getElementByID、createElement、appendChild几个DHTML元素
2011/8/24 15:17:44
from lcxs blog WEB标准下可以通过getElementById(), getElementsByName(), and getElementsByTagName(...
from lcxs blog WEB标准下可以通过getElementById(), getElementsByName(), and getElementsByTagName(...
wordpress中不用插件实现在线投稿功能的方法
2011/8/22 15:28:12
很多网站上都设有在线投稿功能,在线投稿可以让其他读者的文章有机会发布在自己网站或博客上。这样不仅可以加快文章的更新频率,而且还会充实自己的网站内容,可以说是一种快速扩充网站文章数...
很多网站上都设有在线投稿功能,在线投稿可以让其他读者的文章有机会发布在自己网站或博客上。这样不仅可以加快文章的更新频率,而且还会充实自己的网站内容,可以说是一种快速扩充网站文章数...
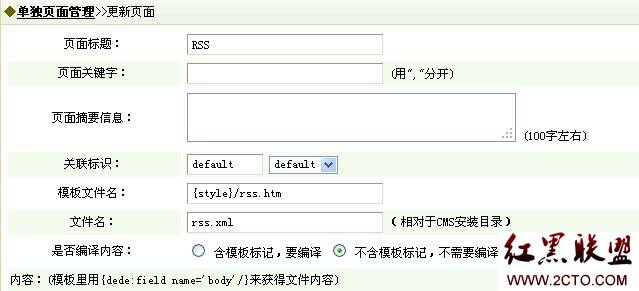
实现DedeCMS Rss全站静态输出的方法
2011/8/22 15:26:26
DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很...
DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很...
详解CSS布局设计块元素和内联元素
2011/8/22 11:15:33
块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签P。form这个块元素比较特殊,它只能用...
块元素(block element)一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签P。form这个块元素比较特殊,它只能用...
html的块级元素与内嵌元素
2011/8/22 11:15:13
举例: 请把下面二行代码放进body标签里: p style=border: 1px solid red;p1/p p style=border: 1px solid re...
举例: 请把下面二行代码放进body标签里: p style=border: 1px solid red;p1/p p style=border: 1px solid re...
什么是DOCTYPE,它对网页起何作用
2011/8/22 11:11:45
DOCTYPE是document type(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。 要建立符合标准的网页,DOCTYPE声明是必不可少的...
DOCTYPE是document type(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。 要建立符合标准的网页,DOCTYPE声明是必不可少的...
html中meta标签作用详解
2011/8/21 10:39:14
meta标签是位于html代码的和内的标签,meta标签的作用其实有很多,但是确实很多初学html代码的站长最容易忽视的地方,meta标签的属性主要有两中:name和http-e...
meta标签是位于html代码的和内的标签,meta标签的作用其实有很多,但是确实很多初学html代码的站长最容易忽视的地方,meta标签的属性主要有两中:name和http-e...
html中实现groupbox效果
2011/8/21 10:37:50
html body fieldset legendgroupbox标题/legend groupbox内容 /fieldset /body /html 效果如下: ...
html body fieldset legendgroupbox标题/legend groupbox内容 /fieldset /body /html 效果如下: ...
css样式
2011/8/17 15:10:56
css 层叠样式表 Cascading Style Sheets 一般说来所有样式有下面的规则(第四个最有优先性) 1. Browser default 浏览器默认 2. E...
css 层叠样式表 Cascading Style Sheets 一般说来所有样式有下面的规则(第四个最有优先性) 1. Browser default 浏览器默认 2. E...
一款代码很少的Css+JS滑动门
2011/8/17 14:21:31
Html代码 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/x...
Html代码 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/x...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1