核心提示:inline-block,行内块元素。Inline-block元素写在前面的结论:从外部看带有一些块级元素的特征(占行),同时内部看又拥有行内元素的特征(横向排列),有点像浮动。下面以button元素...
inline-block,行内块元素。
Inline-block元素写在前面的结论:从外部看带有一些块级元素的特征(占行),同时内部看又拥有行内元素的特征(横向排列),有点像浮动。
下面以button元素为例,默认display为inline-block
初始效果:三个块级p,一个button,未设置浮动,默认形式.


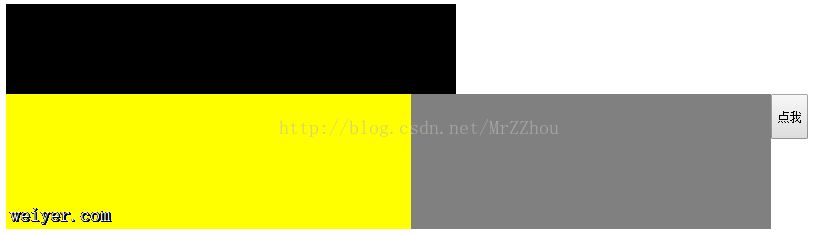
当单击按钮后:

由效果可以看出黄块处于浮动,灰块自然上拱,按钮按行占位,但我原本认为的是按钮会原位顺势上拱,即会被黄块给覆盖,而结果的效果反映了inline-block会在行内"浮动"
但是设置了浮动的元素优先浮动,inline-block元素则排在后面,就如稍微更改下代码后下面这幅图的效果.

以上是我通过试验得出的结论,欢迎大家批评指正.
































