使用jQuery实现鼠标滑过图片移动特效
2016/12/8 13:42:07
在网页应用中,鼠标操作是最为常见和频繁的操作,在用户移动鼠标浏览页面的时候,一些交互特效的提醒会增强用户体验度,也可让用户感觉页面在和他交流,从而增加用户在页面的逗留时间,以及增加...
在网页应用中,鼠标操作是最为常见和频繁的操作,在用户移动鼠标浏览页面的时候,一些交互特效的提醒会增强用户体验度,也可让用户感觉页面在和他交流,从而增加用户在页面的逗留时间,以及增加...
EasyUIcombobox默认选中,value为空问题
2016/12/8 13:42:06
首先描述一下场景现实开发中,我们可能会遇到多个页面需要同样的下拉框(比如枚举类型的状态)。而下拉框的值随时有变动的可能性。如果按部就班的书写Select-option,遇到变动时,...
首先描述一下场景现实开发中,我们可能会遇到多个页面需要同样的下拉框(比如枚举类型的状态)。而下拉框的值随时有变动的可能性。如果按部就班的书写Select-option,遇到变动时,...
Jqeuryeasyui日积月累的拓展应用
2016/12/8 13:42:06
这是长年累月根据 实际项目应用,对jQuery easyUI 做一些拓展应用,。 直接上代码不多说了, 这些代码必须放在源码最底部。// Dialog 兼容处理window = f...
这是长年累月根据 实际项目应用,对jQuery easyUI 做一些拓展应用,。 直接上代码不多说了, 这些代码必须放在源码最底部。// Dialog 兼容处理window = f...
js循环绑定控件
2016/12/8 13:42:04
scripttype=text/ window.onload=function() {var butlist=document.getElementsByName(btn) ;fo...
scripttype=text/ window.onload=function() {var butlist=document.getElementsByName(btn) ;fo...
css3动画之上下抖动
2016/12/8 13:42:04
.common_animate:hover{ animation-duration:1s; /*动画时间*/ animation-fill-mode: both; /*播放后的状态...
.common_animate:hover{ animation-duration:1s; /*动画时间*/ animation-fill-mode: both; /*播放后的状态...
写出边框的倒三角形
2016/12/8 13:42:03
//html页面:p class=demo/pcss代码:body {background-color: #fff;}.demo {position: relative;width...
//html页面:p class=demo/pcss代码:body {background-color: #fff;}.demo {position: relative;width...
javascript小项目---拖拽小方块---js菜单栏
2016/12/8 13:42:03
学习js到了这里就可以开始尝试做一些小的项目了拖拽小方块HTML部分省去function getStyle(elem, prop, fakeNode) {if(window.get...
学习js到了这里就可以开始尝试做一些小的项目了拖拽小方块HTML部分省去function getStyle(elem, prop, fakeNode) {if(window.get...
javascript事件,解决mousedown和click冲突事件,鼠标事件,键盘事件,文本事件用法简介
2016/12/8 13:42:00
事件分类鼠标事件click/ mousedown/ mousemove/ mouseup/ contextmenu/ mouseover/ mouseout/ mouseenter...
事件分类鼠标事件click/ mousedown/ mousemove/ mouseup/ contextmenu/ mouseover/ mouseout/ mouseenter...
