从当前日期加减N天后,得到新日期。
2016/12/8 13:42:15
1、函数逻辑function changeToNextDay(startDate:any,dayIn:number){var date=startDate.split(-); 分割...
1、函数逻辑function changeToNextDay(startDate:any,dayIn:number){var date=startDate.split(-); 分割...
权限登录系统案例-JavaWeb开发实例
2016/12/8 13:42:14
1、User.Java创建用户实例,包括:用户名、密码、权限三种属性public class User{private String username;private String...
1、User.Java创建用户实例,包括:用户名、密码、权限三种属性public class User{private String username;private String...
Ember核心概念
2016/12/8 13:42:14
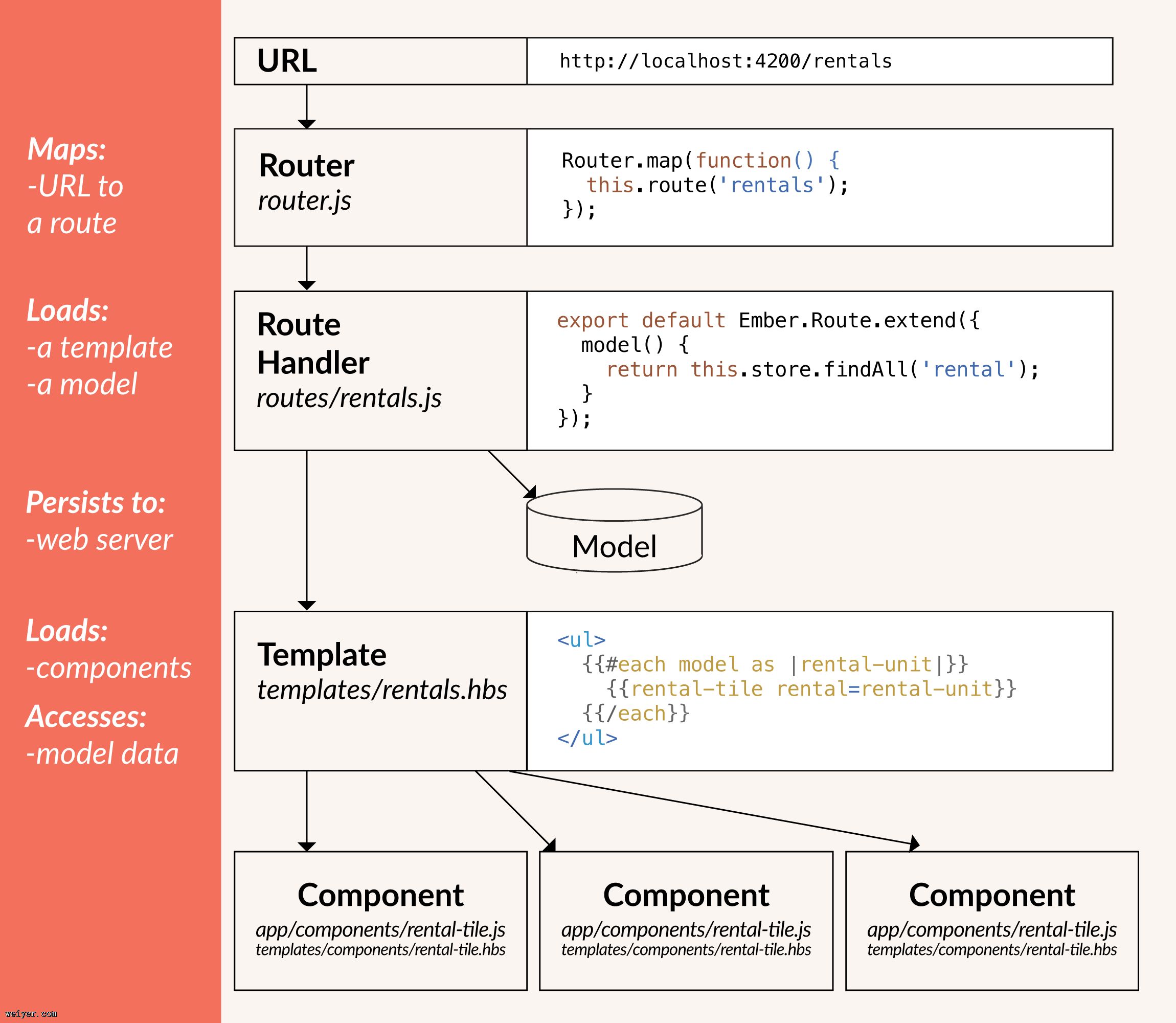
核心概念在你开始写 Ember 代码之前,先了解一个 Ember 应用如何工作的是个不错的主意。 路由和路由处理程序假想我们要编写一个让用户罗列他们准备出租房屋的 web app。...
核心概念在你开始写 Ember 代码之前,先了解一个 Ember 应用如何工作的是个不错的主意。 路由和路由处理程序假想我们要编写一个让用户罗列他们准备出租房屋的 web app。...
