数组splice()方法
2016/12/10 13:41:00
Array.splice()方法是在数组中插入或删除元素的通用方法。不同于slice()和concat(),splice()会修改调用的元素数组。var a = [1,2,3,4,...
Array.splice()方法是在数组中插入或删除元素的通用方法。不同于slice()和concat(),splice()会修改调用的元素数组。var a = [1,2,3,4,...
mouseleave
2016/12/10 13:41:00
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
SharePointFramework把你的客户端web部件部署到经典的SharePoint页面
2016/12/10 13:41:00
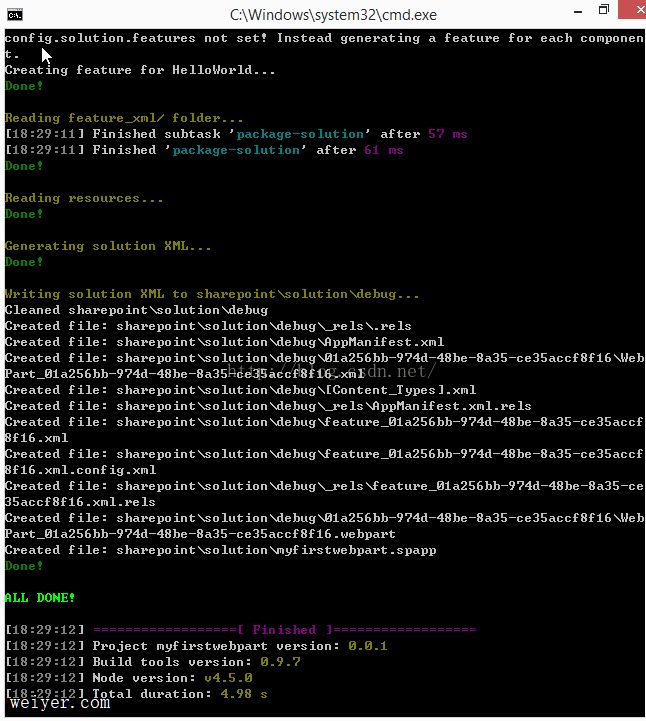
本节介绍如何把客户端web部件部署到SharePoint服务端页面。我们将继续使用之前的工程。将HelloWorld的web部件打包在命令行窗口中,跳转到web部件工程目录。跟在工...
本节介绍如何把客户端web部件部署到SharePoint服务端页面。我们将继续使用之前的工程。将HelloWorld的web部件打包在命令行窗口中,跳转到web部件工程目录。跟在工...
input属性为number,maxlength不起作用如何解决?
2016/12/10 13:41:00
input type=text maxlength=6 / 效果okinput type=number maxlength=6 /当input type = number 时max...
input type=text maxlength=6 / 效果okinput type=number maxlength=6 /当input type = number 时max...
css3中transition属性
2016/12/10 13:41:00
transform呈现的是一种变形结果,而Transation呈现的是一种过渡,通俗点说就是一种动画转换过程,如渐显、渐弱、动画快慢等。transition和transform是两...
transform呈现的是一种变形结果,而Transation呈现的是一种过渡,通俗点说就是一种动画转换过程,如渐显、渐弱、动画快慢等。transition和transform是两...
mousedown
2016/12/10 13:41:00
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtml1/D...
http错误代码表
2016/12/10 13:41:00
http错误代码表代码 指示2xx成功200正常;请求已完成。201正常;紧接 POST 命令。202正常;已接受用于处理,但处理尚未完成。203正常;部分信息返回的信息只是一部分...
http错误代码表代码 指示2xx成功200正常;请求已完成。201正常;紧接 POST 命令。202正常;已接受用于处理,但处理尚未完成。203正常;部分信息返回的信息只是一部分...
ActiveX控件打包成Cab置于网页中自动下载安装(收藏未实践测试)
2016/12/10 13:41:00
[背景]做过ActiveX控件的朋友都知道,要想把自己做的ActiveX控件功能放在自己的网页上使用,那么用户在客户端就必须进行本地的注册,也就是说用户得首先要把该ActiveX控...
[背景]做过ActiveX控件的朋友都知道,要想把自己做的ActiveX控件功能放在自己的网页上使用,那么用户在客户端就必须进行本地的注册,也就是说用户得首先要把该ActiveX控...
深入理解javascript系列(4):立即调用的函数表达式
2016/12/9 13:42:00
前言大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行。在详细了解这个之前,我们来谈了解一下自执行这个叫法,本文对这个功能的叫法也不一...
前言大家学JavaScript的时候,经常遇到自执行匿名函数的代码,今天我们主要就来想想说一下自执行。在详细了解这个之前,我们来谈了解一下自执行这个叫法,本文对这个功能的叫法也不一...
js设置header,实现跨域访问
2016/12/9 13:42:00
受浏览器的同源策略限制,JavaSript只能请求本域内的资源。跨域资源共享(Cross-Origin Resource Sharing, CORS)是为解决Ajax技术难实现跨域...
受浏览器的同源策略限制,JavaSript只能请求本域内的资源。跨域资源共享(Cross-Origin Resource Sharing, CORS)是为解决Ajax技术难实现跨域...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1