flash图表(XML动态获取数据)
2016/12/8 13:41:59
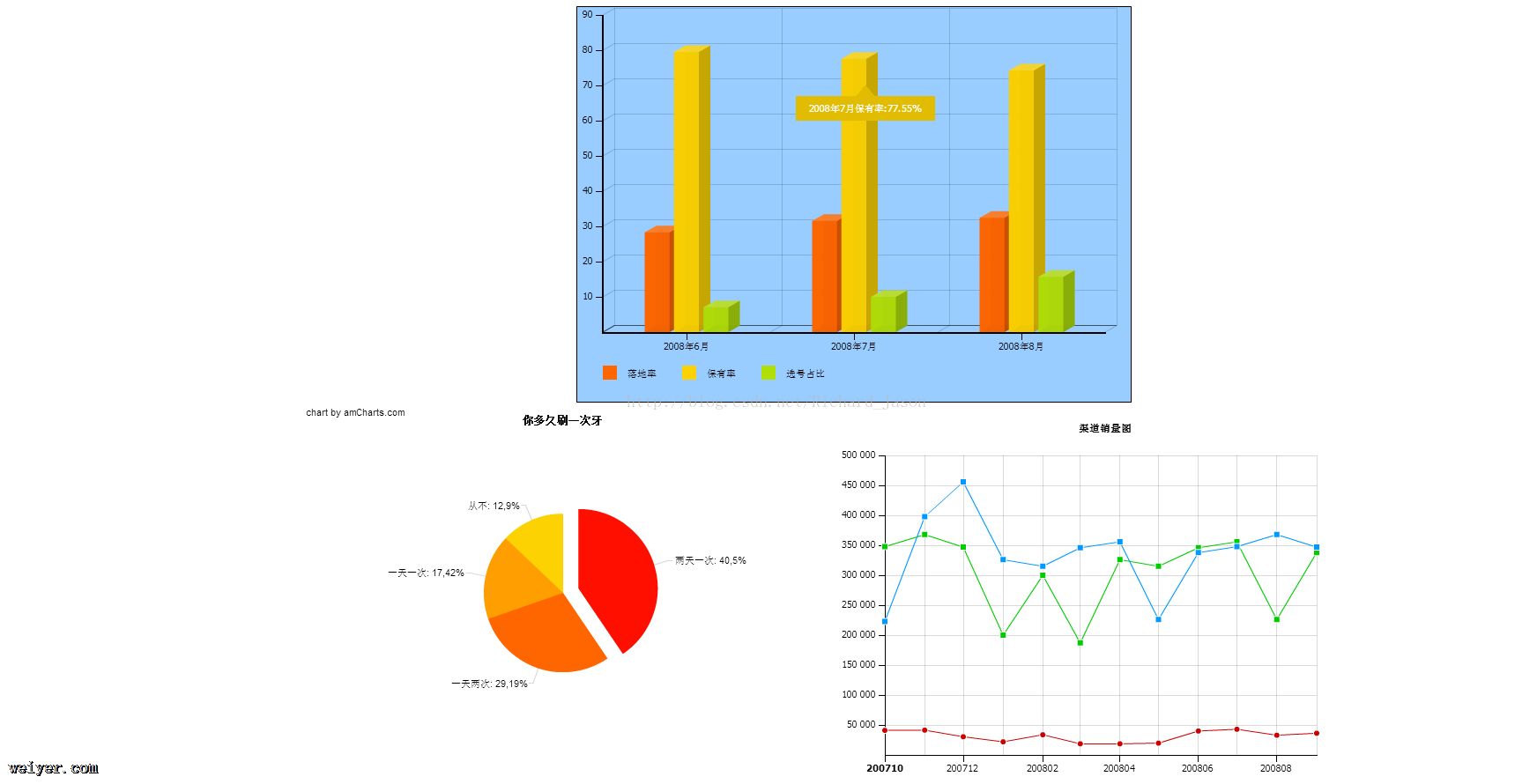
制作数据图表的插件有很多,像highcharts等,今天来讲一下用flash做图表,并用XML动态获取数据!首先图表样式如下: HTML代码:htmlheadmeta http-e...
制作数据图表的插件有很多,像highcharts等,今天来讲一下用flash做图表,并用XML动态获取数据!首先图表样式如下: HTML代码:htmlheadmeta http-e...
CSS水平居中&垂直居中
2016/12/8 13:41:58
1、水平居中:(1)行内元素设置父元素:text-align:centerheadstyle type=text/css#out{width:200px;height:100px;...
1、水平居中:(1)行内元素设置父元素:text-align:centerheadstyle type=text/css#out{width:200px;height:100px;...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1