核心提示:1、margin的塌陷现象标准文档流中,竖直方向的margin不叠加,以较大的为准 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 2、盒子居中margin:0 auto;mar...
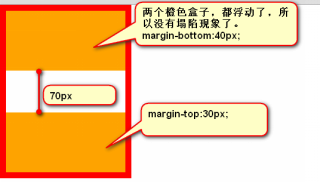
1、margin的塌陷现象
标准文档流中,竖直方向的margin不叠加,以较大的为准

如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:

2、盒子居中margin:0 auto;
margin的值可以为auto,表示自动。
当left、right两个方向,都是auto的时候,盒子居中了:
margin:0 auto; //→ 让这个p自己在大容器中居中。 text-align: center; //→ 让这个p内部的文本居中。
注意:
1) 使用margin:0 auto; 的盒子,必须有width,有明确的width
2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
也就是说,当一个盒子设置了浮动、绝对定位、固定定位,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。
文本的居中,要使用1text-align:center;
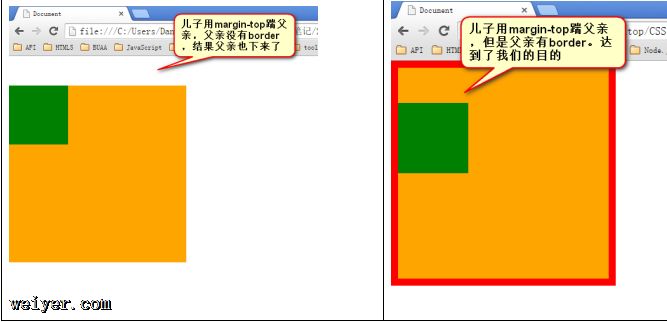
3、善于使用父亲的padding,而不是儿子的margin
如果父亲没有border,那么儿子的margin实际上踹的是“流”,所以父亲也掉下来了。
结果:
//这个p有一个margin-top踹父亲,试图将自己下移
<p>
<p></p>
</p>

margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
4、关于margin的IE6兼容问题
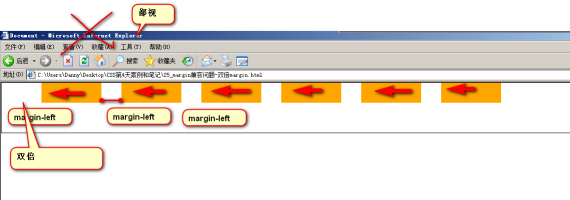
4.1、 IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
<ul>
<li></li>
<li></li>
<li></li>
</ul>

解决方案:
1)使浮动的方向和margin的方向,相反。
最好习惯是浮动的方向和margin的方向相反。
float: left;
margin-right: 40px;
2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
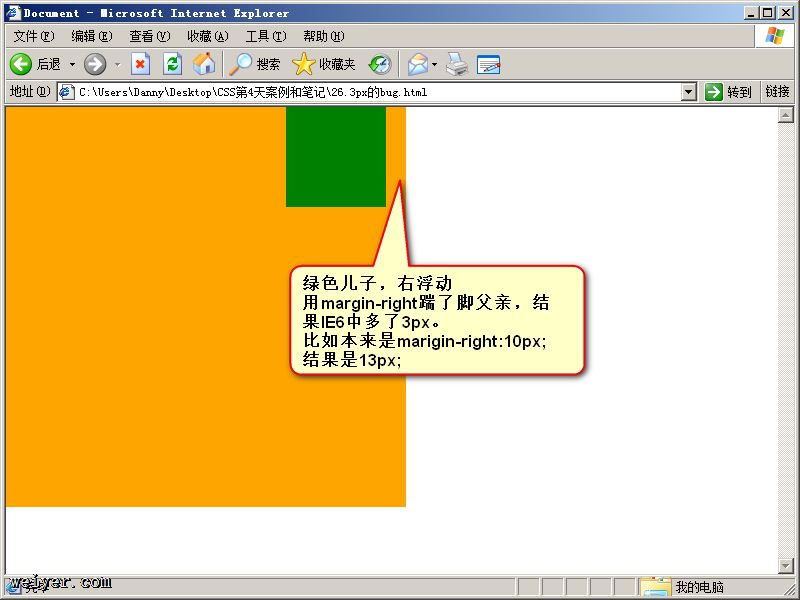
4.2、 IE6的3px bug

解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。
































