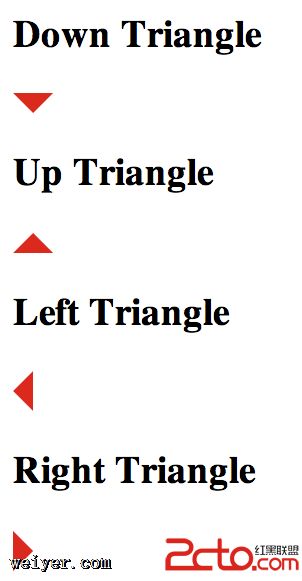
用CSS border相关属性画三角形
2014/8/17 11:32:38
效果HTML:vc3Ryb25nPjwvcD4KPHA+PCFkb2N0eXBlIGh0bWw+PGJyPgo8aHRtbCBsYW5nPQ=='en'>CSS Triangle ...
效果HTML:vc3Ryb25nPjwvcD4KPHA+PCFkb2N0eXBlIGh0bWw+PGJyPgo8aHRtbCBsYW5nPQ=='en'>CSS Triangle ...
停不下来的前端,自动化流程
2014/8/15 8:26:00
流程 关于流程,是从项目启动到发布的过程。在前端通常我们都做些什么?切图,即从设计稿中获取需要的素材,并不是所有前端开发都被要求切图,也不是所有前端开发都会切图,但请享受学习新知...
流程 关于流程,是从项目启动到发布的过程。在前端通常我们都做些什么?切图,即从设计稿中获取需要的素材,并不是所有前端开发都被要求切图,也不是所有前端开发都会切图,但请享受学习新知...
【译】编写高性能javascript
2014/8/12 9:22:00
英文链接:Writing Fast, Memory-Efficient javascript 很多javascript引擎,如Google的V8引擎(被Chrom...
英文链接:Writing Fast, Memory-Efficient javascript 很多javascript引擎,如Google的V8引擎(被Chrom...
CSS 有趣的边框
2014/8/10 11:14:30
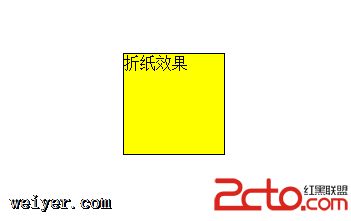
今天看到一篇文章,是利用CSS边框来做折纸效果,感觉很有意思,于是就对CSS的border研究了一下,发现还真有一些好玩的用法。首先是HTML代码,为了简单,就一个p: 折纸效果然...
今天看到一篇文章,是利用CSS边框来做折纸效果,感觉很有意思,于是就对CSS的border研究了一下,发现还真有一些好玩的用法。首先是HTML代码,为了简单,就一个p: 折纸效果然...
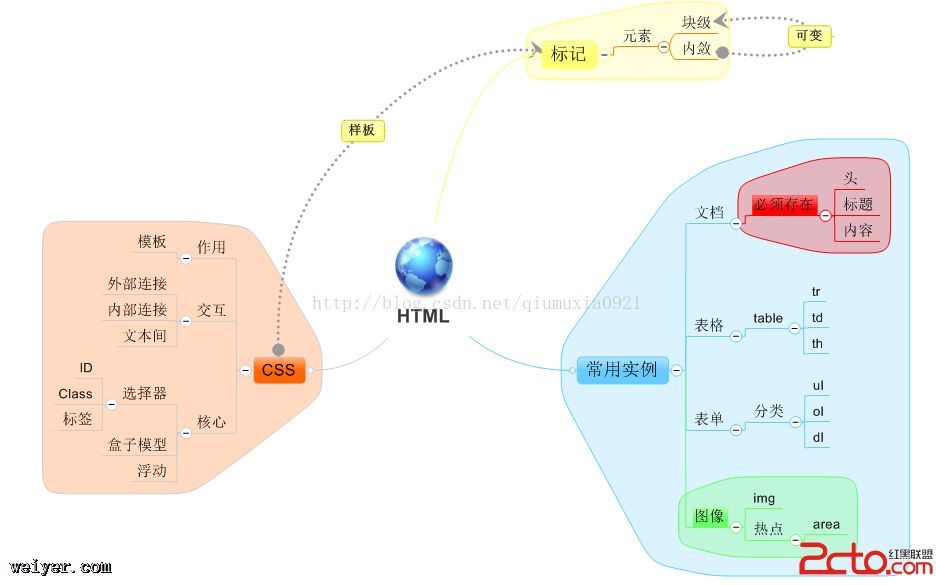
CSS+DIV+HTML(一)--HTML总结
2014/8/9 11:09:18
一、定义HTML(Hyper Text Markup Language),标记语言。二、主要内容: HTML元素分为三类:块级标签、内联标签、可变标签。区别在于:块级元素:在默认情...
一、定义HTML(Hyper Text Markup Language),标记语言。二、主要内容: HTML元素分为三类:块级标签、内联标签、可变标签。区别在于:块级元素:在默认情...
