#2 HTML的框架,表格
2014/7/28 9:05:27
表格|表单|框架---------------表格:布局 ----现在很少用到好处: 适合做简单的布局不足: 不利于搜索引擎搜索到; 表格要全部下载到本地机才能显示; 适合做中小型...
表格|表单|框架---------------表格:布局 ----现在很少用到好处: 适合做简单的布局不足: 不利于搜索引擎搜索到; 表格要全部下载到本地机才能显示; 适合做中小型...
CSS——(1)基础
2014/7/26 11:03:40
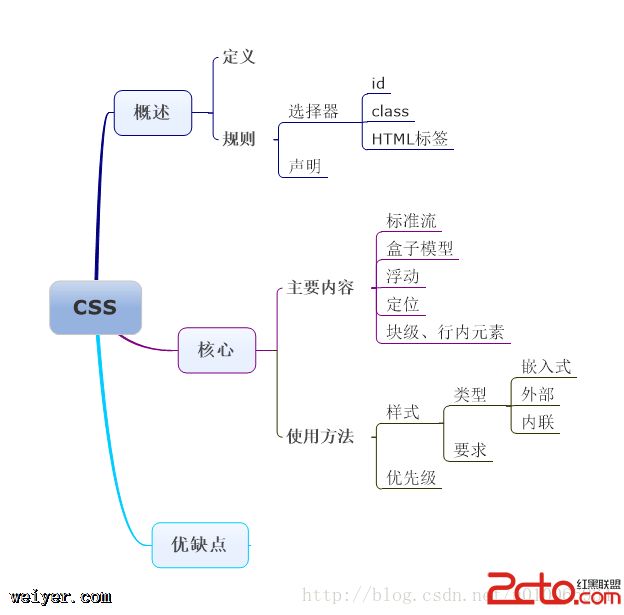
CSS(Cascading Style Sheets)层叠样式表含义一种计算机语言;可以实现网页与内容分离;用来表现文件样式,如HTML或XML;比较p与css如果说p是容器的话,...
CSS(Cascading Style Sheets)层叠样式表含义一种计算机语言;可以实现网页与内容分离;用来表现文件样式,如HTML或XML;比较p与css如果说p是容器的话,...
辛星跟您解析在CSS面包屑中三角形的定位问题
2014/7/26 11:03:39
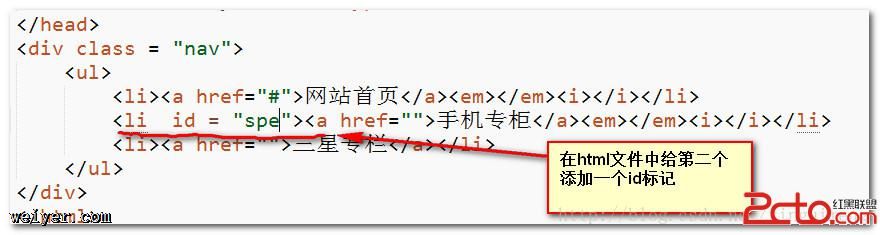
刚才看到有位网友很纳闷第二个棕色三角形是怎么定位的,我当感觉在下面说不清楚,就特别开了一片博客,来说清楚它。首先,前面的代码我们先抄下来,至于前面这部分代码是怎么来的,读我的用CS...
刚才看到有位网友很纳闷第二个棕色三角形是怎么定位的,我当感觉在下面说不清楚,就特别开了一片博客,来说清楚它。首先,前面的代码我们先抄下来,至于前面这部分代码是怎么来的,读我的用CS...
CSS3中的动画效果-------Day72
2014/7/24 11:07:54
还记得么,在前面也曾实现过“只用css让p动起来”,还记得当时是怎么实现的么,是的,transition,针对的也比较局限,只有旋转角度啊,长宽啊之类的,所以说,与其说是动起来,倒...
还记得么,在前面也曾实现过“只用css让p动起来”,还记得当时是怎么实现的么,是的,transition,针对的也比较局限,只有旋转角度啊,长宽啊之类的,所以说,与其说是动起来,倒...
