CSS3可伸缩框属性,可用于等分显示子元素或按比例显示子元素的大小
2014/7/22 11:15:06
用法跟Android的android:layout_weight属性类,可类比Android中的用法,这样比较好记,由于目前所有浏览器都不支持大部分的属性,所以所有的属性都需要加上...
用法跟Android的android:layout_weight属性类,可类比Android中的用法,这样比较好记,由于目前所有浏览器都不支持大部分的属性,所以所有的属性都需要加上...
前端工程与性能优化
2014/7/22 7:55:00
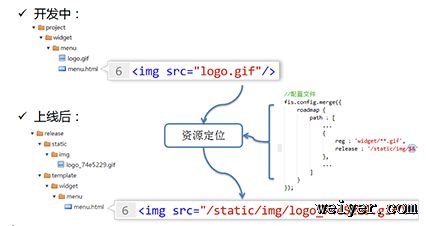
每个参与过开发企业级 web 应用的前端工程师或许都曾思考过前端性能优化方面的问题。我们有雅虎 14 条性能优化原则,还有两本很经典的性能优化指导书:《高性能网站建设指南》、《高性...
每个参与过开发企业级 web 应用的前端工程师或许都曾思考过前端性能优化方面的问题。我们有雅虎 14 条性能优化原则,还有两本很经典的性能优化指导书:《高性能网站建设指南》、《高性...
用css3和canvas实现的蜂窝动画效果
2014/7/21 13:04:19
最近工作时研究了一下css3动画和js动画,主要是工作中为了增强页面的趣味性,大家都有意无意的添加了很多动画效果,当然大部分都是css3动画效果,可以gpu加速,这会减少移动端的性...
最近工作时研究了一下css3动画和js动画,主要是工作中为了增强页面的趣味性,大家都有意无意的添加了很多动画效果,当然大部分都是css3动画效果,可以gpu加速,这会减少移动端的性...
玩转Web之html+CSS(一)---论坛首页表格的实现
2014/7/14 10:39:36
最近本来想去写一个类似论坛的页面,论坛首页一般都需要一个表格去显示数据,自己简单的写了一下,先上一张图css代码:/*基本信息*/body{margin:0px; /*外边距*/t...
最近本来想去写一个类似论坛的页面,论坛首页一般都需要一个表格去显示数据,自己简单的写了一下,先上一张图css代码:/*基本信息*/body{margin:0px; /*外边距*/t...
前端开发与项目管理
2014/7/14 10:10:00
项目管理,这是一个很专业的领域,涉及的内容非常广泛,并且实践操作过程是多变的,第一次接触这个工作是在之前公司做广东省电信IPTV-EPG项目的时候,这也是第一次帮带团队,这也是偏技...
项目管理,这是一个很专业的领域,涉及的内容非常广泛,并且实践操作过程是多变的,第一次接触这个工作是在之前公司做广东省电信IPTV-EPG项目的时候,这也是第一次帮带团队,这也是偏技...
CSS3可按进度变色的进度条
2014/7/14 8:09:04
从外观上来看,这款进度条还是比较优雅的,有jQuery UI的风格。下面我们来看看具体实现的过程。主要是两部分代码,HTML和CSS3。HTML代码:复制代码input type=...
从外观上来看,这款进度条还是比较优雅的,有jQuery UI的风格。下面我们来看看具体实现的过程。主要是两部分代码,HTML和CSS3。HTML代码:复制代码input type=...
CSS3中的动画效果记录
2014/7/14 8:01:03
今天要记录的是CSS3中的三种属性transform、transition以及animation,这三个属性大大提升了css处理动画的能力。一、Transform 变形 CSS中...
今天要记录的是CSS3中的三种属性transform、transition以及animation,这三个属性大大提升了css处理动画的能力。一、Transform 变形 CSS中...
iframe自适应高度的多种方法方法小结
2014/7/12 21:45:05
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,...
对于自适应高度的代码有很多,可效率什么的考虑进来好代码就不多见了,不过思路倒是差不多的不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分数据成为可能,...
css 中的background:transparent到底是什么意思有什么作用
2014/7/12 15:44:43
css 中的 transparent到底是什么意思? 一直觉得很奇怪,到底有什么用的啊?,本文将详细说明,需要的朋友可以参考下有时我在看css时,看到有的css属性定义为backg...
css 中的 transparent到底是什么意思? 一直觉得很奇怪,到底有什么用的啊?,本文将详细说明,需要的朋友可以参考下有时我在看css时,看到有的css属性定义为backg...
CSS学习(二)—浮动
2014/7/10 11:06:45
一、 定义 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 解决的问题:“如何在一行显示多个p元素”二、 浮动与不浮动区别图1 图2 区别 不浮动的...
一、 定义 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 解决的问题:“如何在一行显示多个p元素”二、 浮动与不浮动区别图1 图2 区别 不浮动的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1