css权威指南
2016/12/13 9:34:44
1.根据元素属性来选择元素例如:p[name]{ }2.选择子元素使用子结合符,3.选择相邻兄弟元素相邻兄弟结合符+注:用一个结合符只能选择两个相邻兄弟中的第二个元素 如果写作li...
1.根据元素属性来选择元素例如:p[name]{ }2.选择子元素使用子结合符,3.选择相邻兄弟元素相邻兄弟结合符+注:用一个结合符只能选择两个相邻兄弟中的第二个元素 如果写作li...
myeclipse乱码问题
2016/12/13 9:34:42
控制台输出乱码问题,应在Windows--Prefernce--General--WorkSpace选择GBK;jsp调用htm;乱码,注意保持jsp中的pageEncoding、...
控制台输出乱码问题,应在Windows--Prefernce--General--WorkSpace选择GBK;jsp调用htm;乱码,注意保持jsp中的pageEncoding、...
HTML基础知识点轨迹
2016/12/13 9:34:40
1.常见的web服务器Apache:世界上使用排名第一的web服务器Jbss:web service容器TomCat:一个免费开源的服务器,Apache的一个基金会项目IIS:In...
1.常见的web服务器Apache:世界上使用排名第一的web服务器Jbss:web service容器TomCat:一个免费开源的服务器,Apache的一个基金会项目IIS:In...
normalize.css
2016/12/13 9:34:39
normalize.css使用方法Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset, ...
normalize.css使用方法Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset, ...
过一遍HTML标签(四)
2016/12/13 9:34:39
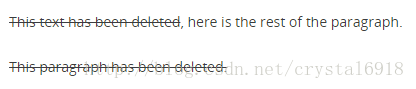
编辑ins(行内)定义增加到文档的内容。属性:cite:cite 属性的值指向一个文档的 URL,该文档解释了文本被插入或修改的原因。(目前该属性还没有被主流浏览器支持)datet...
编辑ins(行内)定义增加到文档的内容。属性:cite:cite 属性的值指向一个文档的 URL,该文档解释了文本被插入或修改的原因。(目前该属性还没有被主流浏览器支持)datet...
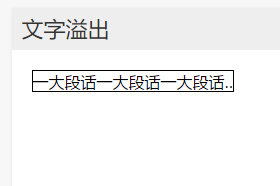
文字溢出处理
2016/12/13 9:34:39
单行处理:overflow {width:200px;height:20px;border: 1px solid #000000;text-overflow:ellipsis;//...
单行处理:overflow {width:200px;height:20px;border: 1px solid #000000;text-overflow:ellipsis;//...
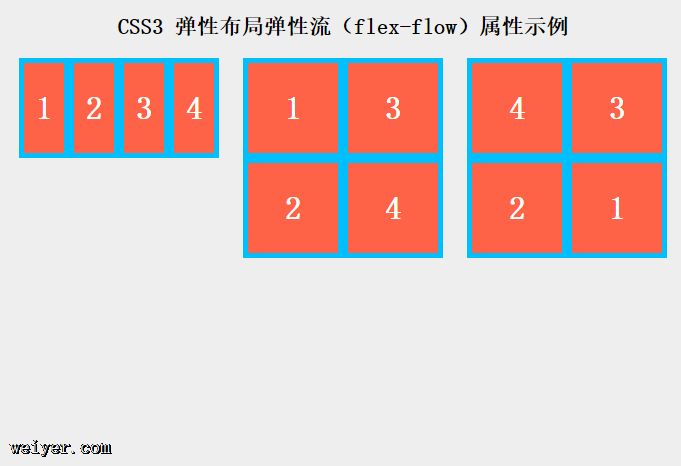
css3弹性布局
2016/12/13 9:34:39
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-dire...
弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。其中flex-flow是flex-dire...
cssulli中嵌套span
2016/12/13 9:34:38
今天为了实现标题的分隔在ul li 中嵌套了一个span 用css 规定大小然后float:right;结果|跑到span标签的范围之外去了最后解决的方法是单独使用一个li把|包起...
今天为了实现标题的分隔在ul li 中嵌套了一个span 用css 规定大小然后float:right;结果|跑到span标签的范围之外去了最后解决的方法是单独使用一个li把|包起...
jQueryCH11--性能优化和技巧
2016/12/13 9:34:38
第十一章 jQuery的性能优化和技巧1、使用id定位DOM是最佳提高性能的方式,将id与find相结合;2、使用类定位性能不佳,使用属性选择器([attribute=value]...
第十一章 jQuery的性能优化和技巧1、使用id定位DOM是最佳提高性能的方式,将id与find相结合;2、使用类定位性能不佳,使用属性选择器([attribute=value]...
KISSY基础篇乄KISSY之Seed
2016/12/13 9:34:37
使用kissy相应的功能,就要调用相应的模块。那么,我们下面通过对seed的讲解来了解kissy的加载机制吧。一、对SEED的说明Seed模块式KISSY的核心。必须在所有使用KI...
使用kissy相应的功能,就要调用相应的模块。那么,我们下面通过对seed的讲解来了解kissy的加载机制吧。一、对SEED的说明Seed模块式KISSY的核心。必须在所有使用KI...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1