2014年辛星解读css第一节
2014/7/23 11:11:55
CSS是Cascading Style Sheets的缩写,即层叠样式表,它用于表现HTML的样式,即HTML只是去写该网页有哪些内容,至于如何去表现它们,由CSS去定制。****...
CSS是Cascading Style Sheets的缩写,即层叠样式表,它用于表现HTML的样式,即HTML只是去写该网页有哪些内容,至于如何去表现它们,由CSS去定制。****...
2014年辛星解读css第二节
2014/7/23 11:11:54
第一节我们简介了一下CSS的工作流程,我相信读者会有一个大体的认识,那么接下来我们将会深入的研究一下CSS的细节问题,这些问题的涉及将会使我们的工作更加完善。***********...
第一节我们简介了一下CSS的工作流程,我相信读者会有一个大体的认识,那么接下来我们将会深入的研究一下CSS的细节问题,这些问题的涉及将会使我们的工作更加完善。***********...
2014年辛星解读css第三节
2014/7/23 11:11:52
第二节我们讲述的几乎全是CSS的选择器,那么下面这一节我们来讲一下CSS的颜色和文本的一些东西,虽然我对调色不大敏感,但是对于颜色还是比较感兴趣的。*********CSS中的颜色...
第二节我们讲述的几乎全是CSS的选择器,那么下面这一节我们来讲一下CSS的颜色和文本的一些东西,虽然我对调色不大敏感,但是对于颜色还是比较感兴趣的。*********CSS中的颜色...
2014年辛星解读css第五节
2014/7/23 11:11:50
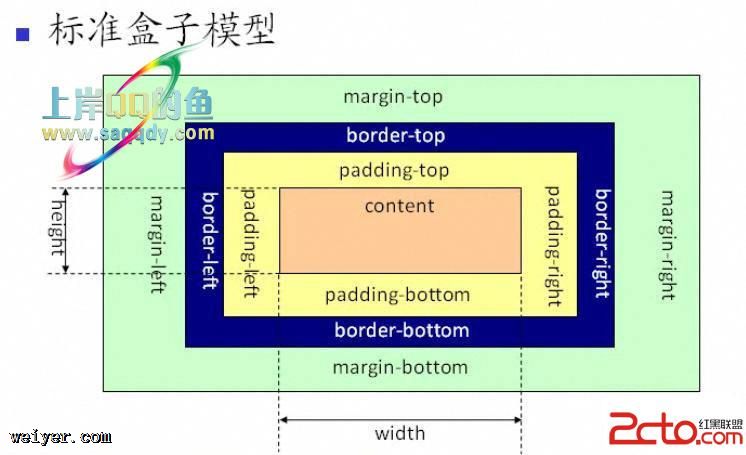
本小节我们讲解css中的”盒模型“,即”box model“,它通常用于在布局的时候使用,这个”盒模型“也有人成为”框模型“,其实原理都一样,它的大致原理是这样的,它把一个HTML...
本小节我们讲解css中的”盒模型“,即”box model“,它通常用于在布局的时候使用,这个”盒模型“也有人成为”框模型“,其实原理都一样,它的大致原理是这样的,它把一个HTML...
2014年度辛星解读css第四节
2014/7/23 11:11:49
接下来的这一节我计划讲解的是超链接和列表的样式,然后我们做出一个导航栏出来,其实导航栏是非常常见的,但是我们这里做得这个有点并不那么完善,等我们学完了css之后再完善它。*****...
接下来的这一节我计划讲解的是超链接和列表的样式,然后我们做出一个导航栏出来,其实导航栏是非常常见的,但是我们这里做得这个有点并不那么完善,等我们学完了css之后再完善它。*****...
2014年辛星解读css第六节
2014/7/23 11:11:48
这一节我们就要讲到布局了,其实布局本身特别简单,但是要合理的布好局就不那么简单了,就像我们写文章一样,写一篇文章非常简单,但是要写一篇名著就很难了,这需要我们扎实的功底和对文学的理...
这一节我们就要讲到布局了,其实布局本身特别简单,但是要合理的布好局就不那么简单了,就像我们写文章一样,写一篇文章非常简单,但是要写一篇名著就很难了,这需要我们扎实的功底和对文学的理...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1