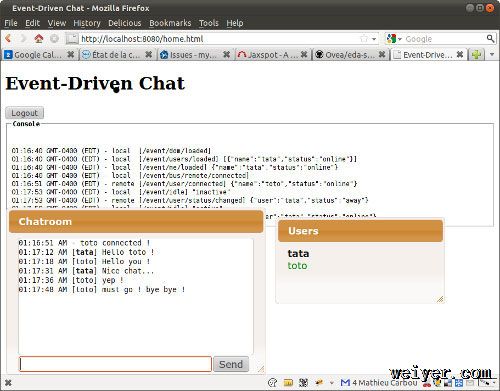
反向Ajax,第5部分:事件驱动的Web开发
2011/10/19 12:05:00
英文原文:Reverse Ajax, Part 5: Event-driven web development 前言 这一文章系列展示了如何使用反向Ajax(Reverse A...
英文原文:Reverse Ajax, Part 5: Event-driven web development 前言 这一文章系列展示了如何使用反向Ajax(Reverse A...
网站设计分析:交互设计那些事儿(一)
2011/10/19 8:50:27
这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。发到微博上,也敦促自己对交互设计从业经历做个简单总...
这是一次内部分享,新部门的同学们希望我聊聊我过去从事的交互设计,做个了面对入门者等级的PPT,和各位简单聊了聊。发到微博上,也敦促自己对交互设计从业经历做个简单总...
web小知识与问题串烧(html,css,js)
2011/10/18 15:46:17
1. textarea的长、宽设置 方法一: 使用 cols, rows textarea rows=3 cols=20 /textarea 缺点: 设置后就不能修改了(js也...
1. textarea的长、宽设置 方法一: 使用 cols, rows textarea rows=3 cols=20 /textarea 缺点: 设置后就不能修改了(js也...
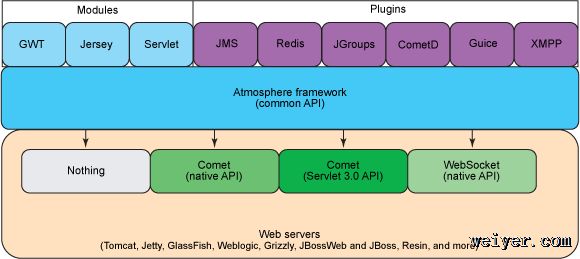
反向Ajax,第4部分:Atmosphere和CometD
2011/10/18 15:36:00
英文原文:Reverse Ajax, Part 4: Atmosphere and CometD 前言 这一系列文章展示了如何使用反向Ajax技术开发事件驱动的web应用,第1...
英文原文:Reverse Ajax, Part 4: Atmosphere and CometD 前言 这一系列文章展示了如何使用反向Ajax技术开发事件驱动的web应用,第1...
反向Ajax,第3部分:Web服务器和Socket.IO
2011/10/18 14:25:00
英文原文:Reverse Ajax, Part 3: Web servers and Socket.IO 前言 时至今日,用户期待的是可通过web访问快速、动态的应用。这一文章...
英文原文:Reverse Ajax, Part 3: Web servers and Socket.IO 前言 时至今日,用户期待的是可通过web访问快速、动态的应用。这一文章...
shopex 4.85 后台发货按钮不能解决的办法
2011/10/15 15:12:38
不管换什么浏览器 发货按钮就是不能按下去。 经过排查,chrome报的错是 An invalid form control with name=other_name is not...
不管换什么浏览器 发货按钮就是不能按下去。 经过排查,chrome报的错是 An invalid form control with name=other_name is not...
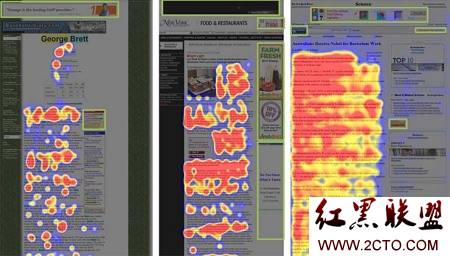
网站可用性设计中 不容忽略的30个基础概念
2011/10/15 8:33:42
你不必在每件事情上取得别人的同意。作为一个专业的Web开发人,你是你访客爱好和需求的倡导者;你必须坚持你对良好的用户体验的理解,确保在复杂的网站架构下你的访客仍可能找到他们...
你不必在每件事情上取得别人的同意。作为一个专业的Web开发人,你是你访客爱好和需求的倡导者;你必须坚持你对良好的用户体验的理解,确保在复杂的网站架构下你的访客仍可能找到他们...
反向Ajax,第1部分:Comet介绍
2011/10/14 22:03:00
英文原文:Reverse Ajax, Part 1: Introduction to Comet在过去的几年中,web开发已经发生了很大的变化。现如今,我们期望的是能够通过web快...
英文原文:Reverse Ajax, Part 1: Introduction to Comet在过去的几年中,web开发已经发生了很大的变化。现如今,我们期望的是能够通过web快...
javascript 单元测试现状
2011/10/13 12:02:00
不管使用什么编程语言和平台,编写单元测试都是被广为接受的技术实践,以便交付易于维护的代码。这对于javascript这样的动态语言尤为重要,目前已经有一些针对jav...
不管使用什么编程语言和平台,编写单元测试都是被广为接受的技术实践,以便交付易于维护的代码。这对于javascript这样的动态语言尤为重要,目前已经有一些针对jav...
再谈javascript的数据类型问题
2011/10/12 15:37:00
javascript的数据类型问题已经讨论过很多次了,但许多人还有许多书仍然沿用着错误的、混乱的一些观点,所以就再细讲一回。 提及这个讨论的原因在于argb同学在我的MS...
javascript的数据类型问题已经讨论过很多次了,但许多人还有许多书仍然沿用着错误的、混乱的一些观点,所以就再细讲一回。 提及这个讨论的原因在于argb同学在我的MS...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1