核心概念
在你开始写 Ember 代码之前,先了解一个 Ember 应用如何工作的是个不错的主意。

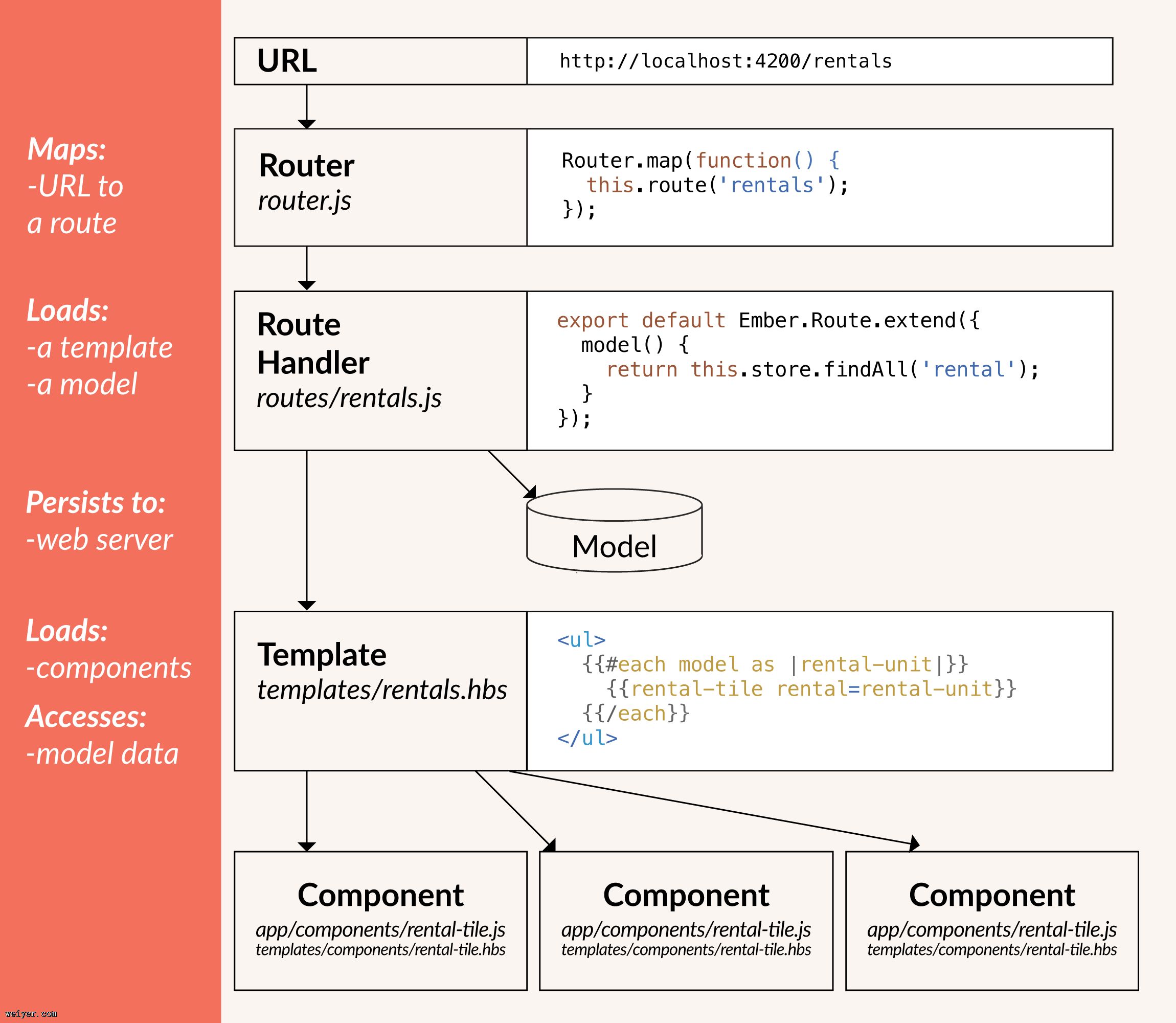
路由和路由处理程序
假想我们要编写一个让用户罗列他们准备出租房屋的 web app。在任何时候,我们都应该能够回答诸如他们在看的是什么房子、他们能否修改它之类的关于当前状态的问题。在 Ember 里,这些问题的答案取决于 URL。URL 可以通过如下方法被设置:
- 用户第一次加载应用。
- 用户手动修改 URL,比如点击返回按钮或者修改地址栏。
- 用户点击 app 里面的链接。
- app 里的一些其它的事件导致 URL 跳转。
不管 URL 被如何修改,Ember 总是首先将 URL 映射到一个路由处理程序。
路由处理程序随后通常会执行如下两个操作:
- 渲染一个模板。
- 加载一个随后会被模板读取的模型。
模板
Ember 使用模板来组织 HTML 在应用中的布局。
Ember 代码库中的绝大多数的模板对你来说,可以很快进行熟悉。它们看起来像是 HTML 片段。比如:
<p>Hi, this is a valid Ember template!</p>
Ember 模板使用 Handlebars 模板语法。任何适用 Handlebars 的语法都适用于 Ember。
模板也可以用于展示运行环境提供给它们的房子,不管这是一个组件或者一个路由(一般而言,一个控制器会将路由的模型展现给模板,但是这种方式在现代的 Ember app 中极少被使用,并且它将很快被取代)。例如:
<p> Hi, {{name }}, this is a valid Ember template!</p>
这里的 {{name}} 就是模板运行环境提供的一个属性。
除了属性,双大括号({{}})也可以包含助手程序和组件,我们会在稍后讨论它们。
模型
模型表示持久化的状态。
例如,当一个用户房屋出租信息时,房屋租赁应用将需要保存租赁的详细信息,并且它将拥有一个可能叫做租赁模型来定义它的详细信息。
一个模型通常将信息保存到 web 服务器,尽管模型能通过配置保存到诸如浏览器的 localStorage 之类的任何其它地方。
组件
模板用于描述用户界面的样子,而组件则用于控制用户界面的行为。
组件由两部分组成:一个通过 Handlebars 编写的模板和一个通过 JavaScript 编写的定义组件行为的源文件。例如:我们的房屋租赁应用或许有一个叫做 all-rentals 的用来用于展示所有的出租信息的组件和另一个叫做 rental-tile 用于展示单独的租赁信息的组件。rental-tile 组件或许会定义让用户隐藏或者展示租赁信息图片的行为。
