Python发html邮件
2014/8/9 11:09:10
import smtplibfrom email.mime.text import MIMETextmailto_list=['xxx@xx.com']mail_host='smt...
import smtplibfrom email.mime.text import MIMETextmailto_list=['xxx@xx.com']mail_host='smt...
css sprite 调整大张图片中小图标的大小
2014/8/9 11:07:24
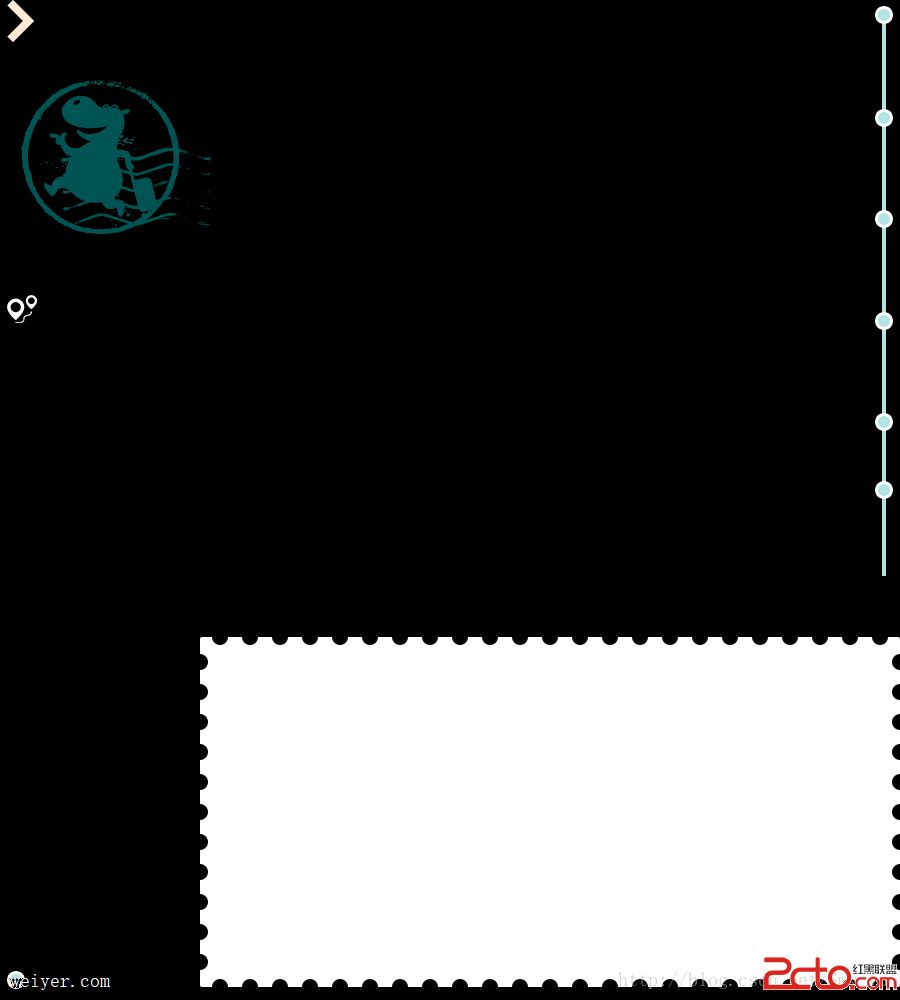
直接说解决方法:假设一张拼合好的大图大小是:900 x 1000 px (如上图)现在想取图中左上角的河马图标,并缩小图标的大小。vcD4KPHA+1f2zo8ihzbyjujwv...
直接说解决方法:假设一张拼合好的大图大小是:900 x 1000 px (如上图)现在想取图中左上角的河马图标,并缩小图标的大小。vcD4KPHA+1f2zo8ihzbyjujwv...
css 浏览器兼容性问题解决
2014/8/9 11:07:03
一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如: #e...
一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如: #e...
Android开发之Html类详解
2014/8/9 11:06:53
在进行Android开发中经常回忽略Html类。这个类其实很简单,就是将HTML标签文本解析成普通的样式文本。下面就让我么看一下这个类的具体介绍。类结构:java.lang.Obj...
在进行Android开发中经常回忽略Html类。这个类其实很简单,就是将HTML标签文本解析成普通的样式文本。下面就让我么看一下这个类的具体介绍。类结构:java.lang.Obj...
父子页面之间跨域通信的方法
2014/8/8 8:59:00
由于同源策略的限制,跨域,不再纠结 开始照着尝试时还是有些不够明白的地方,深入了解之后,这里给大家补充一点更具体的做法。 先来看看哪些情况下才存在跨域的问题: 其中编号6、7两...
由于同源策略的限制,跨域,不再纠结 开始照着尝试时还是有些不够明白的地方,深入了解之后,这里给大家补充一点更具体的做法。 先来看看哪些情况下才存在跨域的问题: 其中编号6、7两...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1