深入理解css3的border边框
2016/12/13 9:34:36
深入理解css之border本博客深入讲解CSS3中的border属性,深入介绍border-color之间的关系,以及border与background定位、border与透明边...
深入理解css之border本博客深入讲解CSS3中的border属性,深入介绍border-color之间的关系,以及border与background定位、border与透明边...
JQueryValidationEngine常见问题
2016/12/13 9:34:36
1、明明正则表达式写的很正确,却依然表单字段验证不通过。原因:我们给正则表达式加上了双引号或单引号。phone:{regex : /^[0-9]{11}$/,// 正则表达式是不需...
1、明明正则表达式写的很正确,却依然表单字段验证不通过。原因:我们给正则表达式加上了双引号或单引号。phone:{regex : /^[0-9]{11}$/,// 正则表达式是不需...
获取非行间样式
2016/12/13 9:34:36
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/css#p1{height: 300px;wid...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/css#p1{height: 300px;wid...
跟随鼠标一串效果---七彩贪吃蛇
2016/12/13 9:34:34
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle#span{width: 40px;height: 40px;bord...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle#span{width: 40px;height: 40px;bord...
Angular2笔记(1)——初步认识
2016/12/13 9:22:00
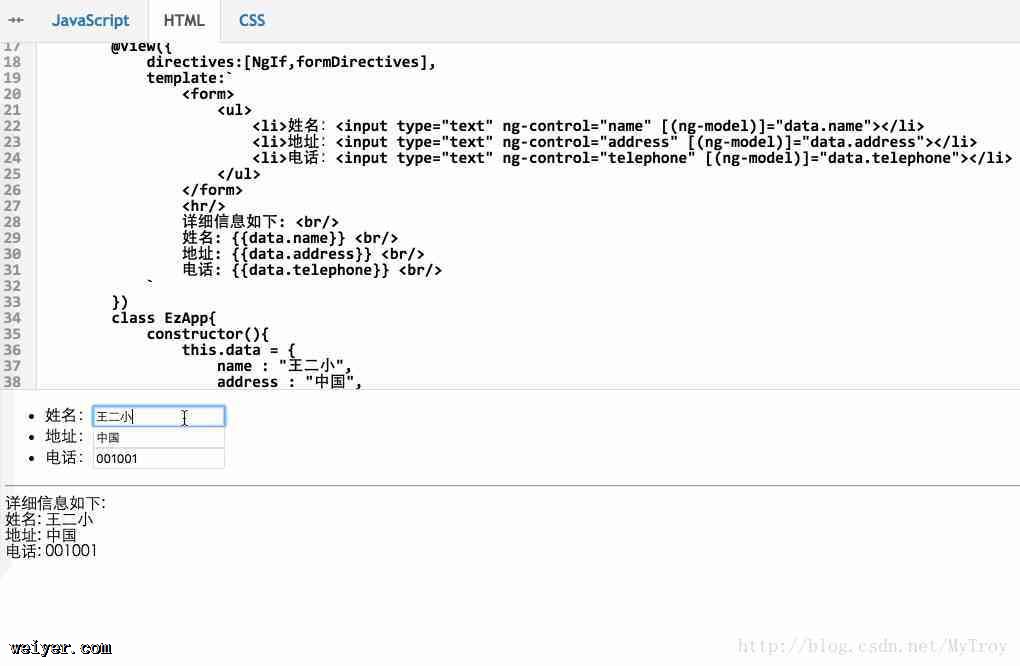
Angular2笔记(1)初步认识笔者原来是一个纯后端屌丝程序员, 在学校的时候, 看见 html/js 就头疼, 最不愿意看见的就是css。工作后, 发现项目组没有前端工程师, ...
Angular2笔记(1)初步认识笔者原来是一个纯后端屌丝程序员, 在学校的时候, 看见 html/js 就头疼, 最不愿意看见的就是css。工作后, 发现项目组没有前端工程师, ...
微信小程序开发尝试
2016/12/12 9:21:59
大概是9月底微信小程序开放了内测,引起了业界不小的反应。讨论了很多关于小程序的内容,比如是否能够颠覆原生应用,小程序对前端开发的影响等等。作为一个三流水准的前端开发者,我更加关注的...
大概是9月底微信小程序开放了内测,引起了业界不小的反应。讨论了很多关于小程序的内容,比如是否能够颠覆原生应用,小程序对前端开发的影响等等。作为一个三流水准的前端开发者,我更加关注的...
使用sass创建工程
2016/12/12 9:21:56
使用sass创建工程。1.创建工程1-1.使用sass创建新建一个文件夹然后在里面直接书写sass文件即可(通常很少直接手动创建)1-2.使用compass创建命令:compass...
使用sass创建工程。1.创建工程1-1.使用sass创建新建一个文件夹然后在里面直接书写sass文件即可(通常很少直接手动创建)1-2.使用compass创建命令:compass...
Ajax基础--get、post理解
2016/12/12 9:21:54
一、客户端和服务器端客户端:自己的本地电脑file://本地文件传输协议(访问本地计算机的文件)服务器:远程的电脑https://www.baidu.com/index.ht...
一、客户端和服务器端客户端:自己的本地电脑file://本地文件传输协议(访问本地计算机的文件)服务器:远程的电脑https://www.baidu.com/index.ht...
CSS哪些属性默认会继承,哪些不会继承?
2016/12/10 13:42:00
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-widt...
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-widt...
CSS-选择器
2016/12/10 13:42:00
CSS基础选择器标签选择器:所有标签名都可以当做选择器,比如body、h1、dl、ul、span等等 id选择器: 同一个页面内id不能重复(一般是JS中用ID选择器) 类选择器:...
CSS基础选择器标签选择器:所有标签名都可以当做选择器,比如body、h1、dl、ul、span等等 id选择器: 同一个页面内id不能重复(一般是JS中用ID选择器) 类选择器:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1