谷歌插件Imagedownloader开发之contentscript
2016/12/6 9:33:00
自己运营了一个公众号,在发文章的时候,需要在网上找一些图,而有些网站的图片可能隐藏在属性或者背景图中,要下载的时候经常审查元素,查看源码,不太方便,最近在看一些谷歌插件的api,便...
自己运营了一个公众号,在发文章的时候,需要在网上找一些图,而有些网站的图片可能隐藏在属性或者背景图中,要下载的时候经常审查元素,查看源码,不太方便,最近在看一些谷歌插件的api,便...
CSS总结之易错易忘点
2016/12/6 9:33:00
一,清除浮动;二,设置margin:0 auto;后,元素仍不居中;一, clear float作为一个前端菜鸟,常常在为了让两个p水平排列,或者想让一些元素在其父元素框内靠左或靠...
一,清除浮动;二,设置margin:0 auto;后,元素仍不居中;一, clear float作为一个前端菜鸟,常常在为了让两个p水平排列,或者想让一些元素在其父元素框内靠左或靠...
HTML中的空元素
2016/12/6 9:32:00
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,都是没有关闭标签的空元素。目前HTML支持不带关闭的空元素,但在 XHTML、XML 以及未来版本的 HTML中...
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,都是没有关闭标签的空元素。目前HTML支持不带关闭的空元素,但在 XHTML、XML 以及未来版本的 HTML中...
编程
2016/12/6 9:32:00
# -*- coding: utf8 -*- #--导入常用的python包 import os import datetime from flask import Bluepri...
# -*- coding: utf8 -*- #--导入常用的python包 import os import datetime from flask import Bluepri...
延迟加载和预加载
2016/12/6 9:32:00
技术源于需求,下面说说延迟加载与预加载概念出现的原因与技术方案。1.延迟加载为了减少http请求的次数,减缓压力,当页面图片很多时候,采用所见即所得方式,当页面滚动到图片位置时候,...
技术源于需求,下面说说延迟加载与预加载概念出现的原因与技术方案。1.延迟加载为了减少http请求的次数,减缓压力,当页面图片很多时候,采用所见即所得方式,当页面滚动到图片位置时候,...
python时间相关
2016/12/6 9:32:00
用Python计算昨天和明天的日期:importdatetime #导入日期时间模块 today = datetime.date.today() #获得今天的日期printtoda...
用Python计算昨天和明天的日期:importdatetime #导入日期时间模块 today = datetime.date.today() #获得今天的日期printtoda...
ajax状态值(readyState)与状态码(status)详解
2016/12/6 9:32:00
1- AJAX状态值与状态码区别AJAX状态值是指,运行AJAX所经历过的几种状态,无论访问是否成功都将响应的步骤,可以理解成为AJAX运行步骤。如:正在发送,正在响应等,由AJA...
1- AJAX状态值与状态码区别AJAX状态值是指,运行AJAX所经历过的几种状态,无论访问是否成功都将响应的步骤,可以理解成为AJAX运行步骤。如:正在发送,正在响应等,由AJA...
前端知识点复习
2016/12/6 9:32:00
1、你如何理解HTML结构的语意化? 首先理解何为语义化模块: 简单来讲,语义元素就是为元素(标签)赋予某种意义,元素的名称就是元素要表达的意思。如 表示页眉、 表示页脚。...
1、你如何理解HTML结构的语意化? 首先理解何为语义化模块: 简单来讲,语义元素就是为元素(标签)赋予某种意义,元素的名称就是元素要表达的意思。如 表示页眉、 表示页脚。...
HTML之初识表格
2016/12/6 9:32:00
表格标签:用来给数据添加表格语义。当数据量很庞大的时候,以表格的形式展现出来会是最直观最清楚的。表格标签的格式:table:指的整个表格;tr:表格中的一行;td:一行中的一个单元...
表格标签:用来给数据添加表格语义。当数据量很庞大的时候,以表格的形式展现出来会是最直观最清楚的。表格标签的格式:table:指的整个表格;tr:表格中的一行;td:一行中的一个单元...
基于AJAX的文件上传显示进度条实现
2016/12/6 9:32:00
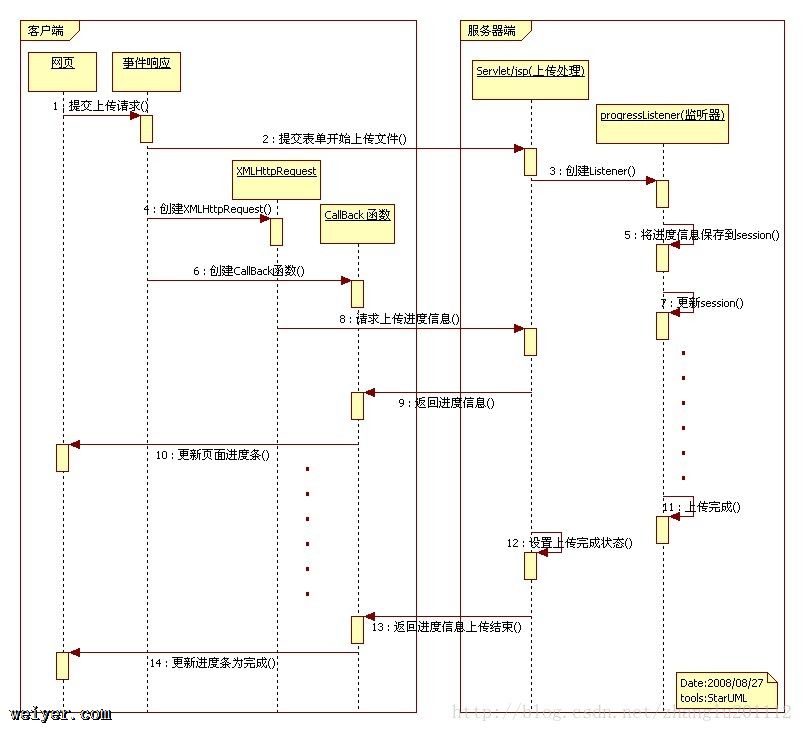
基于Ajax的文件上传要实现的功能要求,要在用户提交了上传按钮请求后,客户端其页面要显示文件上传进度条。其整个功能时序图如图所示。简单的说,要实现在客户端显示进度条,需要做的是:当...
基于Ajax的文件上传要实现的功能要求,要在用户提交了上传按钮请求后,客户端其页面要显示文件上传进度条。其整个功能时序图如图所示。简单的说,要实现在客户端显示进度条,需要做的是:当...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1