Angular2笔记(1)——初步认识
笔者原来是一个纯后端屌丝程序员, 在学校的时候, 看见 html/js 就头疼, 最不愿意看见的就是css。工作后, 发现项目组没有前端工程师, 谁的模块谁从头到尾自己负责, 前端开发的任务自然就落在了我们这些后端工程师身上。前端写得多了, 渐渐发现前端已经不再是以前自己认识的那个前端, 它的复杂度不亚于后端。近些年, 可以说是前端技术爆发的年代, 像 angularjs1/2、reactjs、vuejs等新技术和新概念不断提出, 使前端的开发模式发生了巨大的变化。
前端技术蓬勃发展, 作为一个”伪全栈”工程师, 不能视而不见。jQuery 虽然很好用, 但毕竟是2006年的技术了, 现在的很多新应用已经完全不再使用 JQuery。为了跟上时代潮流, 得学点新东西。选择学 Angular2 的原因很简单:
- 以前用过 Angular1, 模型视图分析的技术非常好用;
- ALL-IN-ONE, Angular 是一个大而全的框架, 学会了一个基本上可以搞定很多事情;
- Google 出品, 它有一个技术实力强大的开发团队支持和非常活跃的社区, 自己使用碰到的问题其他人也应该碰到过;
专业的分析还有包括: Angular有牛叉的模块化技术、它是未来的标准等等。进入正题, 总得来说 Angularjs1/2 的学习过程还是比较陡峭的, 在1里面, 概念非常多, 2中封装的更好了。具体的区别请参看官网: https://angular.cn/docs/ts/latest/。 Angular2 更多的吸收了后端程序设计的理念, 因此有后端程序设计经验的可能学起来更加容易。
Angular2 和 Angular1 没有太大的相关性, 基本上属于全部推倒了重写, 因此初学者可以直接学习 Angular2。Angular2 的学习资料有很多, Google 自己制作的文档也相对齐全。本系列文章并不会对 Angular2 的基本的语法做大量的讲解, 而主要聚焦在一些非常重要的概念以及一些优秀实践。
Angular2 本地环境部署较为复杂, 后面可以考虑专门写文章讲解。本文的例子全部采用 Google 官方文档中的在线运行环境 Plunker 运行, 这样可以暂时不理会环境带来的问题。
Angular2 以组件为核心, 而 Angular1 则是围绕着DOM元素展开。组件化是现在前端设计的重要理念, Angular2 自然也吸收了。前面提到了以前使用过 Angular1, 双向数据绑定是它的非常重要的概念, 本片文章重点讲解一下。
在Angular2中, 模型和视图是分离的, 所谓的双向数据绑定是指: 绑定在视图上的变量当它的值发生变化的时候, 这个变化会里面反馈到模型中相同名字的变量上(视图到模型的方向), 而模型中的变量的值发生变化的时候, 这个变化也会立马反映到绑定该变量的所有视图上(视图到模型的方向)。
下面就以 Angular2 的语法风格来写一个具体的例子, 该例子展现了双向数据绑定:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
//... 引入文件
</head>
<body>
<ez-app></ez-app>
<script type="module">
import {Component,View,bootstrap,NgIf} from "angular2/angular2";
import {formDirectives} from "angular2/forms";
@Component({selector:"ez-app"})
@View({
directives:[NgIf,formDirectives],
template:`
<form>
<ul>
<li>姓名:<input type="text" ng-control="name" [(ng-model)]="data.name"></li>
<li>地址:<input type="text" ng-control="address" [(ng-model)]="data.address"></li>
<li>电话:<input type="text" ng-control="telephone" [(ng-model)]="data.telephone"></li>
</ul>
</form>
<hr/>
详细信息如下: <br/>
姓名: {{data.name}} <br/>
地址: {{data.address}} <br/>
电话: {{data.telephone}} <br/>
`
})
class EzApp{
constructor(){
this.data = {
name : "王二小",
address : "中国",
telephone : "001001"
};
}
}
bootstrap(EzApp);
</script>
</body>
</html>
代码解释:
*<ez-app></ez-app> : 是组件的锚点, 注解@Component中的selector会在DOM中选择对应的锚地进行组件渲染;
* bootstrap(EzApp): 渲染EzApp组件, Angular1 中是寻找DOM中ng-app, 这是他们的主要差别之一;
* 表单中的三个输入框分别绑定了模型中data对象中的三个元素, html模板中的三个{{...}}同时也绑定了模型数据的data对象;
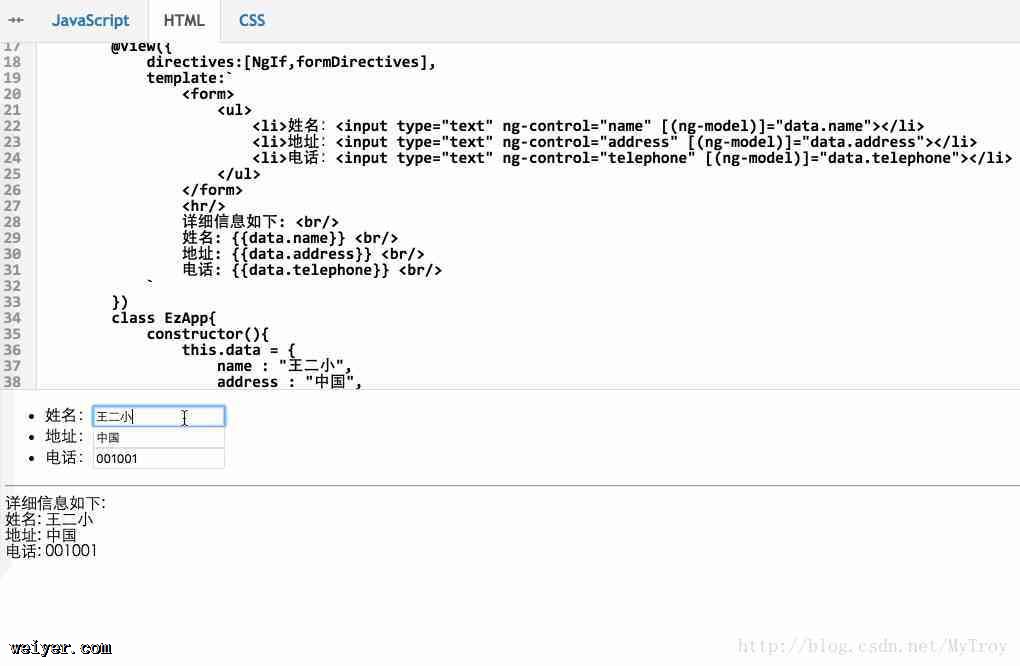
效果如下:

Angular2中依然继承了Angular1中非常强大的数据双向绑定, 对于页面中需要操纵大量数据的应用来说, 这是一个福音, 只需要在视图或者模型中一个地方改变数据, 另一个地方会同步改变, 配合Angular2的其他指令, 基本上不需要操纵DOM, 只用操纵数据即可完成功能, 而操纵数据不是后端工程师的强项吗?
本片文章主要简单介绍了Angular2, 并演示了Angular2中双向数据绑定, 文章写得匆忙, 后面会更多介绍优秀实践。
































