css中的inline-block
2016/12/10 13:41:00
inline-block,行内块元素。Inline-block元素写在前面的结论:从外部看带有一些块级元素的特征(占行),同时内部看又拥有行内元素的特征(横向排列),有点像浮动。下...
inline-block,行内块元素。Inline-block元素写在前面的结论:从外部看带有一些块级元素的特征(占行),同时内部看又拥有行内元素的特征(横向排列),有点像浮动。下...
使用JAX-RS创建RESTfulWebService
2016/12/10 13:41:00
本章介绍REST架构、RESTful web service和JAX-RS(Java API for RESTful Web Service,JSR 311)。JAX-RS的参考实...
本章介绍REST架构、RESTful web service和JAX-RS(Java API for RESTful Web Service,JSR 311)。JAX-RS的参考实...
文件上传的一些东西
2016/12/10 13:41:00
最近招了两个前端,,都有两年的开发经验的了。进来就上手一个移动web的项目。在做图片上传的时候,就找了一大堆jquery的插件,这样的很不好呀。。其实移动端,完全可以自己很轻易搞掂...
最近招了两个前端,,都有两年的开发经验的了。进来就上手一个移动web的项目。在做图片上传的时候,就找了一大堆jquery的插件,这样的很不好呀。。其实移动端,完全可以自己很轻易搞掂...
Chrome表单自动填充如何取消(暂时可行的解决办法)
2016/12/10 13:41:00
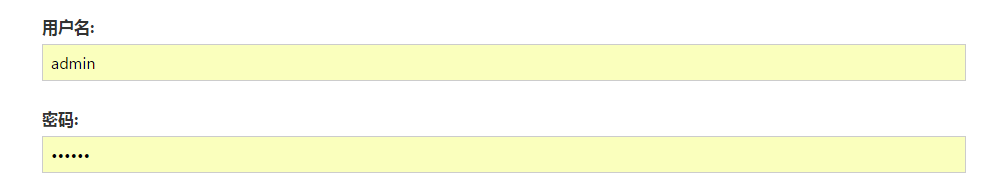
做项目时一直遇到一个问题,那就是用chrome测试的时候页面上的表单一直会自动填充,并且伴有黄色的背景颜色,有时候感觉很方便,有时候又很想去掉。下面上下图: 之前也多次寻找过方法,...
做项目时一直遇到一个问题,那就是用chrome测试的时候页面上的表单一直会自动填充,并且伴有黄色的背景颜色,有时候感觉很方便,有时候又很想去掉。下面上下图: 之前也多次寻找过方法,...
wen安全——CSRF(防御篇)
2016/12/10 13:41:00
CSRF防御之验证码目前,验证码被认为是对抗CSRF攻击最简单有效的防御措施。用到验证码就是在请求过程中强制用户与应用进行交互,但是一个站点、一个好的产品要考虑到用户的体验,显然如...
CSRF防御之验证码目前,验证码被认为是对抗CSRF攻击最简单有效的防御措施。用到验证码就是在请求过程中强制用户与应用进行交互,但是一个站点、一个好的产品要考虑到用户的体验,显然如...
images对象属性
2016/12/10 13:41:00
document.images对象属性:A)通过集合引用document.images 对应页面上的img标签;document.images.length 对应页面上img标签的...
document.images对象属性:A)通过集合引用document.images 对应页面上的img标签;document.images.length 对应页面上img标签的...
Djangopopover点击弹框外消失
2016/12/10 13:41:00
控件代码pre name=code class=htmlbutton rel=popover data-content={{item.remark}} data-html=true...
控件代码pre name=code class=htmlbutton rel=popover data-content={{item.remark}} data-html=true...
canvas实现雪花效果
2016/12/10 13:41:00
function SnowAnimate(config){this.defaultConfig = {canvasId:mycanvas,//canvas idsnowCount:...
function SnowAnimate(config){this.defaultConfig = {canvasId:mycanvas,//canvas idsnowCount:...
[JQ权威指南]使用$.param()进行数组元素序列化
2016/12/10 13:41:00
代码:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml...
代码:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml...
Header:请求头参数详解
2016/12/10 13:41:00
Header 解释 示例 Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/html,application/jso...
Header 解释 示例 Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/html,application/jso...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1





![[JQ权威指南]使用$.param()进行数组元素序列化](/UploadFiles/201807/20180718222036835.png)