核心提示:首先描述一下场景现实开发中,我们可能会遇到多个页面需要同样的下拉框(比如枚举类型的状态)。而下拉框的值随时有变动的可能性。如果按部就班的书写Select-option,遇到变动时,势必会修改很多地方。...
首先描述一下场景
现实开发中,我们可能会遇到多个页面需要同样的下拉框(比如枚举类型的状态)。而下拉框的值随时有变动的可能性。
如果按部就班的书写Select->option,遇到变动时,势必会修改很多地方。还会有改错的风险。
EasyUI combobox 本身提供读取json数据显示的功能。json数据可以来源于后端、也可来源于js文件中。
本文只讲述读取js文件中的json数据,读取后台json数据类似,不做过多介绍
首先页面加入标签
<input class="easyui-combobox" name="type" url="/resources/type.json" valueField="id" textField="text" />
其中url指定为本地的一个type.json文件,其他属性详见easyui 文档,json内容:
[
{"id":0,"text":"Java"},
{"id":1,"text":"C#},
{"id":2,"text":"C++"}
]
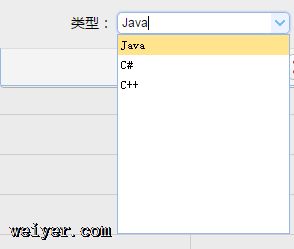
试运行之后,一切正常。下拉框默认选中第一行

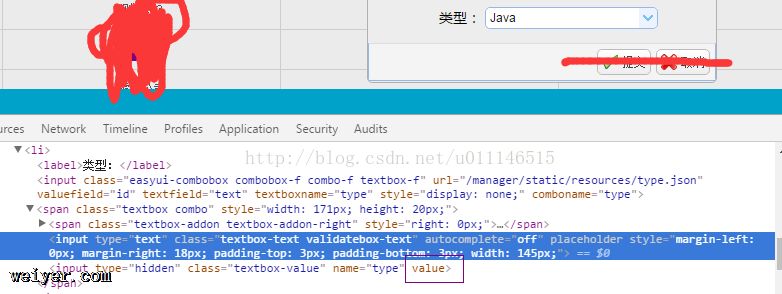
但是在使用过程中,遇到了这样的问题,如果下拉框不操作,使用默认值。下拉框的值为空

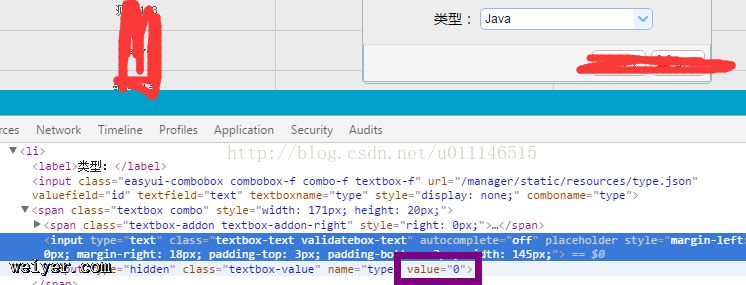
F12调试也可以看到,value确实为空。网上推荐使用js再加载完成后操作一下选中问题。这样白白增加了代码工作。
解决方案:
json数据中加入默认选中属性!
即:
[
{"id":0,"text":"Java","selected":"true"},
{"id":1,"text":"C#},
{"id":2,"text":"C++"}
]
再次运行: