中比较少见的属性和子标签:summary 属性:用于概括整个表格的内容。它对于搜索引擎的机器人记录信息十分重要。bordercolor 属性:用来设置表格边框的颜色。...
table标签中比较少见的属性和子标签:summary 属性:用于概括整个表格的内容。它对于搜索引擎的机器人记录信息十分重要。bordercolor 属性:用来设置表格边框的颜色。...
Html中表单Form的相关知识
2010/8/13 20:11:00
在form 标记都解析为一个对象,即form 对象。可以通过document.forms 获取以源顺序排列的文档中所有form 对象的集合。如果一个表单对象定义如下:Code hi...
在form 标记都解析为一个对象,即form 对象。可以通过document.forms 获取以源顺序排列的文档中所有form 对象的集合。如果一个表单对象定义如下:Code hi...
你可能不知道的10个javascript小技巧
2010/8/12 11:03:00
尽管我使用javascript来做开发有很多年了,但它常有一些让我很惊讶的小特性。对于我来说,javascript是需要持续不断的学习的。在这篇文章中,我将列出10...
尽管我使用javascript来做开发有很多年了,但它常有一些让我很惊讶的小特性。对于我来说,javascript是需要持续不断的学习的。在这篇文章中,我将列出10...
Web前端优化最佳实践
2010/8/11 10:25:00
如果愿意看英文,直接看: Google的前端优化最佳实践 Yahoo的前端优化最佳实践 High Performance Web Pages20 new best prac...
如果愿意看英文,直接看: Google的前端优化最佳实践 Yahoo的前端优化最佳实践 High Performance Web Pages20 new best prac...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1