合并数组用concat
2016/12/13 9:35:15
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlescript type=text/var a=[10,20,30];var b=...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlescript type=text/var a=[10,20,30];var b=...
HTML<form)标签的enctype属性
2016/12/13 9:35:14
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 application/x-www-form-urlencoded。就是说,在发送到...
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 application/x-www-form-urlencoded。就是说,在发送到...
表单提交return方法与ajax冲突解决办法
2016/12/13 9:35:14
我们在前端开发中,通常涉及到表单提交功能,表单提交前我们通常会进行一些表单元素正确性的判断,一些空值或长度的控制我们很容易就能通过方法返回,但是对于一些需要请求后端代码或通过请求其...
我们在前端开发中,通常涉及到表单提交功能,表单提交前我们通常会进行一些表单元素正确性的判断,一些空值或长度的控制我们很容易就能通过方法返回,但是对于一些需要请求后端代码或通过请求其...
CSS基础(020_下拉式菜单)
2016/12/13 9:35:14
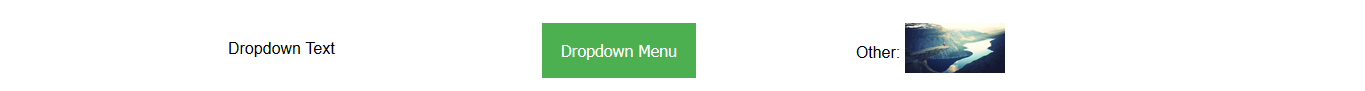
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
原始地址:https://www.w3schools.com/css/css_dropdowns.asp翻译:CSS 下拉式菜单(CSS Dropdowns)使用 CSS 创建可悬...
request.setAttribute()和request.getSession().setAttribute()解释
2016/12/13 9:35:11
request.setAttribute()只能在一个request内有效,如果重定向客户端,将取不到值。request.getSession().setAttribute()可以...
request.setAttribute()只能在一个request内有效,如果重定向客户端,将取不到值。request.getSession().setAttribute()可以...
20个正则表达式
2016/12/13 9:35:09
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑。熟练地掌握正则表达式的话,能够使你的开发效率得到极大的提升。正...
正则表达式,一个十分古老而又强大的文本处理工具,仅仅用一段非常简短的表达式语句,便能够快速实现一个非常复杂的业务逻辑。熟练地掌握正则表达式的话,能够使你的开发效率得到极大的提升。正...
编程实例
2016/12/13 9:35:09
前言日前,项目中需要对不同型号的轮船停泊情况做一个热力图统计,实现方式为echarts。主要需求如下:通过将接口返回的数据在前端以热力图的形式展现出来,横坐标为日期,纵坐标为轮船型...
前言日前,项目中需要对不同型号的轮船停泊情况做一个热力图统计,实现方式为echarts。主要需求如下:通过将接口返回的数据在前端以热力图的形式展现出来,横坐标为日期,纵坐标为轮船型...
认识数组
2016/12/13 9:35:08
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlescript type=text/var arr=[1,2,3,4,5] ; /...
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlescript type=text/var arr=[1,2,3,4,5] ; /...
下载文件组件
2016/12/13 9:35:07
下载文件组件,可以处理文件下载成功和失败。github地址:https://github.com/theanarkh/download/download.js/***author ...
下载文件组件,可以处理文件下载成功和失败。github地址:https://github.com/theanarkh/download/download.js/***author ...
Bootstrap—各式各样的按钮
2016/12/13 9:35:07
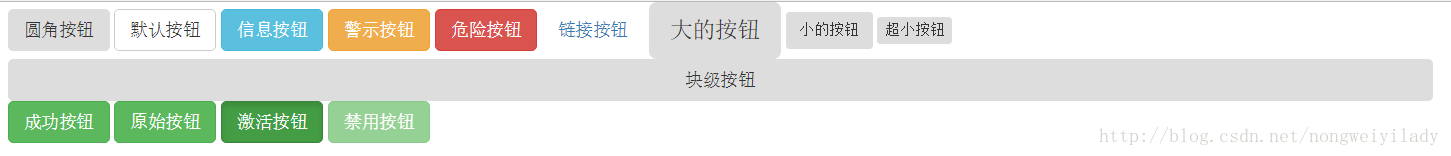
Bootstrap为我们提供了各式各样漂亮的按钮,我们无需自己给按钮写样式,直接使用它给我们提供的类样式,使用在我们的按钮上,非常的简单方便。在我的很多笔记中,您可能会看到我贴的w...
Bootstrap为我们提供了各式各样漂亮的按钮,我们无需自己给按钮写样式,直接使用它给我们提供的类样式,使用在我们的按钮上,非常的简单方便。在我的很多笔记中,您可能会看到我贴的w...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1