js学习
2016/12/13 9:34:57
我们操作最多的就是元素节点(标签节点 标签)节点的访问关系父级 parentNodethis.parentNode == 我的父亲兄弟 nextSibling孩子们childNod...
我们操作最多的就是元素节点(标签节点 标签)节点的访问关系父级 parentNodethis.parentNode == 我的父亲兄弟 nextSibling孩子们childNod...
形状属性
2016/12/13 9:34:56
P2的形状属性P2所有形状都继承至Shape类,所以拥有一些共同属性,这些属性包含在Shape的构造函数中,具体如下:function Shape(optins:{position...
P2的形状属性P2所有形状都继承至Shape类,所以拥有一些共同属性,这些属性包含在Shape的构造函数中,具体如下:function Shape(optins:{position...
Bootstrap—表单学习笔记
2016/12/13 9:34:55
本文知识点写的比较详细还给出了例子,这里总结一下重点方便记忆。strong一、表单布局:/strongstrong1.垂直表单(默认)/strong向父 form 元素添加 rol...
本文知识点写的比较详细还给出了例子,这里总结一下重点方便记忆。strong一、表单布局:/strongstrong1.垂直表单(默认)/strong向父 form 元素添加 rol...
CSS知识点总结
2016/12/13 9:34:55
1、CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做...
1、CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),是一种用来表现 HTML 文档样式的语言,样式定义如何显示 HTML 元素,是能够真正做...
BootStrap之——网站首页整体设计思路
2016/12/13 9:34:54
整体架构一般而言首页设计几乎等同与整个网站设计,那么首页中到底应该放些什么内容才好呢?这要看网站有哪些主要的元素。本教程里要设计的网站首页是一个多用户博客类的网站首页,在该网站中用...
整体架构一般而言首页设计几乎等同与整个网站设计,那么首页中到底应该放些什么内容才好呢?这要看网站有哪些主要的元素。本教程里要设计的网站首页是一个多用户博客类的网站首页,在该网站中用...
CSS样式的优先级问题
2016/12/13 9:34:53
1、相同权值情况下,CSS样式的优先级总结来说,就是就近原则(离被设置元素越近优先级别越高):内联样式表(标签内部) 嵌入样式表(当前文件中) 外部样式表(外部文件中)。2、权值不...
1、相同权值情况下,CSS样式的优先级总结来说,就是就近原则(离被设置元素越近优先级别越高):内联样式表(标签内部) 嵌入样式表(当前文件中) 外部样式表(外部文件中)。2、权值不...
HTML&CSS
2016/12/13 9:34:53
一、另一个有用的伪类(pseudo-class)是first-child,它通常用来对标签下第一个子节点进行格式操作,如:p:first-child {color: red;}使得...
一、另一个有用的伪类(pseudo-class)是first-child,它通常用来对标签下第一个子节点进行格式操作,如:p:first-child {color: red;}使得...
html2canvas网页截图处理不可见区域
2016/12/13 9:34:51
最近的一个项目中,涉及到网页截屏的功能,正常通过后端php GD扩展处理的图片并不如人意,所以经过一翻搜索,找到了html2canvas这个工具,话不多说先上代码首先引入html2...
最近的一个项目中,涉及到网页截屏的功能,正常通过后端php GD扩展处理的图片并不如人意,所以经过一翻搜索,找到了html2canvas这个工具,话不多说先上代码首先引入html2...
用javase写一个类实现自动生成验证码的功能,验证码随机自动生成;
2016/12/13 9:34:47
用java写一个类实现自动生成验证码的功能,验证码随机自动生成;好了,直接上代码吧;//代码中有注释;有javase基础都可以看懂的;package cn.mike.javase....
用java写一个类实现自动生成验证码的功能,验证码随机自动生成;好了,直接上代码吧;//代码中有注释;有javase基础都可以看懂的;package cn.mike.javase....
判断鼠标进入/离开某块的方向
2016/12/13 9:34:45
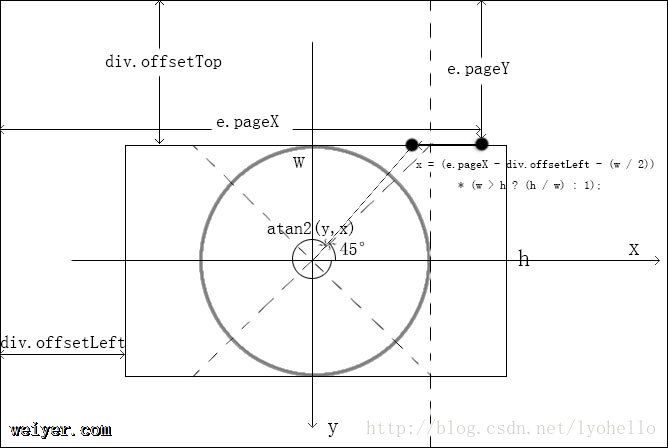
之前看到一个挺好看的效果,就是在某块有个遮罩,随着你鼠标进入的方向遮罩进入,然后遮罩从鼠标离开的方向离开,挺好看的。想自己写一个的时候,发现在鼠标判断这里好想并不是自己想象中那么简...
之前看到一个挺好看的效果,就是在某块有个遮罩,随着你鼠标进入的方向遮罩进入,然后遮罩从鼠标离开的方向离开,挺好看的。想自己写一个的时候,发现在鼠标判断这里好想并不是自己想象中那么简...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1