什么是微信小程序?

对我们开发者的影响?

一些基本要求
小程序大小要求: 基本安装包小于2M
性能上: WebApp< Hybrid< Native 性能上
关注问题:开放平台,生态,格局和眼光
现在的App哪些适合?

知乎不适合,频率、不支持消息推送,不像原生的一样,不支持webview,使得不能加载一些详情页,比如是静态好的html页面。
直播==不适合,停留时长太久,任务会被打断。
游戏== 开发不出来,html5 canvas小游戏。
一句话就能说明了业务需求,就是提交了一个表单。
可能的前景,现在的大应用==拆分功能,抢占流量入口(比如美团App的外卖入口,银行的账单查询入口)
第一步 (下载开发工具)
在这里请注意,下载下来这个程序和以前的“微信web开发者工具”是同名同目录的,也就是说,如果你正在使用以前的“微信web开发者工具”的话你就需要将该程序的安装目录修改成别的名字,以免覆盖
第二步(创建第一个程序)
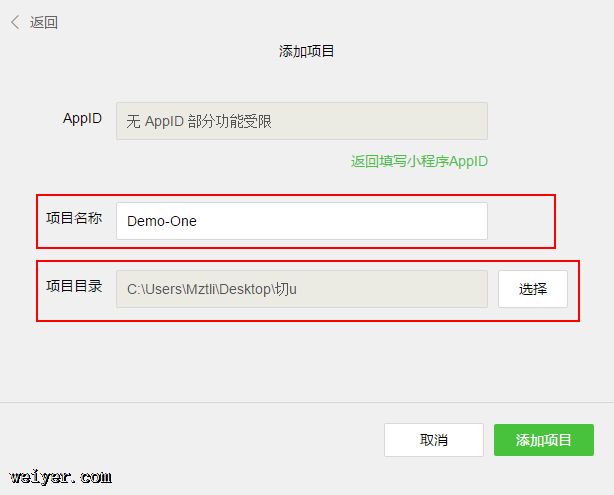
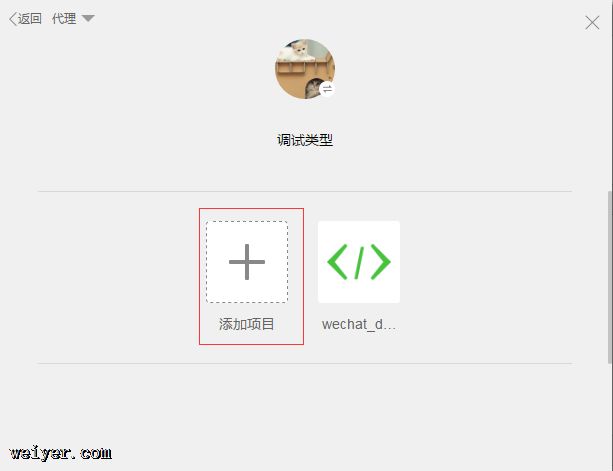
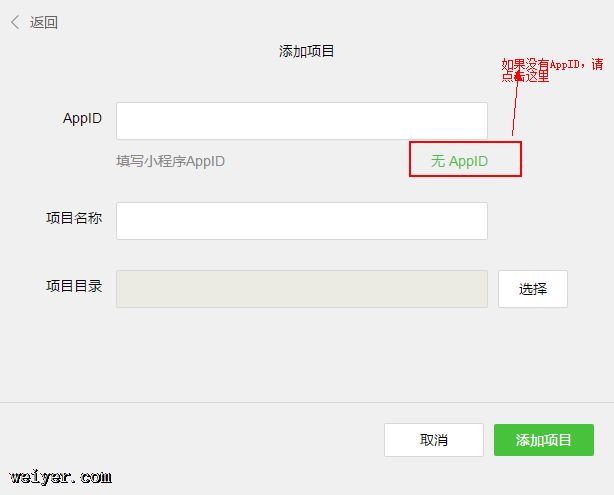
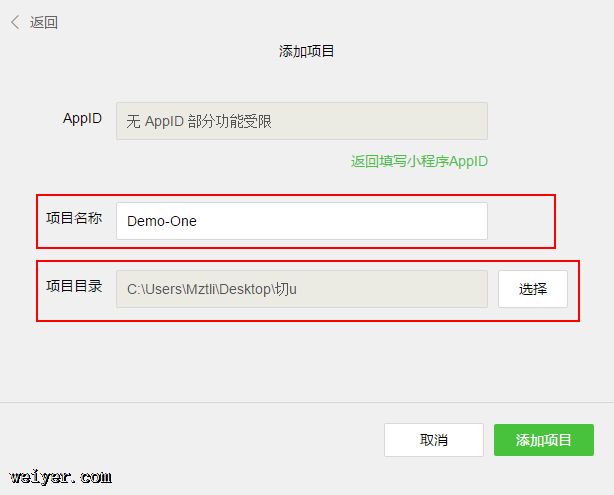
打开刚才安装的开发工具,然后按照下图流程操作


