核心提示:浮动的性质:脱标、贴边、字围、收缩。浮动浮动的性质:脱标、贴边、字围、收缩。脱标:脱离标准文档流情况一:绿色盒子float:left;蓝色盒子没有float;绿色盒子脱离了标准文档流,所以蓝色盒子就是...
浮动的性质:脱标、贴边、字围、收缩。
浮动
浮动的性质:脱标、贴边、字围、收缩。
脱标:脱离标准文档流
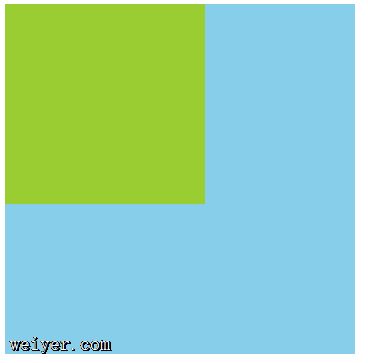
情况一:
绿色盒子float:left;蓝色盒子没有float;
绿色盒子脱离了标准文档流,所以蓝色盒子就是现在标准文档流中的第一个盒子。所以就渲染在了左上方。

情况二:
一个span标签不需要转成块级元素,就能够设置宽度、高度了。
所以能够证明:
所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个p还是个span。
span{
float: left;
width: 200px;
height: 200px;
background-color: orange;
}
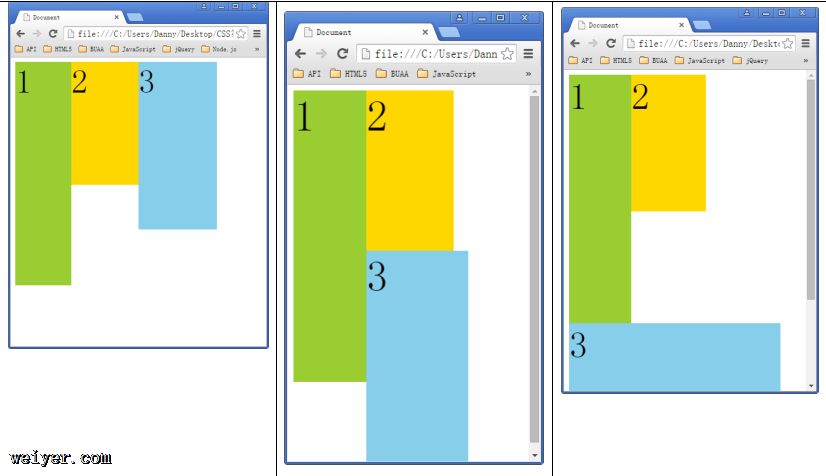
贴边:浮动的元素互相贴靠
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。
如果没有足够的空间靠着1号大哥,自己去贴左墙。

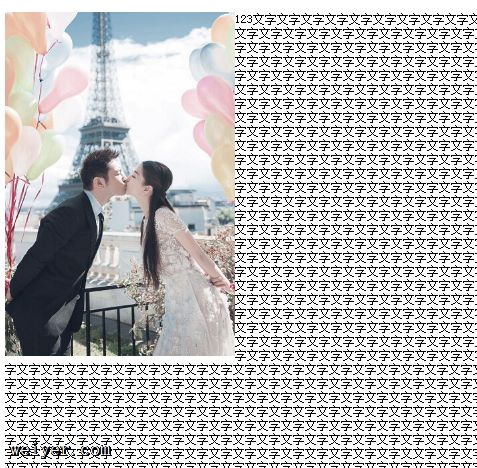
字围:浮动的元素有“字围”效果
让p浮动,p不浮动,p挡住了p,但是p中的文字不会被挡住,形成“字围”效果。

收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素)。

清除浮动
什么情况下需要清除浮动?
父元素没有高度(指的是不设值,height:0不算)的情况下,里面的子元素都设置了浮动。
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。 网页制作中,高度height很少出现。为什么?因为能被内容撑高!那也就是说,刚才我们讲解的方法1,工作中用的很少。为什么需要清除浮动?
当元素设置浮动属性后,会对相邻的元素产生影响。相邻元素是指紧邻后面的元素
清除浮动的3种办法
1、尾元素清除浮动。给浮动元素加上clearfix这个类即可
//在类名为clearfix的元素后面加入内容
.clearfix:after{
content:"";
height:0;
line-height:0;
display:block;
clear:both;
visibility:hidden;
}
.clearfix{
zoom:1; //IE6不支持用overflow:hidden;来清除浮动,所以我们需要加这条代码兼容IE6
}
2、在浮动元素后面加空标签(设clear:both)
3、给没有设置高度的父元素设置overflow:hidden
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。
一般什么时候会使用浮动??
想让块级元素在一行内显示,即并排的时候
































