多个富有想象力和创意的404错误页面分享
2011/9/28 8:32:43
对于每一个网站或博客来说,404错误页面是一个非常普遍的现象,如果当浏览者点击一个断开的链接或无意中输入了一个不正确的网址时,他们总是得到一个写着:404错误页面!找不到网...
对于每一个网站或博客来说,404错误页面是一个非常普遍的现象,如果当浏览者点击一个断开的链接或无意中输入了一个不正确的网址时,他们总是得到一个写着:404错误页面!找不到网...
Web前端开发中的MCRV模式
2011/9/27 14:15:00
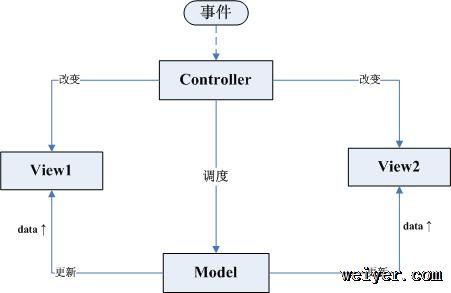
摘要 针对前端开发中基于ajax的复杂页面开发所面临的代码规模大,难以组织和维护,代码复用性、扩展性和适应性差等问题,本文尝试以MVC思想为基础,结合Web前端开发中内容-结构-...
摘要 针对前端开发中基于ajax的复杂页面开发所面临的代码规模大,难以组织和维护,代码复用性、扩展性和适应性差等问题,本文尝试以MVC思想为基础,结合Web前端开发中内容-结构-...
浅谈javascript编程语言的编码规范
2011/9/26 14:09:00
注:本文转载自 developerworks 作者:王丹丹,高级软件工程师,IBM 简介: javascript 编程语言作为最流行的客户端脚本语言,早已被众多 Web...
注:本文转载自 developerworks 作者:王丹丹,高级软件工程师,IBM 简介: javascript 编程语言作为最流行的客户端脚本语言,早已被众多 Web...
Discuz X2 安装完成后首页500错误的解决办法
2011/9/24 12:42:03
最近先来无事又赶上Discuz X2新版本发布,正好手里有一个家乡的地方域名,于是想做一个地方门户起来的想法!! 于是在新配的windows2008 r2 的iis7.0下...
最近先来无事又赶上Discuz X2新版本发布,正好手里有一个家乡的地方域名,于是想做一个地方门户起来的想法!! 于是在新配的windows2008 r2 的iis7.0下...
修正KingCms的Rss日期格式错误
2011/9/23 13:27:23
kingcms生成的Rss文件的日期格式是用now()函数生成的,不符合Rss的书写规范,可以用下面的函数把asp的日期格式转换为Rss支持的日期格式: 时间转换函数,符合rf...
kingcms生成的Rss文件的日期格式是用now()函数生成的,不符合Rss的书写规范,可以用下面的函数把asp的日期格式转换为Rss支持的日期格式: 时间转换函数,符合rf...
wordpress添加lazyload图片延时加载效果
2011/9/23 13:26:16
所谓图片延迟加载,就是打开一个网页的时候, 并不需要把所有的图片都加载过来,只有鼠标滑动到具体的位置的时候,才载入,这样既能节省网页打开的速度。也能提高用户体验。特别是哪些爱配...
所谓图片延迟加载,就是打开一个网页的时候, 并不需要把所有的图片都加载过来,只有鼠标滑动到具体的位置的时候,才载入,这样既能节省网页打开的速度。也能提高用户体验。特别是哪些爱配...
chrome滚动条
2011/9/22 11:46:35
有时候,对页面要求美观,但是默认滚动条太丑了,要修改一下。 在Chrome中,应该是这样,在style中加入一些代码即可,你也可以修改Chrome的custom.css文件,从...
有时候,对页面要求美观,但是默认滚动条太丑了,要修改一下。 在Chrome中,应该是这样,在style中加入一些代码即可,你也可以修改Chrome的custom.css文件,从...
table动态增加一行
2011/9/21 15:47:27
%@ page language=java import=java.util.* pageEncoding=UTF-8% % String path = request.getC...
%@ page language=java import=java.util.* pageEncoding=UTF-8% % String path = request.getC...
随页面滚动的对联广告
2011/9/21 15:05:12
html head title随页面滚动的对联广告/title meta http-equiv=Content-Type content=text/html; charset=...
html head title随页面滚动的对联广告/title meta http-equiv=Content-Type content=text/html; charset=...
用户退出和退出后按后退按钮又可以操作的问题
2011/9/21 11:34:36
用户退出解决办法: 在JSP里写 Html代码 html:button property=PassWordBackOutButton =PassWordBackOutJava()...
用户退出解决办法: 在JSP里写 Html代码 html:button property=PassWordBackOutButton =PassWordBackOutJava()...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1