Vue实例的计算属性
2016/12/9 9:39:37
Vue实例的computed的属性原始的信息{{message}}计算后的信息{{ComputedMessage}}js代码var myVue = new Vue({el: .te...
Vue实例的computed的属性原始的信息{{message}}计算后的信息{{ComputedMessage}}js代码var myVue = new Vue({el: .te...
pamo前端实习
2016/12/9 9:39:36
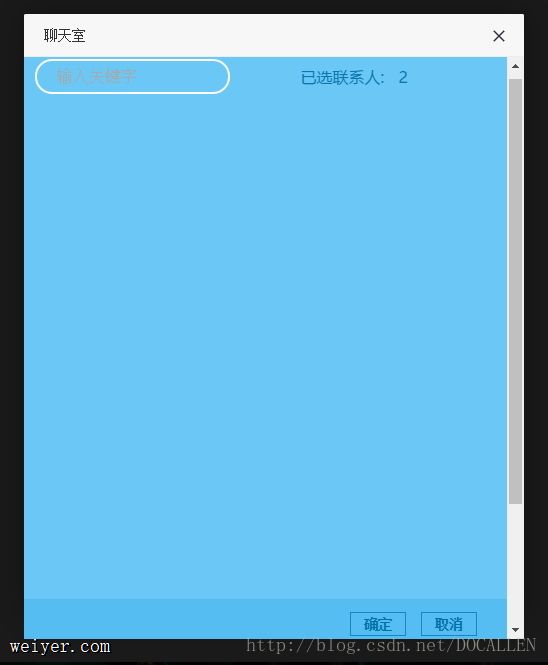
layer口号是:由职业前端倾情打造,面向所有层次的前后端程序猿,中国最容易使用的前端UI解决方案。可以看出layer是一个用户界面设计框架,弹出层是他的一大特点,我们公司现在的项...
layer口号是:由职业前端倾情打造,面向所有层次的前后端程序猿,中国最容易使用的前端UI解决方案。可以看出layer是一个用户界面设计框架,弹出层是他的一大特点,我们公司现在的项...
[Web前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器
2016/12/9 9:39:36
练习目标:带黑框的绿色界面铺满整个浏览器,并随着浏览器的伸缩而伸缩.代码如下:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti...
练习目标:带黑框的绿色界面铺满整个浏览器,并随着浏览器的伸缩而伸缩.代码如下:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti...
1208css学习笔记
2016/12/9 9:39:36
透明度opacity: 0-1块元素加圆角 CSS3border-radius:像素或百分数 /*正方形 50%时是圆*/鼠标悬停:hover改变鼠标光标形状cursor:cros...
透明度opacity: 0-1块元素加圆角 CSS3border-radius:像素或百分数 /*正方形 50%时是圆*/鼠标悬停:hover改变鼠标光标形状cursor:cros...
spring中IOC底层详解
2016/12/8 13:42:20
IOC底层原理Ioc实现的技术(1)xml配置文件(2)dom4j解析xml(3)工厂模式(4)反射 通过IOC,我们如果改掉UserService类,只需更改bean里面的配置属...
IOC底层原理Ioc实现的技术(1)xml配置文件(2)dom4j解析xml(3)工厂模式(4)反射 通过IOC,我们如果改掉UserService类,只需更改bean里面的配置属...
nodejs创建代理
2016/12/8 13:42:19
http-proxy-middlewarehttp-proxy-middleware是一个nodejs模块,使用http-proxy-middleware可以方便地创建http代理...
http-proxy-middlewarehttp-proxy-middleware是一个nodejs模块,使用http-proxy-middleware可以方便地创建http代理...
[前端]移动端填坑
2016/12/8 13:42:19
1 IOS 表单元素点击自带背景阴影最近一直做移动端前端开发,发现一个神奇的东西,对于IOS下的,input或者label元素,点击之后,总是会出现一个背景阴影的现象。之前一直怀疑...
1 IOS 表单元素点击自带背景阴影最近一直做移动端前端开发,发现一个神奇的东西,对于IOS下的,input或者label元素,点击之后,总是会出现一个背景阴影的现象。之前一直怀疑...
获取$.post$.get回调函数返回值问题
2016/12/8 13:42:18
项目中用Jquery操作,肯定避免不了向服务器发送请求,所以就会用到上面的两个函数。完整的函数格式如下:$.get(URL,callback);$.post(URL,data,ca...
项目中用Jquery操作,肯定避免不了向服务器发送请求,所以就会用到上面的两个函数。完整的函数格式如下:$.get(URL,callback);$.post(URL,data,ca...
04CSS-浮动和清除浮动的三种方法
2016/12/8 13:42:18
浮动的性质:脱标、贴边、字围、收缩。浮动浮动的性质:脱标、贴边、字围、收缩。脱标:脱离标准文档流情况一:绿色盒子float:left;蓝色盒子没有float;绿色盒子脱离了标准文档...
浮动的性质:脱标、贴边、字围、收缩。浮动浮动的性质:脱标、贴边、字围、收缩。脱标:脱离标准文档流情况一:绿色盒子float:left;蓝色盒子没有float;绿色盒子脱离了标准文档...
06CSS-margin
2016/12/8 13:42:16
1、margin的塌陷现象标准文档流中,竖直方向的margin不叠加,以较大的为准 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 2、盒子居中margin:...
1、margin的塌陷现象标准文档流中,竖直方向的margin不叠加,以较大的为准 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 2、盒子居中margin:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1



![[Web前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器](/UploadFiles/201807/20180718222224664.png)