阻止默认行为(二)
2016/12/8 13:42:13
在那篇文章中,给大家讲解了基于jQuery的event.preventDefault()方法,今天给大家介绍通过return false来阻止默认行为的方法。!DOCTYPE ht...
在那篇文章中,给大家讲解了基于jQuery的event.preventDefault()方法,今天给大家介绍通过return false来阻止默认行为的方法。!DOCTYPE ht...
03CSS-盒模型和标准文档流(行内元素和块级元素)
2016/12/8 13:42:12
盒模型一个盒子中主要的属性就5个:width、height、padding、border、margin。width是宽度的意思,CSS中width指的是内容的宽度,而不是盒子的宽度...
盒模型一个盒子中主要的属性就5个:width、height、padding、border、margin。width是宽度的意思,CSS中width指的是内容的宽度,而不是盒子的宽度...
div
2016/12/8 13:42:12
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
解决jQueryValidate在IE8中不兼容的问题
2016/12/8 13:42:11
表单在HTML中占据着重要的地位,在客户端对表单进行验证也是前端工作中非常重要的一个环节,在这种形势下表单验证插件也应用而生,其中最为杰出的要数 jQuery Validate。但...
表单在HTML中占据着重要的地位,在客户端对表单进行验证也是前端工作中非常重要的一个环节,在这种形势下表单验证插件也应用而生,其中最为杰出的要数 jQuery Validate。但...
js中字符串替换及转换
2016/12/8 13:42:11
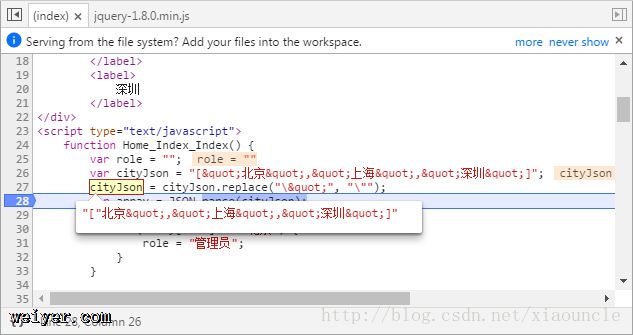
js中单处替换script type=text/var cityJson = [quot;北京quot;,quot;上海quot;,quot;深圳quot;];//替换后cityJ...
js中单处替换script type=text/var cityJson = [quot;北京quot;,quot;上海quot;,quot;深圳quot;];//替换后cityJ...
建立Extjsweb开发工程
2016/12/8 13:42:09
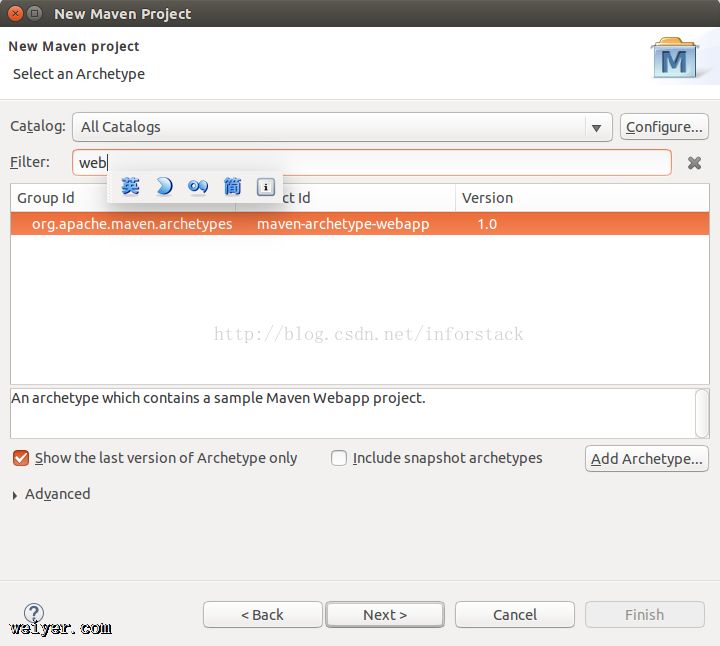
准备工具JDKEclipseExtjsSencha CMDTomcat自行下载创建Web工程选择webapp然后Next 项目命名 创建Extjs项目sencha -sdk ext...
准备工具JDKEclipseExtjsSencha CMDTomcat自行下载创建Web工程选择webapp然后Next 项目命名 创建Extjs项目sencha -sdk ext...
02CSS-继承和层叠
2016/12/8 13:42:09
哪些属性可以继承?color、text-开头的、line-开头的、font-开头的这些关于文字样式的,都能够继承;所有关于盒子的、定位的、布局的属性都不能继承。继承性是从自己开始,...
哪些属性可以继承?color、text-开头的、line-开头的、font-开头的这些关于文字样式的,都能够继承;所有关于盒子的、定位的、布局的属性都不能继承。继承性是从自己开始,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1