填写项目名称及选择项目目录后点击添加项目即可

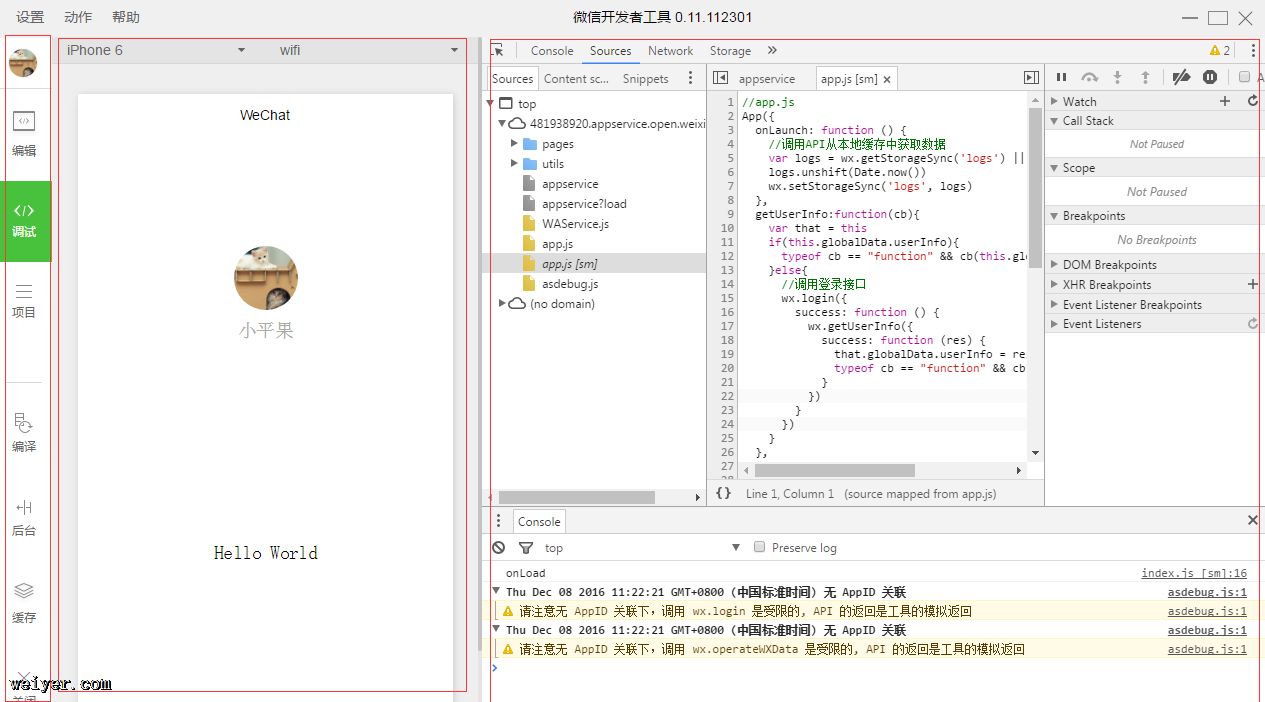
第三步(认识开发工具布局)

整个开发工具基本分为三块。
第一列:table-item 每个按钮代表一个页
第二列: webview 你的页面在这里实时展示
第三列:chrome调试工具,暂且这样叫吧,因为确实是使用了charome的调试工具, 在这里可以调试页面的样式,js,网络检测,输入输出等等。
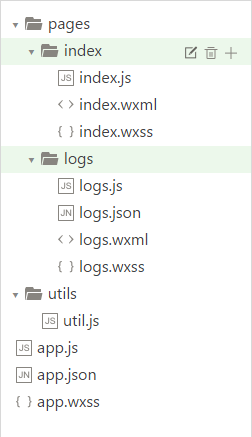
第四步:项目结构
微信小程序创建之后会生成一个项目模板,如下图所示(基本如此,但并不局限于此)

现在分别来说明一下每个文件及目录的意思
app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
程序的入口文件,必须存在。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释
app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
Pages(开发者自行创建)目录是你的页面目录,但不是一定需要叫Pages
Utils (开发者自行创建)在本例中是工具类库目录,不是一定需要存在
在开发过程中最好遵循以上目录结构,特别Pages,没个页面独立一个文件夹,因为每个页面有自己独立的样式或者Js。未来方便管理。 但是,如果有公共样式的存在,请写在app.wxss
































