前端开发中使用”有限状态机“解决复杂的交互问题
2014/6/16 8:18:00
前端开发是有逻辑的,这点毋庸置疑。程序员的思维逻辑赋予了代码各种能力,但是前端开发中经常面对的是用户的操作。在一个比较复杂的页面中(貌似现在也很少有简单页面了),用户的操作是不可预...
前端开发是有逻辑的,这点毋庸置疑。程序员的思维逻辑赋予了代码各种能力,但是前端开发中经常面对的是用户的操作。在一个比较复杂的页面中(貌似现在也很少有简单页面了),用户的操作是不可预...
CSS3的学习--实现瀑布流
2014/6/9 8:54:02
先来写一个简单的图片页面复制代码htmlheadlink rel=stylesheet type=text/css href=css/main.cssscript type=tex...
先来写一个简单的图片页面复制代码htmlheadlink rel=stylesheet type=text/css href=css/main.cssscript type=tex...
用CSS实现阴阳八卦图等图形
2014/6/7 11:29:49
CSS还是比较强大的,可以实现中国古典的“阴阳八卦图”等形状。正方形#rectangle {width: 200px;height: 100px;backgrount-color:...
CSS还是比较强大的,可以实现中国古典的“阴阳八卦图”等形状。正方形#rectangle {width: 200px;height: 100px;backgrount-color:...
玩转CSS3(一)----CSS3实现页面布局
2014/6/7 11:29:48
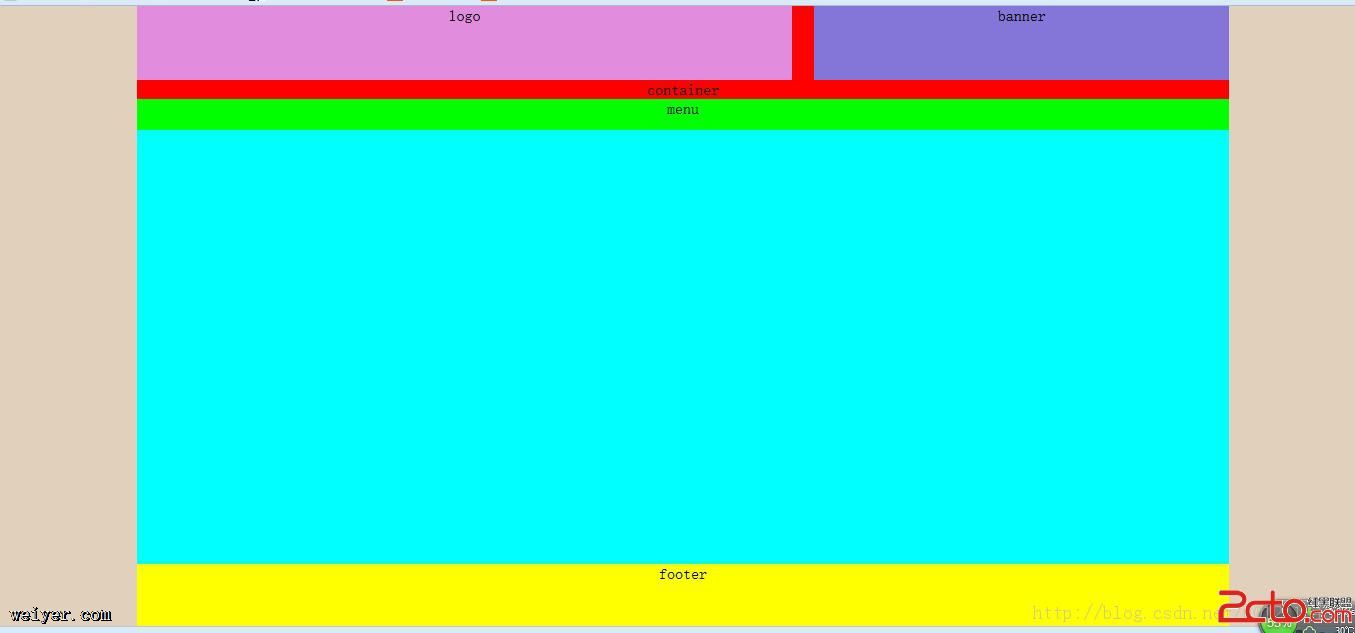
摘要:CSS3相对CSS2增加了一些新的布局方式:多栏布局和盒子布局。在这篇文章中,将对CSS2的布局进行简单的回忆,并总结CSS3的布局方式。DIVCSS其实是错误的叫法 关于当...
摘要:CSS3相对CSS2增加了一些新的布局方式:多栏布局和盒子布局。在这篇文章中,将对CSS2的布局进行简单的回忆,并总结CSS3的布局方式。DIVCSS其实是错误的叫法 关于当...
IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值的完美解决方案
2014/6/4 8:48:56
IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值,重现代码如下复制代码 代码如下:!DOCTYPE htmlhtml head meta charset='u...
IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值,重现代码如下复制代码 代码如下:!DOCTYPE htmlhtml head meta charset='u...
springmvc如何访问到静态的文件,如jpg,js,css
2014/6/3 11:12:05
如何你的DispatcherServlet拦截'*.do'这样的有后缀的URL,就不存在访问不到静态资源的问题。如果你的DispatcherServlet拦截'/',为了实现RES...
如何你的DispatcherServlet拦截'*.do'这样的有后缀的URL,就不存在访问不到静态资源的问题。如果你的DispatcherServlet拦截'/',为了实现RES...
CSS浏览器兼容问题集(一)
2014/6/3 11:11:44
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,...
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,...
CSS浏览器兼容问题集(二)
2014/6/3 11:11:43
11.高度不适应 高度不适应是当内层对象的高度发生变化时外层高度不能自动进行调节,特别是当内层对象使用margin 或paddign 时。 例:#box {background-c...
11.高度不适应 高度不适应是当内层对象的高度发生变化时外层高度不能自动进行调节,特别是当内层对象使用margin 或paddign 时。 例:#box {background-c...
css3 -) 多栏布局
2014/6/2 10:44:24
在进行多栏布局时,使用bootstrap的栅系统可以很轻松的实现效果,其实css3本身也提供了多兰布局的功能。比如,我们在一个section标签内填充了很多内容,同时希望内容能够显...
在进行多栏布局时,使用bootstrap的栅系统可以很轻松的实现效果,其实css3本身也提供了多兰布局的功能。比如,我们在一个section标签内填充了很多内容,同时希望内容能够显...
不一样的味道--Html及Xml解析、格式化、遍历
2014/5/30 11:29:32
更多内容查看官网:https://www.tinygroup.orgTinyXmlParser一切以简单、实用、快速为主。示例1:Xml字符串解析比如,我们要解析一段Xml字符串,...
更多内容查看官网:https://www.tinygroup.orgTinyXmlParser一切以简单、实用、快速为主。示例1:Xml字符串解析比如,我们要解析一段Xml字符串,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1