WordPress模板文件基本解释
2011/8/30 14:11:32
作者:aolinks (一)WordPress基本模板文件,一套完整的WordPress模板包括如下文件,但是只有 index.php和style.css是不能缺少的: styl...
作者:aolinks (一)WordPress基本模板文件,一套完整的WordPress模板包括如下文件,但是只有 index.php和style.css是不能缺少的: styl...
仿新浪微博输入效果 文本框
2011/8/30 14:09:41
作者:aolinks !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/...
作者:aolinks !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/...
如何实现两套z-blog程序之间文章调用
2011/8/29 10:50:12
武汉SEO最近发现很多独立博客朋友建立起了微博客(在一级目录BLOG下面再次安装了一套zblog博客程序),最早发现微博客还是在卢松松的博客里面,他的文章是博客与微博客交叉更...
武汉SEO最近发现很多独立博客朋友建立起了微博客(在一级目录BLOG下面再次安装了一套zblog博客程序),最早发现微博客还是在卢松松的博客里面,他的文章是博客与微博客交叉更...
钟智鑫:用户体验分析之网站易用性(二)
2011/8/27 10:38:06
引言:用户无法完成购买的主要原因,只能归于网站的易用性太差。也许这个成功比例在不同行业、不同的目标用户群会有变化,但不可否认的是,网站易用性是很多网站妨碍用户购买的其中一个非常...
引言:用户无法完成购买的主要原因,只能归于网站的易用性太差。也许这个成功比例在不同行业、不同的目标用户群会有变化,但不可否认的是,网站易用性是很多网站妨碍用户购买的其中一个非常...
钟智鑫:用户体验分析之网站易用性(三)
2011/8/27 10:31:58
老规矩,还是引言一下:用户无法完成购买的主要原因,只能归于网站的易用性太差。也许这个成功比例在不同行业、不同的目标用户群会有变化,但不可否认的是,网站易用性是很多网站妨碍用户购...
老规矩,还是引言一下:用户无法完成购买的主要原因,只能归于网站的易用性太差。也许这个成功比例在不同行业、不同的目标用户群会有变化,但不可否认的是,网站易用性是很多网站妨碍用户购...
网站产品设计原则之五:学会借鉴那些成功的产品
2011/8/26 8:39:13
站在巨人肩膀上的牛顿曾说过:尿得远是因为站得高。无论是微软还是腾讯,似乎也都曾经告诉我们过这样的一个事实。很多时候他们并不是某个主意或者技术的原创者,但是到最后他们却是最终...
站在巨人肩膀上的牛顿曾说过:尿得远是因为站得高。无论是微软还是腾讯,似乎也都曾经告诉我们过这样的一个事实。很多时候他们并不是某个主意或者技术的原创者,但是到最后他们却是最终...
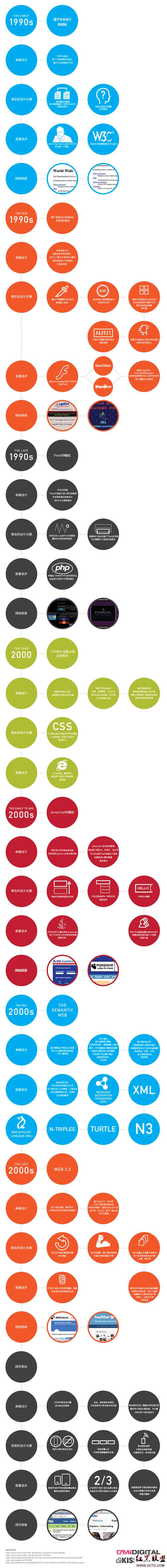
网页设计全历史演变 从基本文本网页至移动网页设计
2011/8/26 8:32:49
从1990年代初的基本文本编辑的网页开始,1990年代中期的在线网页建设,到上世纪90年代末崛起的flash,再到后来的CSS和Javasvript的崛起,直到现在web ...
从1990年代初的基本文本编辑的网页开始,1990年代中期的在线网页建设,到上世纪90年代末崛起的flash,再到后来的CSS和Javasvript的崛起,直到现在web ...
javascript有关的10个怪癖和秘密
2011/8/25 15:11:00
原文作者:Andy Croxall 原文链接:Ten Oddities And Secrets About javascript 翻译编辑:张鑫旭 数据类型和定义 ...
原文作者:Andy Croxall 原文链接:Ten Oddities And Secrets About javascript 翻译编辑:张鑫旭 数据类型和定义 ...
HTML便签大全
2011/8/25 14:30:45
1.1 字体样式的应用 字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weig...
1.1 字体样式的应用 字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weig...
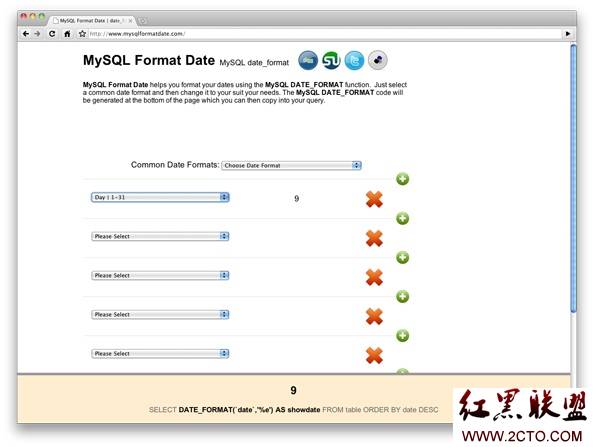
Web开发人员应当收藏的10个网站
2011/8/24 15:21:34
互联网上有数百万的网站可以提供服务,其中只有一些对Web开发员来说是极为有效的工具。在本文中,Jean-Baptiste Jung整理出了10个极有用的网站,绝对值得Web开发者...
互联网上有数百万的网站可以提供服务,其中只有一些对Web开发员来说是极为有效的工具。在本文中,Jean-Baptiste Jung整理出了10个极有用的网站,绝对值得Web开发者...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1