微信小程序开发--Item01小程序开发工具熟悉
2016/12/9 13:41:00
什么是微信小程序? 对我们开发者的影响? 一些基本要求小程序大小要求: 基本安装包小于2M性能上: WebApp Hybrid Native 性能上关注问题:开放平台,生态,格局和...
什么是微信小程序? 对我们开发者的影响? 一些基本要求小程序大小要求: 基本安装包小于2M性能上: WebApp Hybrid Native 性能上关注问题:开放平台,生态,格局和...
工作学习记录--angularjs中的$watch与$observe监听区别
2016/12/9 13:41:00
AngularJS中的监听,都知道的有$watch,还有一种监听是$observe,$watch主要监听的是$scope上的属性,而$observe监听的是directive中at...
AngularJS中的监听,都知道的有$watch,还有一种监听是$observe,$watch主要监听的是$scope上的属性,而$observe监听的是directive中at...
CSS基础(020_下拉式菜单)
2016/12/9 9:40:16
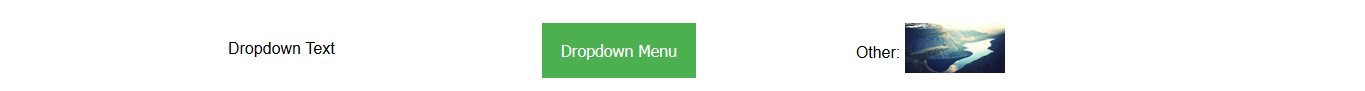
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
IIFE立即执行函数表达式
2016/12/9 9:40:15
IIFE 的原理,我简单说一下:function foo() {...} // 这是定义,Declaration;定义只是让解释器知道其存在,但是不会运行。foo(); // 这是...
IIFE 的原理,我简单说一下:function foo() {...} // 这是定义,Declaration;定义只是让解释器知道其存在,但是不会运行。foo(); // 这是...
Angular2之时间的教训
2016/12/9 9:40:14
时间的教训 - 何为时间的教训呢?所谓时间的教训,那就是,不论这个东西难或者易,本来在一定的时间内,甚至小于这个一定的时间就可以完成的,而你偏偏用了2倍甚至三倍的时间来完成,更有甚...
时间的教训 - 何为时间的教训呢?所谓时间的教训,那就是,不论这个东西难或者易,本来在一定的时间内,甚至小于这个一定的时间就可以完成的,而你偏偏用了2倍甚至三倍的时间来完成,更有甚...
元素查询:未来的响应式设计
2016/12/9 9:40:13
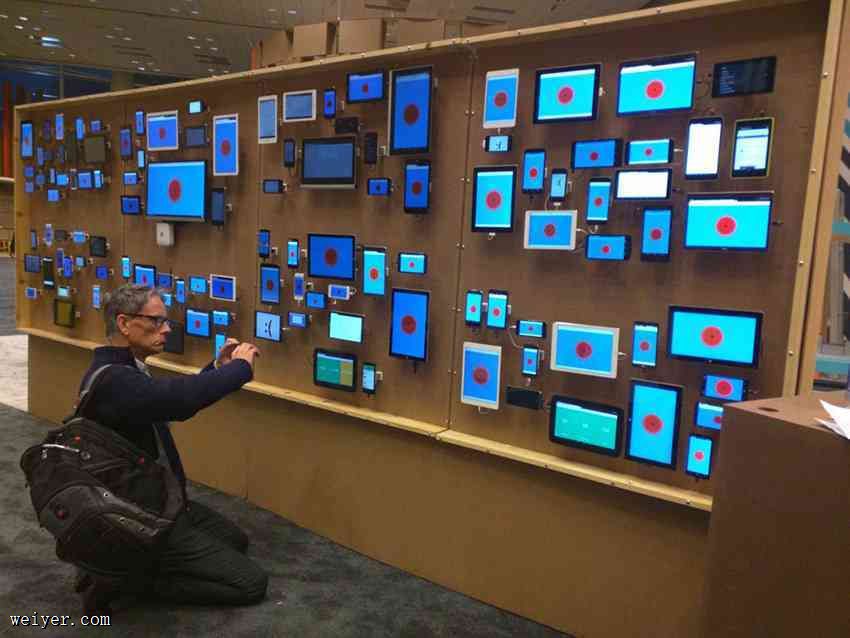
媒体查询是现代网页设计的重要组成部分,但他并不总是完美的。在这篇文章中,我们将看看许多人一直在争论的关于响应网页设计的未来 元素查询 的理念 。前言Ethan关于响应式设计 的文章...
媒体查询是现代网页设计的重要组成部分,但他并不总是完美的。在这篇文章中,我们将看看许多人一直在争论的关于响应网页设计的未来 元素查询 的理念 。前言Ethan关于响应式设计 的文章...
ThinkPHP3.2.3+ORACLE插入数据BUG修复及支持获取自增Id的上次记录
2016/12/9 9:40:11
thinkphp 3.2.3对Oracle的插入数据存在bug,直接导致我今天debug了一晚上。还好找到了在官方社区找到了solution。 以下转自 tp官方社区,感谢laj...
thinkphp 3.2.3对Oracle的插入数据存在bug,直接导致我今天debug了一晚上。还好找到了在官方社区找到了solution。 以下转自 tp官方社区,感谢laj...
div居中以及div中的元素居中
2016/12/9 9:40:10
p水平和垂直居中,text-align和vertical-align不起作用,因为标签p没有这两个属性,所以再css中设置这两个值不能居中的效果。1. p水平居中:设置margin...
p水平和垂直居中,text-align和vertical-align不起作用,因为标签p没有这两个属性,所以再css中设置这两个值不能居中的效果。1. p水平居中:设置margin...
docker打包python
2016/12/9 9:40:09
最近用python写了一段爬虫程序,为了隔离其运行环境,易于分发,把项目打包成docker镜像DockerfileFROM python:2.7.12-alpineADD ./sr...
最近用python写了一段爬虫程序,为了隔离其运行环境,易于分发,把项目打包成docker镜像DockerfileFROM python:2.7.12-alpineADD ./sr...
03ionic+angular开发webapp笔记
2016/12/9 9:40:08
ionic路由这是一个超级简单的ui-route路由,因为ionic用的是ui-route,而不是angular的ng-router,第三个属于内联模块!DOCTYPE htmlh...
ionic路由这是一个超级简单的ui-route路由,因为ionic用的是ui-route,而不是angular的ng-router,第三个属于内联模块!DOCTYPE htmlh...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1