表单、回车、触发事件
2011/9/20 15:10:12
//gridview 文本框 回车 触发 Button 事件 script type = text/ language = function clickButton() { ...
//gridview 文本框 回车 触发 Button 事件 script type = text/ language = function clickButton() { ...
div设高度为1px实现分隔线的效果
2011/9/20 14:59:04
设置高度为1px等超小高度在IE下不正常显示的解决方案 根据p css网页布局的需要,我们有时候需要设置容器的高度为1px。而设置后在IE中预览,并不是所设置的样子,好象容器被撑...
设置高度为1px等超小高度在IE下不正常显示的解决方案 根据p css网页布局的需要,我们有时候需要设置容器的高度为1px。而设置后在IE中预览,并不是所设置的样子,好象容器被撑...
网站设计:如何设计出“有趣”的互联网产品?
2011/9/20 8:54:24
儿童类网站及软件设计师Deb Gelman曾在《A List Apart》杂志上曾刊登了一篇《Designing Fun》文章,详细讲述了如何设计出有趣的互联网产品。文中从...
儿童类网站及软件设计师Deb Gelman曾在《A List Apart》杂志上曾刊登了一篇《Designing Fun》文章,详细讲述了如何设计出有趣的互联网产品。文中从...
图片拖动功能实现
2011/9/17 11:13:35
XML文件 Java代码 ?xml version=1.0 encoding=utf-8? LinearLayout xmlns:android=http://schemas....
XML文件 Java代码 ?xml version=1.0 encoding=utf-8? LinearLayout xmlns:android=http://schemas....
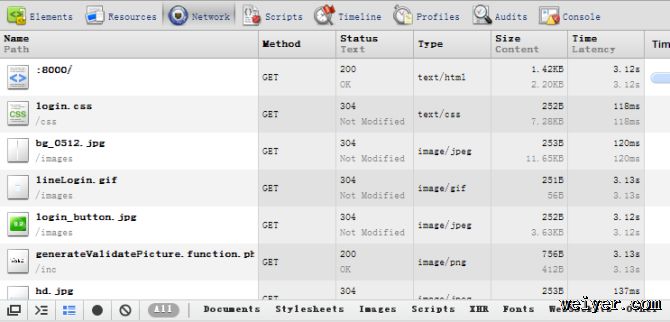
网站前端性能优化总结
2011/9/16 20:07:00
一、服务器侧优化 1.添加Expires或Cache-Control信息头 某些经常使用到、并且不会经常做改动的图片(banner、logo等等)、静态文件(登录首页、说明文档...
一、服务器侧优化 1.添加Expires或Cache-Control信息头 某些经常使用到、并且不会经常做改动的图片(banner、logo等等)、静态文件(登录首页、说明文档...
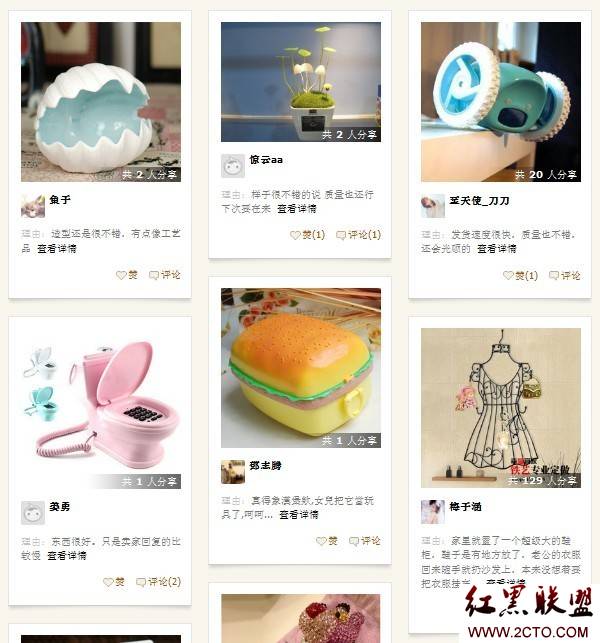
网站设计瀑布流布局浅析 几种实现方式
2011/9/16 8:33:52
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的...
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的...
一步步学习html----第四课
2011/9/14 11:50:12
这一课我们主要讲解一下链接的问题:这个也可以定义为超文本链接,标签则是a 这个标签的全称是anchor,中文意思是锚; 例子:a href=http://www.baidu.co...
这一课我们主要讲解一下链接的问题:这个也可以定义为超文本链接,标签则是a 这个标签的全称是anchor,中文意思是锚; 例子:a href=http://www.baidu.co...
一步步学习html----第三课
2011/9/14 11:49:12
经过前面两课的学习,不知道你们对于什么是html有没有了一定程度上的了解,今天的第三课算是第一阶段的一个总结,会加入一点新的内容,但是更多的是会做总结,好了,废话不说了,进入今天...
经过前面两课的学习,不知道你们对于什么是html有没有了一定程度上的了解,今天的第三课算是第一阶段的一个总结,会加入一点新的内容,但是更多的是会做总结,好了,废话不说了,进入今天...
一步步学习html----第二课
2011/9/14 11:48:20
接着第一课来讲,在第一课中我们看到了一个比较完整的html代码,如果大家有动手实践的话,应该就能看到实际的效果了,但是这里要纠正的一个问题是,在现在发展到2011年得时候,我们要...
接着第一课来讲,在第一课中我们看到了一个比较完整的html代码,如果大家有动手实践的话,应该就能看到实际的效果了,但是这里要纠正的一个问题是,在现在发展到2011年得时候,我们要...
一步步学习html----第一课
2011/9/14 11:47:48
在讲授第一课的时候,首先要给大家表明的一个概念是:我们学习的是一门语言,而不是一个编译工具,所以我们要习惯在编写程序的时候忽略编译工具的概念,因为只有忽略了编译工具,才能真正意义...
在讲授第一课的时候,首先要给大家表明的一个概念是:我们学习的是一门语言,而不是一个编译工具,所以我们要习惯在编写程序的时候忽略编译工具的概念,因为只有忽略了编译工具,才能真正意义...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1