网站结构分析
2011/9/14 11:42:16
从程序员的思维来讲,网站的好与坏和代码的优良性以及服务器负载有关,从用户的角度来讲,能从一个网站获得足够有用的信息才能算是一个好网站,从seoer来看,一个网站结构的好坏与关键字...
从程序员的思维来讲,网站的好与坏和代码的优良性以及服务器负载有关,从用户的角度来讲,能从一个网站获得足够有用的信息才能算是一个好网站,从seoer来看,一个网站结构的好坏与关键字...
DIV+CSS中浏览器兼容方法及div+css的使用技巧
2011/9/13 8:31:42
相信很多的朋友在p+css的页面制作当中都会遇到这个问题,由于IE系列浏览器对于HTML标签和CSS样式表的解释与其他浏览器会有所区别,所以在制作页面的时候经常会出现一些小...
相信很多的朋友在p+css的页面制作当中都会遇到这个问题,由于IE系列浏览器对于HTML标签和CSS样式表的解释与其他浏览器会有所区别,所以在制作页面的时候经常会出现一些小...
改变WordPress 后台编辑器样式实现直接预览
2011/9/12 11:21:16
在WordPress 3.0以后,有一个新的实用功能:你可以更改默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的编排,并且与...
在WordPress 3.0以后,有一个新的实用功能:你可以更改默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的编排,并且与...
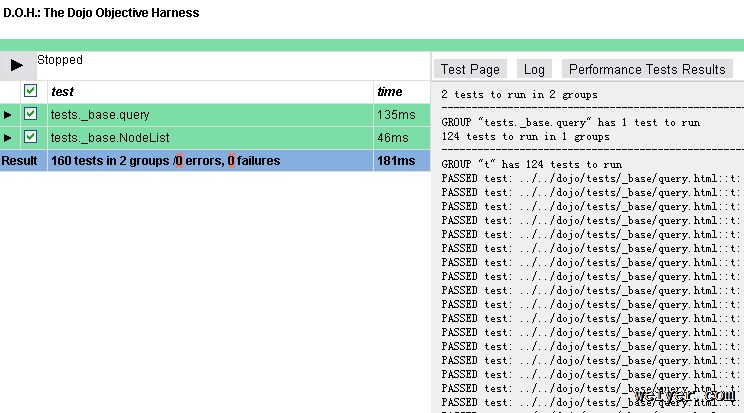
Dojo单元测试框架DOH介绍
2011/9/10 22:10:00
单元测试的重要性已毋须多言,无论是从保证软件开发质量,还是从节约软件后期维护成本来说,单元测试都是最佳实践。而在敏捷编程领域,随着TDD(测试驱动开发)被越来越多的开发者所接受,单...
单元测试的重要性已毋须多言,无论是从保证软件开发质量,还是从节约软件后期维护成本来说,单元测试都是最佳实践。而在敏捷编程领域,随着TDD(测试驱动开发)被越来越多的开发者所接受,单...
CSS实现文字浮雕效果,文字阴影效果
2011/9/9 16:02:45
利用CSS text-shadow 属性支持 text-shadow 的浏览器有 Firefox 3.5, Chrome 2.0, Opera 9.5, Safari 4.0, ...
利用CSS text-shadow 属性支持 text-shadow 的浏览器有 Firefox 3.5, Chrome 2.0, Opera 9.5, Safari 4.0, ...
chrome浏览器字体小于12px字体
2011/9/5 13:28:16
- 汗,最近做一个网站,客户要求某个区域的文字为9px.本来也不是什么难事,难就难在其他主流浏览器测试了都没有问题的时候,chrome给我出了难题,这个字体死活设置不到9px.我...
- 汗,最近做一个网站,客户要求某个区域的文字为9px.本来也不是什么难事,难就难在其他主流浏览器测试了都没有问题的时候,chrome给我出了难题,这个字体死活设置不到9px.我...
多行文本居中
2011/9/5 13:27:12
对于CSS,似乎并没有提供给我们一种简洁的不确定行数的文本的居中的方法. 如果我们只有一行文本,那我们可以,设置高度和行高相等这样来解决. 但是如果我们不知道有多少行,文本行数是...
对于CSS,似乎并没有提供给我们一种简洁的不确定行数的文本的居中的方法. 如果我们只有一行文本,那我们可以,设置高度和行高相等这样来解决. 但是如果我们不知道有多少行,文本行数是...
什么是Node.js?
2011/9/3 15:58:00
译文全文:http://jayli.github.com/whatisnode/index.html 作者:Brett McLaughlin ,原文:What is Node? ...
译文全文:http://jayli.github.com/whatisnode/index.html 作者:Brett McLaughlin ,原文:What is Node? ...
你得学 javascript
2011/9/2 13:21:00
英文原文:You Must Learn javascript 如果你现在想学一门语言的话,你应该学习javascript. 为什么这样说呢? 我认为,每一位W...
英文原文:You Must Learn javascript 如果你现在想学一门语言的话,你应该学习javascript. 为什么这样说呢? 我认为,每一位W...
国内外主流开源cms、商城、点评、SNS、DIGG、RSS、分类信息、Wiki汇总分析
2011/8/30 14:20:01
作者:aolinks 今年国内PHP开源CMS内容管理系统从程序框架,模版加载到程序功能上都有很大的进步,大部分都采用了自定义模块,自定义模型的方式,同时提供各个CMS都提供不同...
作者:aolinks 今年国内PHP开源CMS内容管理系统从程序框架,模版加载到程序功能上都有很大的进步,大部分都采用了自定义模块,自定义模型的方式,同时提供各个CMS都提供不同...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1