让我们再聊聊浏览器资源加载优化
2014/7/9 22:50:00
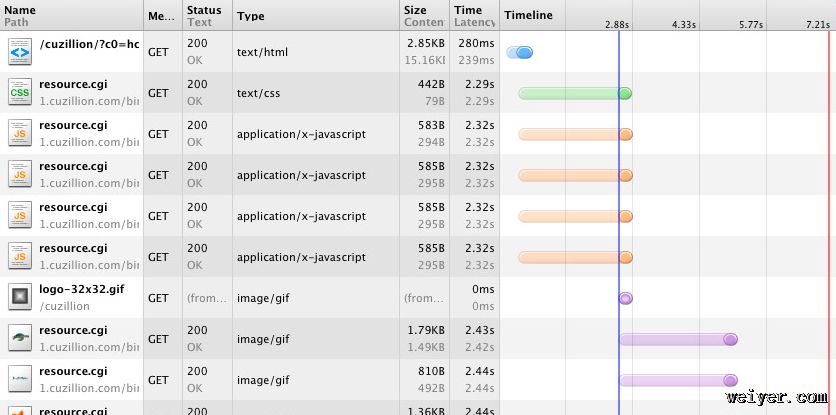
几乎每一个前端程序员都知道应该把script标签放在页面底部。关于这个经典的论述可以追溯到Nicholas的High Performance Javasript这本书的第一章Loa...
几乎每一个前端程序员都知道应该把script标签放在页面底部。关于这个经典的论述可以追溯到Nicholas的High Performance Javasript这本书的第一章Loa...
CSS(层叠样式表)基础知识
2014/7/7 11:17:13
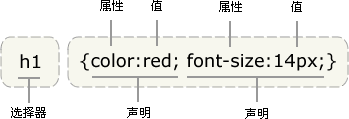
CSS 指层叠样式表 (Cascading Style Sheets)。样式定义如何显示 HTML 元素。它通常存储在样式表中,把样式添加到 HTML 4.0 中,解决内容与表现分...
CSS 指层叠样式表 (Cascading Style Sheets)。样式定义如何显示 HTML 元素。它通常存储在样式表中,把样式添加到 HTML 4.0 中,解决内容与表现分...
流量劫持——浮层登录框的隐患
2014/7/1 15:16:00
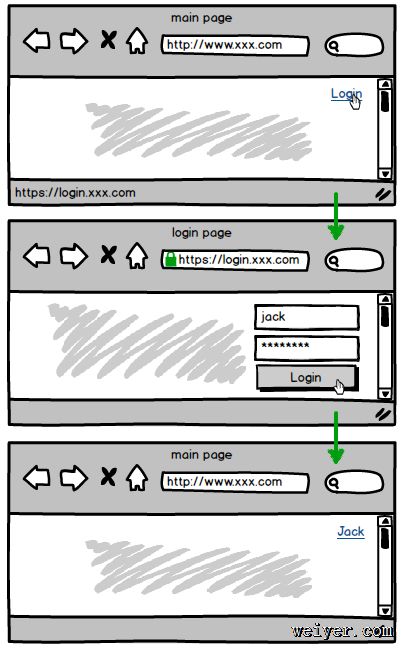
传统的登录框 在之前的文章流量劫持危害详细讲解了 HTTP 的高危性,以至于重要的操作都使用 HTTPS 协议,来保障流量在途中的安全。 这是最经典的登录模式。尽管主页面并没有...
传统的登录框 在之前的文章流量劫持危害详细讲解了 HTTP 的高危性,以至于重要的操作都使用 HTTPS 协议,来保障流量在途中的安全。 这是最经典的登录模式。尽管主页面并没有...
DRP之HTML总结
2014/7/1 11:09:21
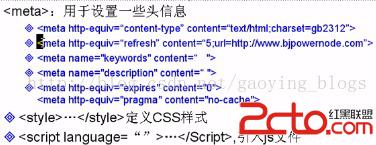
在DRP的学习之中,又将之前BS的内容重新复习了一遍,借着复习的机会将BS的各个部分再重新总结一下,今天来总结一下HTML。在学习BS之后就进入了权限系统的开发之中,但是仍然发现很...
在DRP的学习之中,又将之前BS的内容重新复习了一遍,借着复习的机会将BS的各个部分再重新总结一下,今天来总结一下HTML。在学习BS之后就进入了权限系统的开发之中,但是仍然发现很...
HTML与XHTML的区别
2014/7/1 11:09:19
实际上,XHTML 与 HTML 4.01 标准没有太多的不同。它们最主要的不同,举例说明如下:1.XHTML 元素必须被正确地嵌套。错误:this is example.正确:t...
实际上,XHTML 与 HTML 4.01 标准没有太多的不同。它们最主要的不同,举例说明如下:1.XHTML 元素必须被正确地嵌套。错误:this is example.正确:t...
CSS实现输入框的高亮效果-------Day50
2014/6/28 11:06:12
又到周末了,这一天天过的真快,明天应该回老家了,不知道会不会有机会进行编写,尽量争取吧,实在不想就这样间断。如果说从前会一天天无聊到爆,那现在自己应该是一天天忙的要死,欠缺了太多东...
又到周末了,这一天天过的真快,明天应该回老家了,不知道会不会有机会进行编写,尽量争取吧,实在不想就这样间断。如果说从前会一天天无聊到爆,那现在自己应该是一天天忙的要死,欠缺了太多东...
HTML5 CSS3 诱人的实例 : 网页加载进度条的实现,下载进度条等
2014/6/27 11:10:11
今天给大家带来一个比较炫的进度条,进度条在一耗时操作上给用户一个比较好的体验,不会让用户觉得在盲目等待,对于没有进度条的长时间等待,用户会任务死机了,毫不犹豫的关掉应用;一般用于下...
今天给大家带来一个比较炫的进度条,进度条在一耗时操作上给用户一个比较好的体验,不会让用户觉得在盲目等待,对于没有进度条的长时间等待,用户会任务死机了,毫不犹豫的关掉应用;一般用于下...
CCScrollView添加滚动条和滚动背景
2014/6/27 11:10:05
cocos2d-X里提供的CCScrollView里并没有提供滚动条和滚动条背景,我对它进行了一些修改,所用的cocos2d-x 版本为3.0使用方法vcD4KPHA+PC9wPg...
cocos2d-X里提供的CCScrollView里并没有提供滚动条和滚动条背景,我对它进行了一些修改,所用的cocos2d-x 版本为3.0使用方法vcD4KPHA+PC9wPg...
模板,从服务端到客户端
2014/6/24 9:45:00
英文原文: Client-Side Templating 在浏览器中使用模板是一个日渐热门的趋势。将服务端的逻辑应用到客户端上,还有越来越多的类MVC模式(模型-视图-控制器:m...
英文原文: Client-Side Templating 在浏览器中使用模板是一个日渐热门的趋势。将服务端的逻辑应用到客户端上,还有越来越多的类MVC模式(模型-视图-控制器:m...
前端架构那些事儿
2014/6/23 9:18:00
在谈前端架构之前,需要先探讨一下不同人群对前端产生的困惑。前端这个职业最近几年才逐渐被认可,之前一直是低端的代名词,所以多数高手很不屑搞这个。之前的很多项目,人们对前端这块的要求也...
在谈前端架构之前,需要先探讨一下不同人群对前端产生的困惑。前端这个职业最近几年才逐渐被认可,之前一直是低端的代名词,所以多数高手很不屑搞这个。之前的很多项目,人们对前端这块的要求也...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1